最近搜索
vue3 input 的 使用技巧

管理员
2024-11-26 17:24

<template> <el-input v-model="input" style="width: 240px" placeholder="Please input" clearable /></template>

<template> <el-input v-model="input" style="width: 240px" placeholder="Please input" :formatter="(value) => `$ ${value}`.replace(/\B(?=(\d{3})+(?!\d))/g, ',')" :parser="(value) => value.replace(/\$\s?|(,*)/g, '')" /></template>
<el-input v-model="input" style="width: 240px" type="password" placeholder="Please input password" show-password /></template>

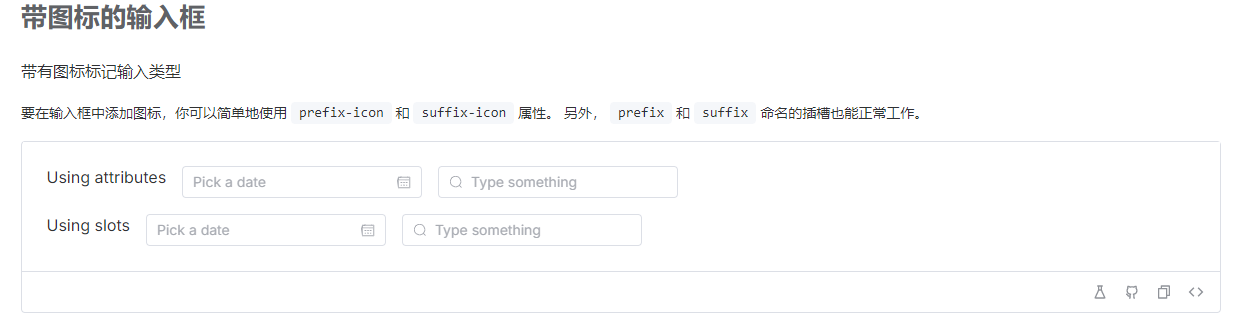
<template>
<div class="flex gap-4 mb-4">
<span>Using attributes</span>
<el-input
v-model="input1"
style="width: 240px"
placeholder="Pick a date"
:suffix-icon="Calendar"
/>
<el-input
v-model="input2"
style="width: 240px"
placeholder="Type something"
:prefix-icon="Search"
/>
</div>
<div class="flex gap-4">
<span>Using slots</span>
<el-input v-model="input3" style="width: 240px" placeholder="Pick a date">
<template #suffix>
<el-icon><calendar /></el-icon>
</template>
</el-input>
<el-input
v-model="input4"
style="width: 240px"
placeholder="Type something"
>
<template #prefix>
<el-icon><search /></el-icon>
</template>
</el-input>
</div>
</template>
<script setup>
import { ref } from 'vue'
import { Calendar, Search } from '@element-plus/icons-vue'
const input1 = ref('')
const input2 = ref('')
const input3 = ref('')
