最近搜索
vue3 form表单的 使用技巧

管理员
2024-11-11 17:07

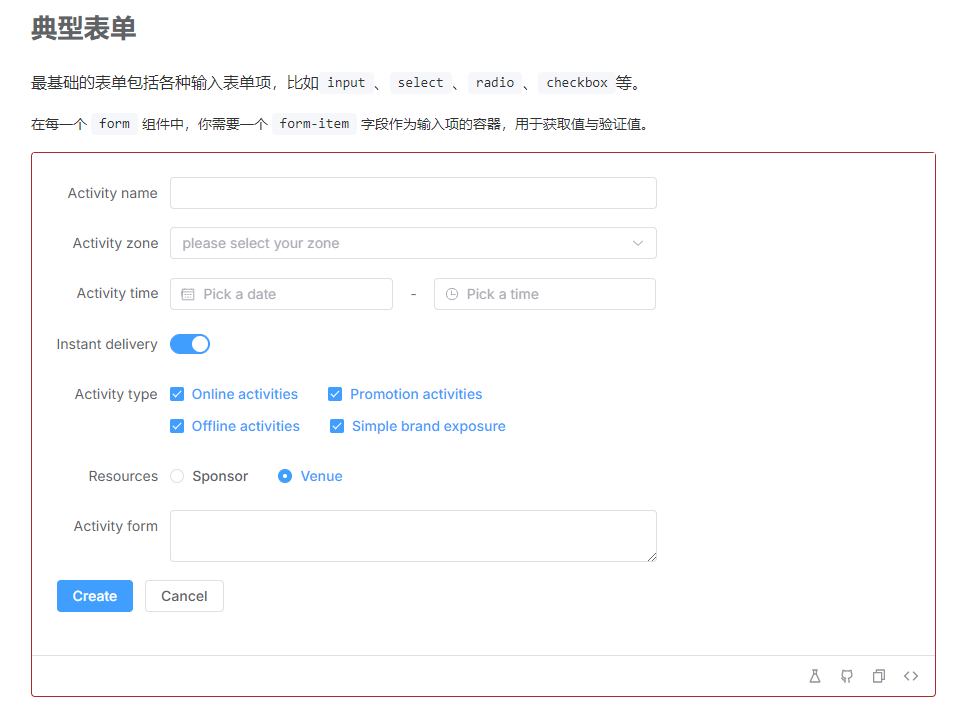
<template>
<el-form :model="form" label-width="auto" style="max-width: 600px">
<el-form-item label="Activity name">
<el-input v-model="form.name" />
</el-form-item>
<el-form-item label="Activity zone">
<el-select v-model="form.region" placeholder="please select your zone">
<el-option label="Zone one" value="shanghai" />
<el-option label="Zone two" value="beijing" />
</el-select>
</el-form-item>
<el-form-item label="Activity time">
<el-col :span="11">
<el-date-picker
v-model="form.date1"
type="date"
placeholder="Pick a date"
style="width: 100%"
/>
</el-col>
<el-col :span="2">
<span>-</span>
</el-col>
<el-col :span="11">
<el-time-picker
v-model="form.date2"
placeholder="Pick a time"
style="width: 100%"
/>
</el-col>
</el-form-item>
<el-form-item label="Instant delivery">
<el-switch v-model="form.delivery" />
</el-form-item>
<el-form-item label="Activity type">
<el-checkbox-group v-model="form.type">
<el-checkbox value="Online activities" name="type">
Online activities
</el-checkbox>
<el-checkbox value="Promotion activities" name="type">
Promotion activities
</el-checkbox>
<el-checkbox value="Offline activities" name="type">
Offline activities
</el-checkbox>
<el-checkbox value="Simple brand exposure" name="type">
Simple brand exposure
</el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="Resources">
<el-radio-group v-model="form.resource">
<el-radio value="Sponsor">Sponsor</el-radio>
<el-radio value="Venue">Venue</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="Activity form">
<el-input v-model="form.desc" type="textarea" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">Create</el-button>
<el-button>Cancel</el-button>
</el-form-item>
</el-form>
</template>
<script setup>
