最近搜索
vue3 Image 图片

管理员
2024-12-05 10:05

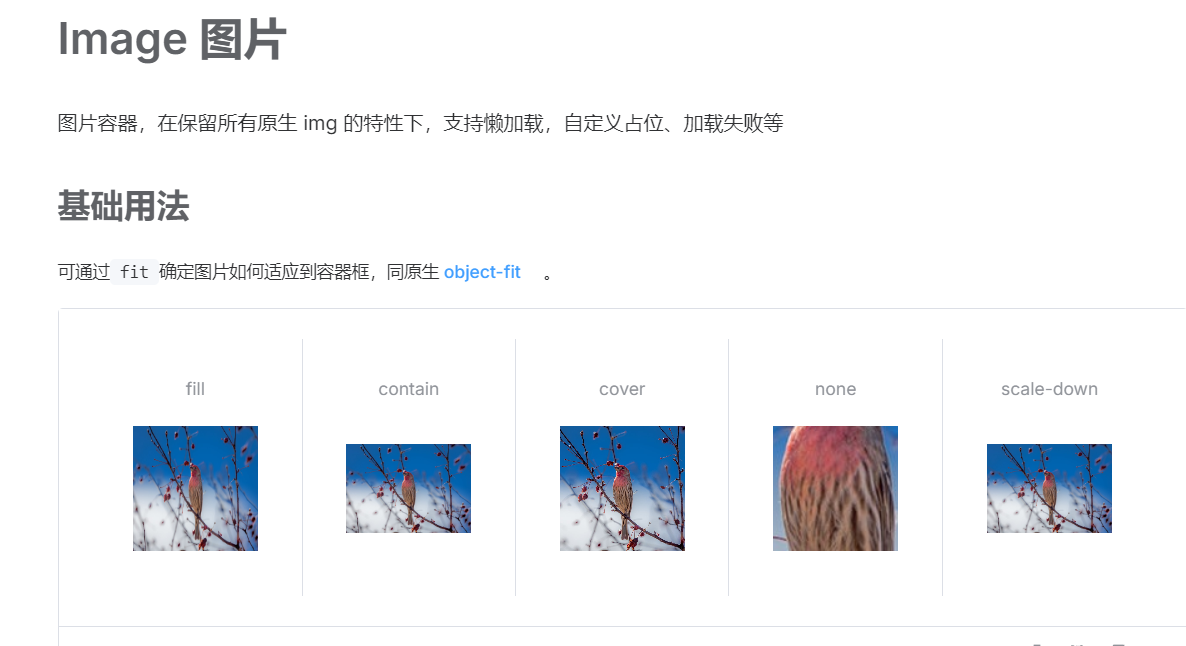
<template>
<div>
<div v-for="fit in fits" :key="fit">
<span>{{ fit }}</span>
<el-image style="width: 100px; height: 100px" :src="url" :fit="fit" />
</div>
</div>
</template>
<script setup>
import type { ImageProps } from 'element-plus'
const fits = [
'fill',
'contain',
'cover',
'none',
'scale-down',
] as ImageProps['fit'][]
const url =
'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg'
</script>
<style scoped>
.demo-image .block {
padding: 30px 0;
text-align: center;
border-right: solid 1px var(--el-border-color);
display: inline-block;
width: 20%;
box-sizing: border-box;
vertical-align: top;
}
.demo-image .block:last-child {
border-right: none;
}
.demo-image .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 20px;
}
</style>
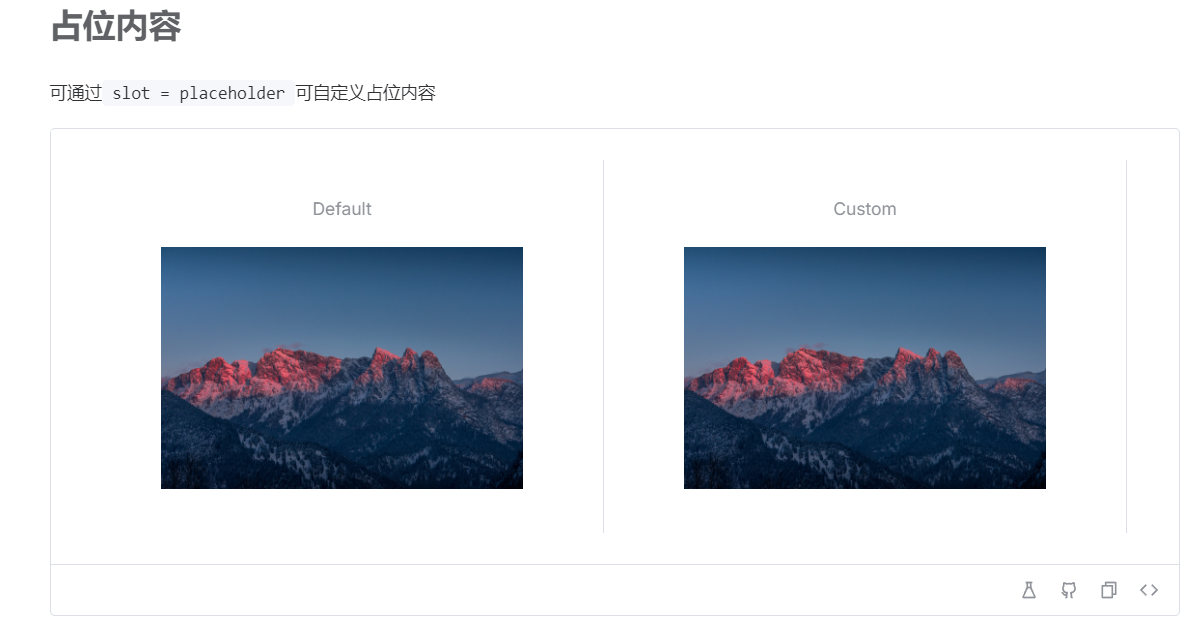
<template>
<div>
<div>
<span>Default</span>
<el-image :src="src" />
</div>
<div>
<span>Custom</span>
<el-image :src="src">
<template #placeholder>
<div>Loading<span>...</span></div>
</template>
</el-image>
</div>
</div>
</template>
<script setup>
const src =
'https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg'
</script>
<style scoped>
.demo-image__placeholder .block {
padding: 30px 0;
text-align: center;
border-right: solid 1px var(--el-border-color);
display: inline-block;
width: 49%;
box-sizing: border-box;
vertical-align: top;
}
.demo-image__placeholder .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 20px;
}
.demo-image__placeholder .el-image {
padding: 0 5px;
max-width: 300px;
max-height: 200px;
}
.demo-image__placeholder.image-slot {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background: var(--el-fill-color-light);
color: var(--el-text-color-secondary);
font-size: 14px;
}
.demo-image__placeholder .dot {