const input4 = ref('')
</script>
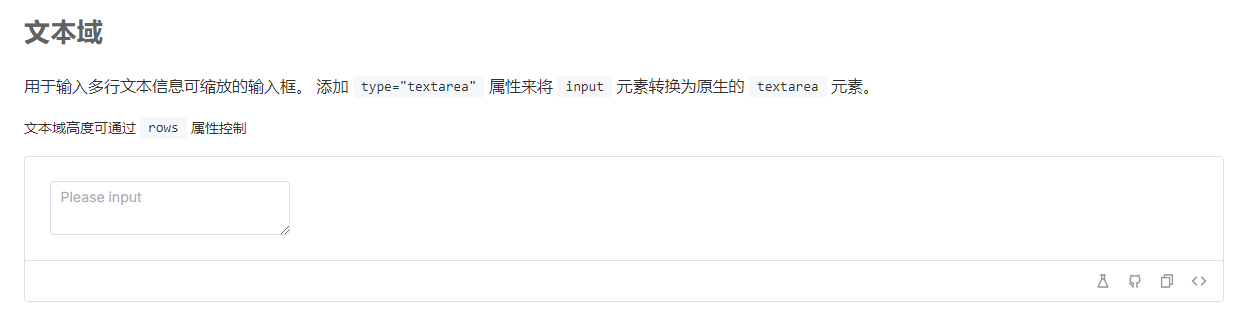
<template>
<el-input
v-model="textarea"
style="width: 240px"
:rows="2"
type="textarea"
placeholder="Please input"
/>
</template>
<script setup>
import { ref } from 'vue'
const textarea = ref('')
</script>
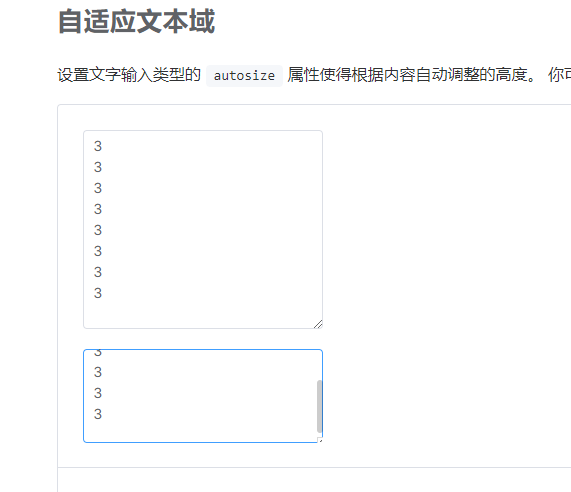
 这是回车了好几个3.
这是回车了好几个3.
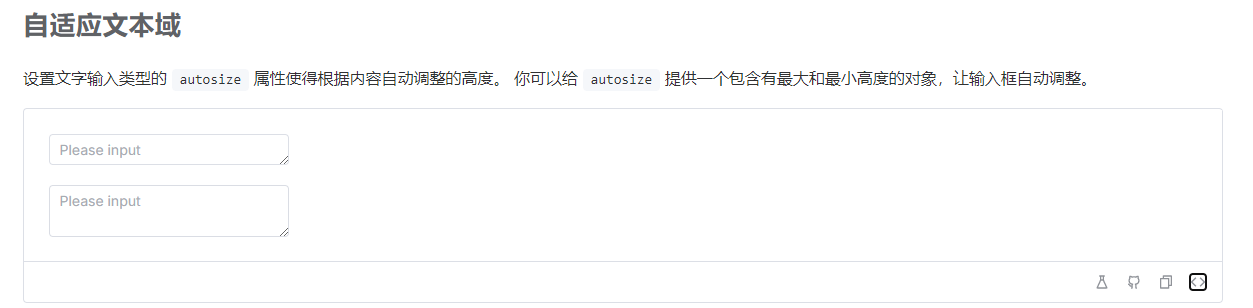
<template>
<el-input
v-model="textarea1"
style="width: 240px"
autosize
type="textarea"
placeholder="Please input"
/>
<div style="margin: 20px 0" />
<el-input
v-model="textarea2"
style="width: 240px"
:autosize="{ minRows: 2, maxRows: 4 }"
type="textarea"
placeholder="Please input"
/>
</template>
<script setup>
import { ref } from 'vue'
const textarea1 = ref('')
const textarea2 = ref('')
</script>
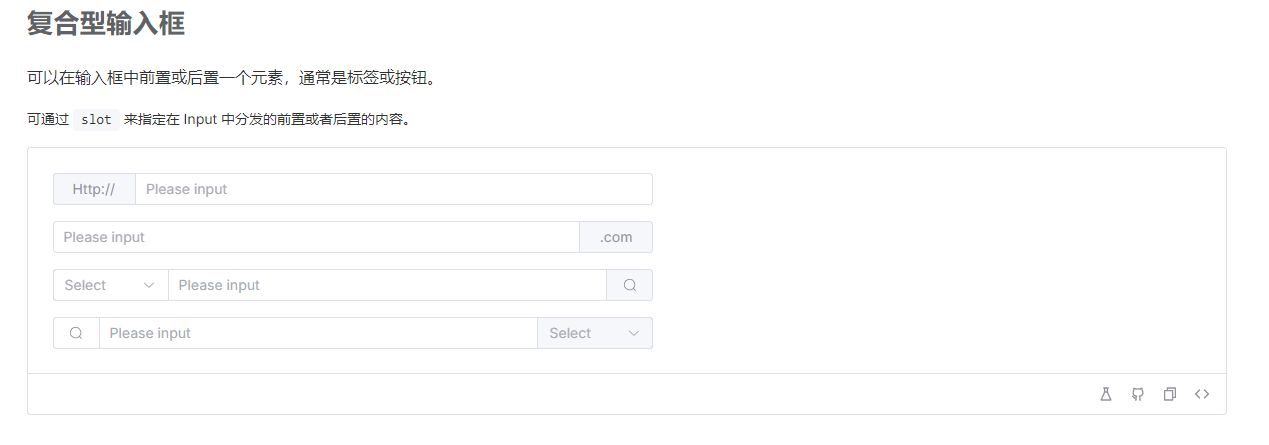
<template>
<div>
<el-input
v-model="input1"
style="max-width: 600px"
placeholder="Please input"
>
<template #prepend>Http://</template>
</el-input>
</div>
<div>
<el-input
v-model="input2"
style="max-width: 600px"
placeholder="Please input"
>
<template #append>.com</template>
</el-input>
</div>
<div>
<el-input
v-model="input3"
style="max-width: 600px"
placeholder="Please input"
>
<template #prepend>
<el-select v-model="select" placeholder="Select" style="width: 115px">
<el-option label="Restaurant" value="1" />
<el-option label="Order No." value="2" />
