最近搜索
vue3 权限的设计。根据权限显示按钮。

管理员
2024-11-12 21:14
后台代码返回权限
/**
*
* 返回一个权限集合。
* /test/per
*/
@RequestMapping("/per")
public R per(){
Map<String,Object> map=new HashMap<>();
List<String> perList = new ArrayList<>();
perList.add("user:edit");
map.put("perList",perList);
return R.ok(map);
}随后修改到登录后返回权限list
const handleLogin = ()=>{
loginRef.value.validate(async(valid)=>{
if(valid){
// 勾选了需要记住密码设置在 cookie 中设置记住用户名和密码 30天,单位是天。
if (loginForm.value.rememberMe) {
Cookies.set("username", loginForm.value.username, { expires: 30 });
Cookies.set("password", encrypt(loginForm.value.password), { expires: 30 });
Cookies.set("rememberMe", loginForm.value.rememberMe, { expires: 30 });
} else {
// 否则移除
Cookies.remove("username");
Cookies.remove("password");
Cookies.remove("rememberMe");
}
// 勾选了需要记住密码设置在 cookie 中设置记住用户名和密码
//requestUtil.post("login?"+qs.stringify(loginForm.value))
let result=await requestUtil.post("login?username="+loginForm.value.username+"&password="+loginForm.value.password)
let data=result.data;
if(data.code==200){
const token=data.authorization;
const menuList = data.menuList;
const currentUser=data.currentUser;
console.log("登录成功,接受到的token是:"+token)
//sessionStorage.setItem('token',token);
store.commit('SET_TOKEN',token);
store.commit('SET_MENULIST',menuList);
store.commit('SET_USERINFO',currentUser);
store.commit('SET_PERLIST',data.perList);
router.replace("/index");//跳转到 首页。
}else{
ElMessage.error(data.msg)
}
}else{
console.log("验证失败")
}
})
}
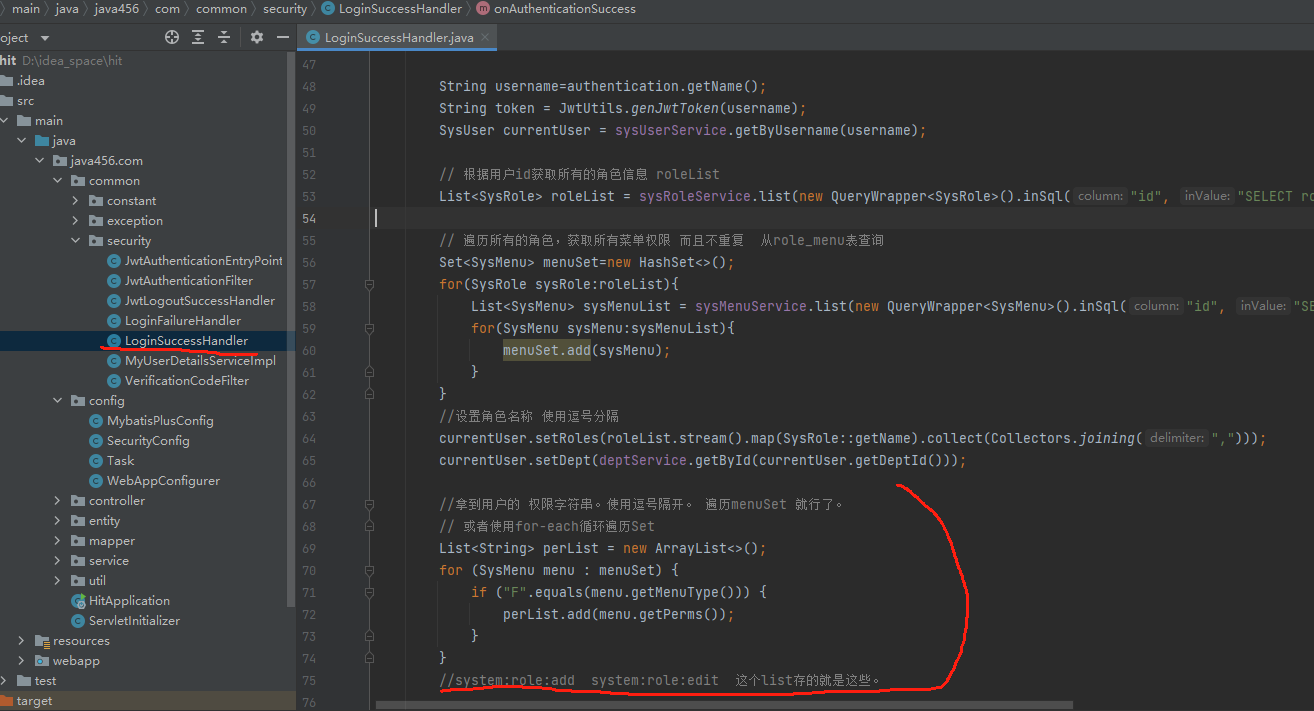
后台代码。修改后台代码

vue3工具类
// usePermissions.js
import { ref, computed } from 'vue';
export function usePermissions(permissions = []) {
const userPermissions = ref(permissions);
// 提供一个方法来更新用户权限(可选) 接受数组
function updatePermissions(newPermissions) {
userPermissions.value = newPermissions;
}
// 但是,由于 computed 不能直接作为函数传递参数(它会返回一个响应式对象),
// 我们需要稍微改变一下策略,返回一个函数来检查权限。
function checkPermission(permission) {
return userPermissions.value.includes(permission);