animation: dot 2s infinite steps(3, start);
overflow: hidden;
}
</style>
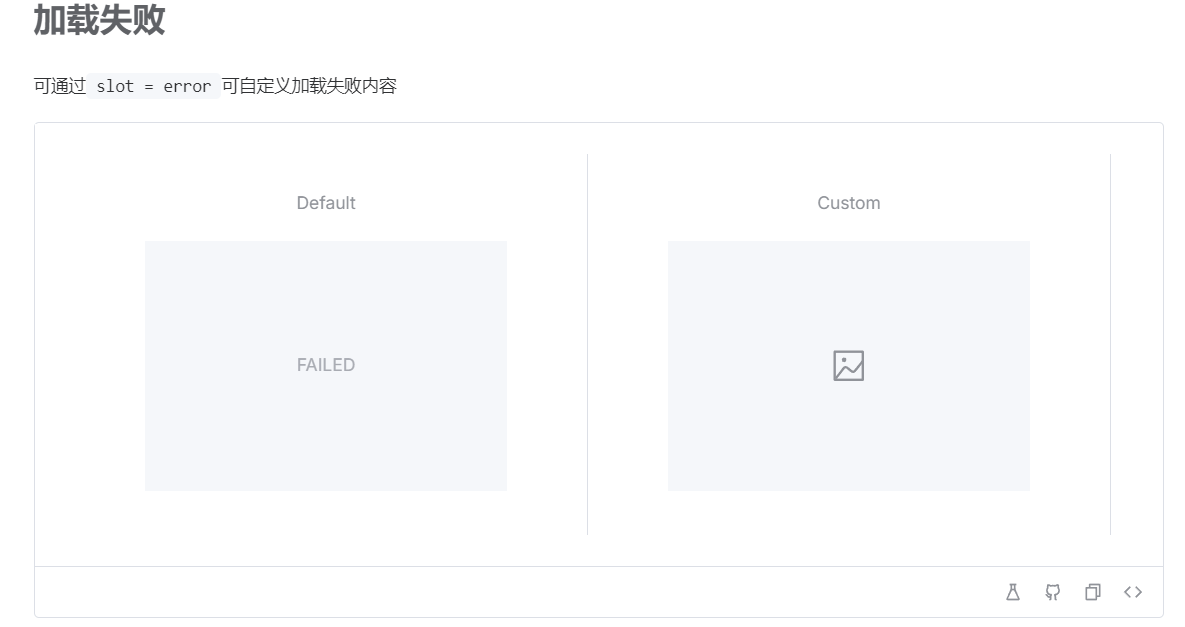
<template>
<div>
<div>
<span>Default</span>
<el-image />
</div>
<div>
<span>Custom</span>
<el-image>
<template #error>
<div>
<el-icon><icon-picture /></el-icon>
</div>
</template>
</el-image>
</div>
</div>
</template>
<script setup>
import { Picture as IconPicture } from '@element-plus/icons-vue'
</script>
<style scoped>
.demo-image__error .block {
padding: 30px 0;
text-align: center;
border-right: solid 1px var(--el-border-color);
display: inline-block;
width: 49%;
box-sizing: border-box;
vertical-align: top;
}
.demo-image__error .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 20px;
}
.demo-image__error .el-image {
padding: 0 5px;
max-width: 300px;
max-height: 200px;
width: 100%;
height: 200px;
}
.demo-image__error .image-slot {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background: var(--el-fill-color-light);
color: var(--el-text-color-secondary);
font-size: 30px;
}
.demo-image__error .image-slot .el-icon {
font-size: 30px;
}
</style>
<template>
<div>
<el-image v-for="url in urls" :key="url" :src="url" lazy />
</div>
</template>
<script setup>
const urls = [
'https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg',
'https://fuss10.elemecdn.com/1/34/19aa98b1fcb2781c4fba33d850549jpeg.jpeg',
'https://fuss10.elemecdn.com/0/6f/e35ff375812e6b0020b6b4e8f9583jpeg.jpeg',
'https://fuss10.elemecdn.com/9/bb/e27858e973f5d7d3904835f46abbdjpeg.jpeg',
'https://fuss10.elemecdn.com/d/e6/c4d93a3805b3ce3f323f7974e6f78jpeg.jpeg',
'https://fuss10.elemecdn.com/3/28/bbf893f792f03a54408b3b7a7ebf0jpeg.jpeg',
'https://fuss10.elemecdn.com/2/11/6535bcfb26e4c79b48ddde44f4b6fjpeg.jpeg',
]
</script>
<style scoped>
.demo-image__lazy {
height: 400px;
overflow-y: auto;
}
.demo-image__lazy .el-image {