<el-option label="Tel" value="3" />
</el-select>
</template>
<template #append>
<el-button :icon="Search" />
</template>
</el-input>
</div>
<div>
<el-input
v-model="input3"
style="max-width: 600px"
placeholder="Please input"
>
<template #prepend>
<el-button :icon="Search" />
</template>
<template #append>
<el-select v-model="select" placeholder="Select" style="width: 115px">
<el-option label="Restaurant" value="1" />
<el-option label="Order No." value="2" />
<el-option label="Tel" value="3" />
</el-select>
</template>
</el-input>
</div>
</template>
<script setup>
import { ref } from 'vue'
import { Search } from '@element-plus/icons-vue'
const input1 = ref('')
const input2 = ref('')
const input3 = ref('')
const select = ref('')
</script>
<style>
.input-with-select .el-input-group__prepend {
background-color: var(--el-fill-color-blank);
}
</style>
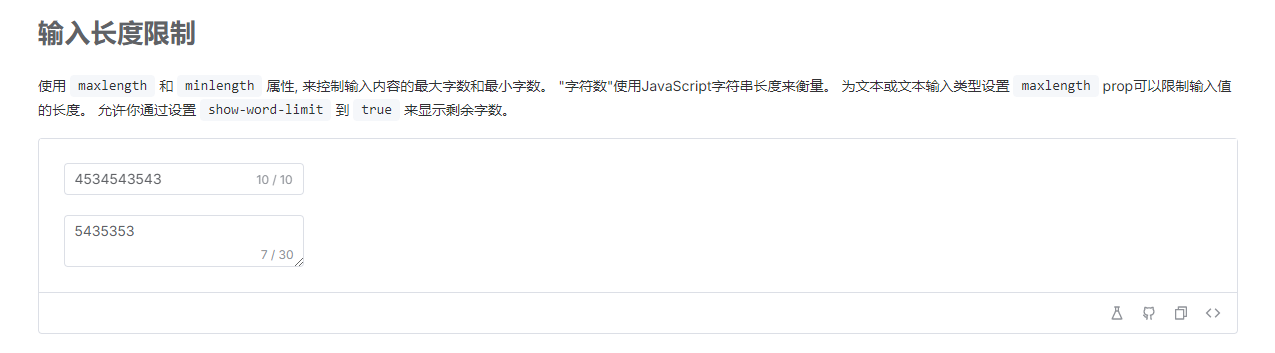
<template>
<el-input
v-model="text"
style="width: 240px"
maxlength="10"
placeholder="Please input"
show-word-limit
type="text"
/>
<div style="margin: 20px 0" />
<el-input
v-model="textarea"
maxlength="30"
style="width: 240px"
placeholder="Please input"
show-word-limit
type="textarea"
/>
</template>
<script setup>
import { ref } from 'vue'
const text = ref('')
const textarea = ref('')
</script>联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
