最近搜索
vue3 文本 文字 text

管理员
2024-12-02 11:31

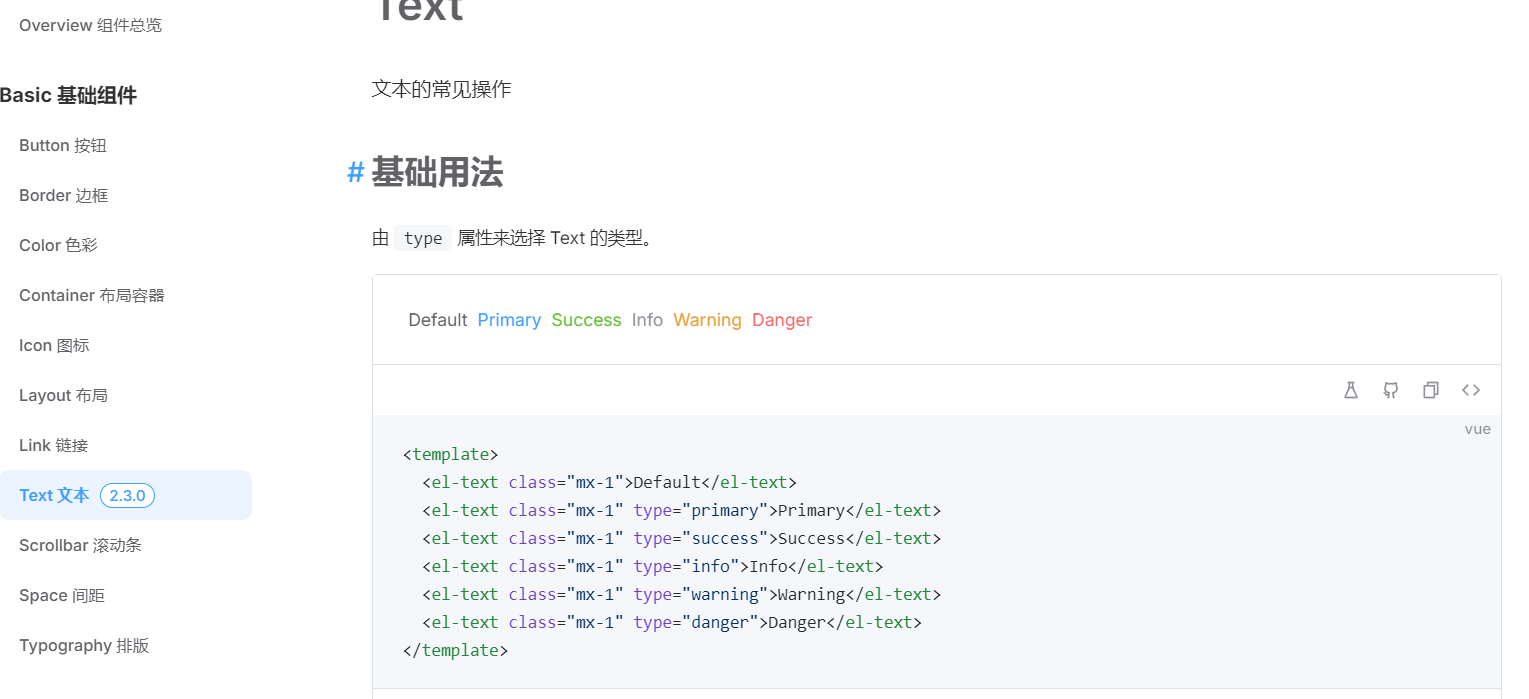
<template> <el-text class="mx-1">Default</el-text> <el-text class="mx-1" type="primary">Primary</el-text> <el-text class="mx-1" type="success">Success</el-text> <el-text class="mx-1" type="info">Info</el-text> <el-text class="mx-1" type="warning">Warning</el-text> <el-text class="mx-1" type="danger">Danger</el-text> </template>
尺寸
<template> <el-text class="mx-1" size="large">Large</el-text> <el-text class="mx-1">Default</el-text> <el-text class="mx-1" size="small">Small</el-text> </template>

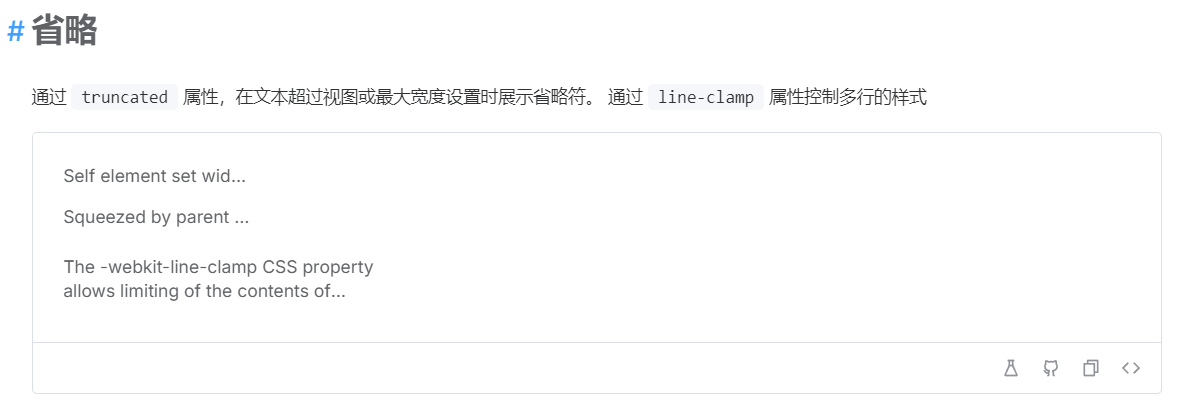
<template> <el-text class="w-150px mb-2" truncated> Self element set width 100px </el-text> <el-row class="w-150px mb-2"> <el-text truncated>Squeezed by parent element</el-text> </el-row> <el-text line-clamp="2"> The -webkit-line-clamp CSS property<br /> allows limiting of the contents of<br /> a block to the specified number of lines. </el-text> </template>