display: block;
min-height: 200px;
margin-bottom: 10px;
}
.demo-image__lazy .el-image:last-child {
margin-bottom: 0;
}
</style>
<template>
<div>
<el-image
style="width: 100px; height: 100px"
:src="url"
:zoom-rate="1.2"
:max-scale="7"
:min-scale="0.2"
:preview-src-list="srcList"
:initial-index="4"
fit="cover"
/>
</div>
</template>
<script setup>
const url =
'https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg'
const srcList = [
'https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg',
'https://fuss10.elemecdn.com/1/34/19aa98b1fcb2781c4fba33d850549jpeg.jpeg',
'https://fuss10.elemecdn.com/0/6f/e35ff375812e6b0020b6b4e8f9583jpeg.jpeg',
'https://fuss10.elemecdn.com/9/bb/e27858e973f5d7d3904835f46abbdjpeg.jpeg',
'https://fuss10.elemecdn.com/d/e6/c4d93a3805b3ce3f323f7974e6f78jpeg.jpeg',
'https://fuss10.elemecdn.com/3/28/bbf893f792f03a54408b3b7a7ebf0jpeg.jpeg',
'https://fuss10.elemecdn.com/2/11/6535bcfb26e4c79b48ddde44f4b6fjpeg.jpeg',
]
</script>
<style scoped>
.demo-image__error .image-slot {
font-size: 30px;
}
.demo-image__error .image-slot .el-icon {
font-size: 30px;
}
.demo-image__error .el-image {
width: 100%;
height: 200px;
}
</style>Image API
Image Attributes
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| src | 图片源地址,同原生属性一致 | string | '' |
| fit | 确定图片如何适应容器框,同原生 object-fit | enum | '' |
| hide-on-click-modal | 当开启 preview 功能时,是否可以通过点击遮罩层关闭 preview | boolean | false |
| loading 2.2.3 | 浏览器加载图像的策略,和 浏览器原生能力一致 | enum | — |
| lazy | 是否使用懒加载 | boolean | false |
| scroll-container | 开启懒加载功能后,监听 scroll 事件的容器 默认情况下,开启懒加载功能后,监听 scroll 事件的容器 | string / object | — |
| alt | 原生属性 alt | string | — |
| referrerpolicy | 原生属性 referrerPolicy。 | string | — |
| crossorigin | 原生属性 crossorigin | enum | — |
| preview-src-list | 开启图片预览功能 | object | [] |
| z-index | 设置图片预览的 z-index | number | — |
