最近搜索
vue3 接受页面的参数写法。 如何接受页面的参数。

管理员
2024-12-03 17:06
接受这种参数 goods?id=333
<template> <div>
<h1>Goods Page</h1>
<p>Goods ID: {{ id }}</p>
</div>
</template>
<script setup>
import { computed } from 'vue';
import { useRoute } from 'vue-router';
// 使用 useRoute 钩子获取当前路由实例
const route = useRoute();
// 创建一个计算属性来访问查询参数中的 id
const id = computed(() => {
return route.query.id;
// 返回查询参数中的 id 值 route.query.type; 如果有type这样获取。
});
</script>接受2个参数如何写

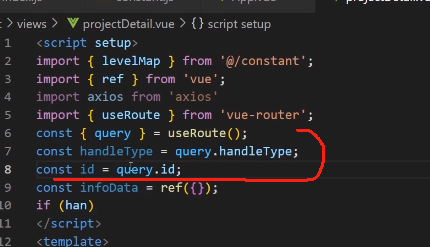
接受2个参数 type和id 链接像这样的。 /goods/detail/add?type=edit&id=55
接受这种参数 /goods/33
<template> <div>
<h1>Goods Page</h1>
<p>Goods ID: {{ id }}</p>
</div>
</template>
<script setup>
import { computed } from 'vue';
import { useRoute } from 'vue-router';
// 使用 useRoute 钩子获取当前路由实例
const route = useRoute();
// 创建一个计算属性来访问查询参数中的 id
const id = computed(() => {
return route.params.id;
// 返回查询参数中的 id 值 route.params.type; 如果有type这样获取。
});
//也可以这样写。
route.params.id
route.query.id
</script>和上面有一点区别。就是params和query
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