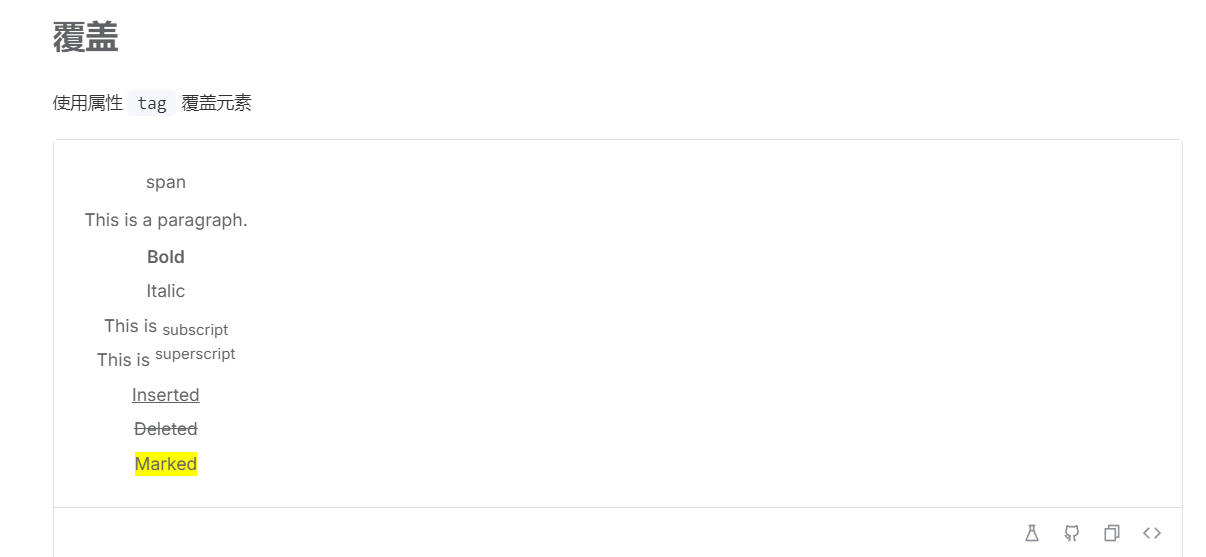
<template> <el-space direction="vertical"> <el-text>span</el-text> <el-text tag="p">This is a paragraph.</el-text> <el-text tag="b">Bold</el-text> <el-text tag="i">Italic</el-text> <el-text> This is <el-text tag="sub" size="small">subscript</el-text> </el-text> <el-text> This is <el-text tag="sup" size="small">superscript</el-text> </el-text> <el-text tag="ins">Inserted</el-text> <el-text tag="del">Deleted</el-text> <el-text tag="mark">Marked</el-text> </el-space> </template>

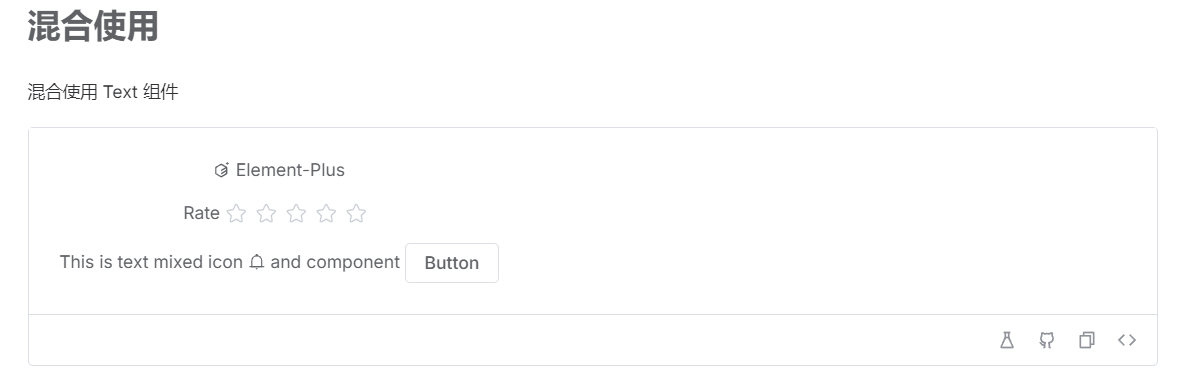
<template>
<el-space direction="vertical">
<el-text>
<el-icon>
<ElementPlus />
</el-icon>
Element-Plus
</el-text>
<el-row>
<el-text>Rate</el-text>
<el-rate />
</el-row>
<el-text>
This is text mixed icon
<el-icon>
<Bell />
</el-icon>
and component
<el-button>Button</el-button>
</el-text>
</el-space>
</template>
<script setup>
import { Bell, ElementPlus } from '@element-plus/icons-vue'
</script>API
Attributes
| 属性名 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| type | 类型 | enum | — |
| size | 大小 | enum | default |
| truncated | 显示省略号 | boolean | false |
| line-clamp 2.4.0 | 最大行数 | string / number | — |
| tag | 自定义元素标签 | string | span |
Slots
| 名称 | 详情 |
|---|---|
| default | 默认内容 |
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