}
// 返回更新权限的方法和检查权限的函数
return {
updatePermissions,
checkPermission,
};
}
// 注意:上面的 hasPermission 计算属性方法在这里不适用,因为我们需要一个直接返回布尔值的函数。
// 因此,我们使用了 checkPermission 函数来代替。vue3代码实现
<template>
<div>
<el-button v-if="permissions.checkPermission('user:add')">add</el-button>
<el-button v-if="permissions.checkPermission('user:edit')" type="primary">edit</el-button>
<el-button v-if="permissions.checkPermission('user:list')" type="success">list</el-button>
</div>
</template>
<script setup>
import requestUtil from "@/util/request";
import store from '@/store'
import {ref, onMounted,nextTick , onBeforeMount, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted} from 'vue'
import {ElMessage} from 'element-plus'
import router from '@/router'
import Cookies from "js-cookie";
import { encrypt, decrypt } from "@/util/jsencrypt";
import {Check, Delete, Edit, Message, Search, Star,} from '@element-plus/icons-vue'
import { usePermissions } from '@/util/usePermissions'; // 假设 usePermissions.js 在同一目录下
// 假设这是从某个 API 获取的用户权限(这里使用 ref 来模拟异步获取)
const initialPermissions = ref([]);
// 使用 usePermissions 钩子来获取权限检查功能
const permissions = usePermissions(initialPermissions.value);
const getInfi=async()=>{
const res=await requestUtil.get("test/per");
console.log("获取的权限",res);
console.log("获取的权限",res.data.code);
console.log("获取的权限",res.data.perList);
permissions.updatePermissions(res.data.perList); // 更新权限
}
// 在组件挂载完成后调用
onMounted(() => {
console.log('mounted');
getInfi();
});
</script>
<style scoped>
div{
padding: 25px;
}
</style>另外一种写法是这样。
import { usePermissions } from '@/util/usePermissions';
import store from "@/store";
const token = ref(store.getters.GET_TOKEN);
// 假设这是从某个 API 获取的用户权限(这里使用 ref 来模拟异步获取)
const initialPermissions =ref(store.getters.GET_PERLIST);
// 使用 usePermissions 钩子来获取权限检查功能
const permissions = usePermissions(initialPermissions.value);如果放到table-data上面也是这样写。
scope(scope..).()(scope..)
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