| initial-index | 初始预览图像索引,小于 url-list 的长度 | number | 0 |
| close-on-press-escape | 是否可以通过按下 ESC 关闭 Image Viewer | boolean | true |
| preview-teleported | image-viewer 是否插入至 body 元素上。 嵌套的父元素属性会发生修改时应该将此属性设置为 true | boolean | false |
| infinite | 是否可以无限循环预览 | boolean | true |
| zoom-rate | 图像查看器缩放事件的缩放速率。 | number | 1.2 |
| min-scale 2.4.0 | 图像查看器缩放事件的最小缩放比例 | number | 0.2 |
| max-scale 2.4.0 | 图像查看器缩放事件的最大缩放比例 | number | 7 |
Image Events
| 事件名 | 说明 | 类型 |
|---|---|---|
| load | 图片加载成功触发 | Function |
| error | 图片加载失败触发 | Function |
| switch | 切换图像时触发。 | Function |
| close | 当点击 X 按钮或者在hide-on-click-modal为 true 时点击遮罩层时触发 | Function |
| show | 当 Viewer 显示时触发 | Function |
Image Slots
| 插槽名 | 说明 |
|---|---|
| placeholder | 当图像尚未加载时,自定义的占位符内容 |
| error | 自定义图像加载失败的内容 |
| viewer | 当图像预览时自定义内容 |
Image Viewer API
Image Viewer Attributes
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| url-list | 用于预览的图片链接列表 | object | [] |
| z-index | 预览时遮罩层的 z-index | number / string | — |
| initial-index | 初始预览图像索引,小于 url-list 的长度 | number | 0 |
| infinite | 是否可以无限循环预览 | boolean | true |
| hide-on-click-modal | 是否可以通过点击遮罩层关闭预览 | boolean | false |
| teleported | image 自身是否插入至 body 元素上。 嵌套的父元素属性会发生修改时应该将此属性设置为 true | boolean | false |
| zoom-rate 2.2.27 | 图像查看器缩放事件的缩放速率。 | number | 1.2 |
| min-scale 2.4.0 | 图像查看器缩放事件的最小缩放比例 | number | 0.2 |
| max-scale 2.4.0 | 图像查看器缩放事件的最大缩放比例 | number | 7 |
| close-on-press-escape | 是否可以通过按下 ESC 关闭 Image Viewer | boolean | true |
Image Viewer Events
| 事件名 | 说明 | 类型 |
|---|---|---|
| close | 当点击 X 按钮或者在hide-on-click-modal为 true 时点击遮罩层时触发 | Function |
| switch | 切换图像时触发。 | Function |
| rotate 2.3.13 | 旋转图像时触发。 | Function |
Image Viewer Exposes
| Name | 说明 | Type |
|---|---|---|
| setActiveItem | 手动切换图片 | Function |
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