import { reactive } from 'vue'
// do not use same name with ref
const form = reactive({
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: '',
})
const onSubmit = () => {
console.log('submit!')
}
</script>
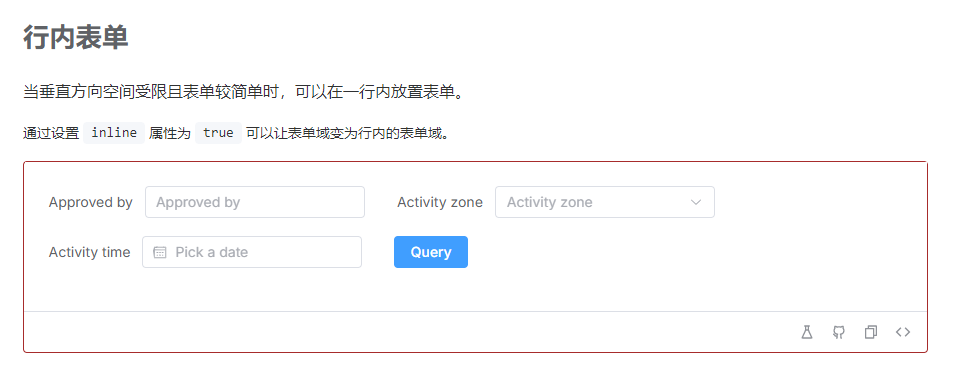
<template>
<el-form :inline="true" :model="formInline">
<el-form-item label="Approved by">
<el-input v-model="formInline.user" placeholder="Approved by" clearable />
</el-form-item>
<el-form-item label="Activity zone">
<el-select
v-model="formInline.region"
placeholder="Activity zone"
clearable
>
<el-option label="Zone one" value="shanghai" />
<el-option label="Zone two" value="beijing" />
</el-select>
</el-form-item>
<el-form-item label="Activity time">
<el-date-picker
v-model="formInline.date"
type="date"
placeholder="Pick a date"
clearable
/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">Query</el-button>
</el-form-item>
</el-form>
</template>
<script setup>
import { reactive } from 'vue'
const formInline = reactive({
user: '',
region: '',
date: '',
})
const onSubmit = () => {
console.log('submit!')
}
</script>
<style>
.demo-form-inline .el-input {
--el-input-width: 220px;
}
.demo-form-inline .el-select {
--el-select-width: 220px;
}
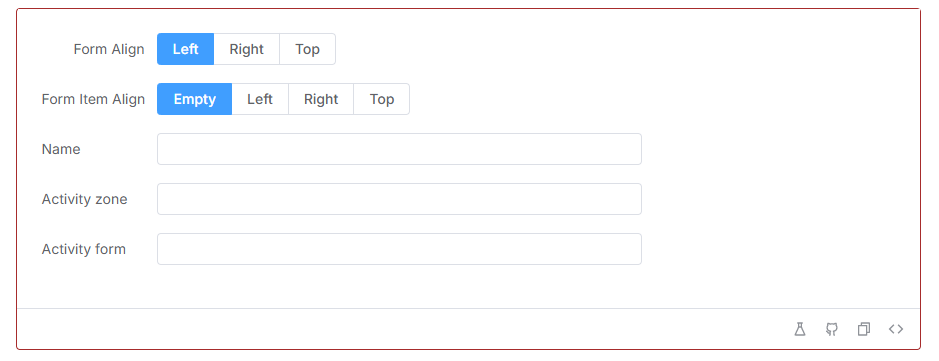
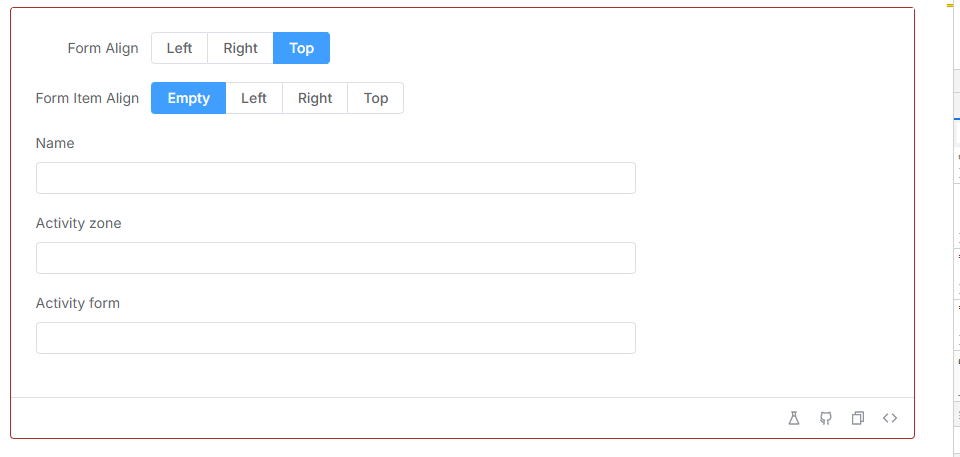
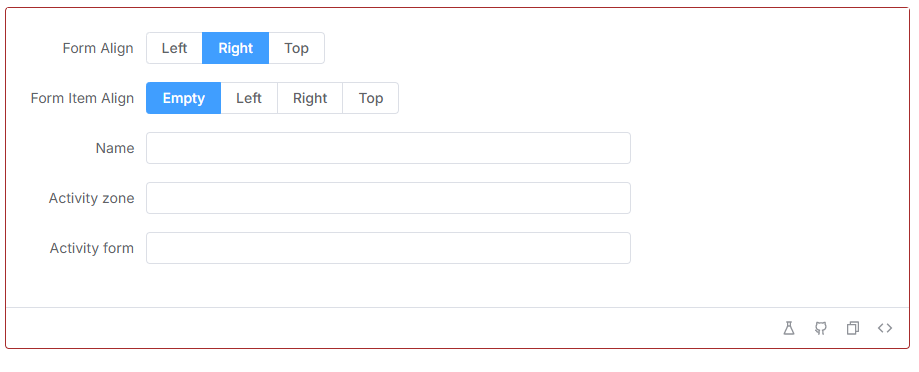
</style>文字对齐方式



<template>
<el-form
:label-position="labelPosition"
label-width="auto"
:model="formLabelAlign"
style="max-width: 600px"
>
<el-form-item label="Form Align" label-position="right">
<el-radio-group v-model="labelPosition" aria-label="label position">
<el-radio-button value="left">Left</el-radio-button>
<el-radio-button value="right">Right</el-radio-button>
<el-radio-button value="top">Top</el-radio-button>
</el-radio-group>
</el-form-item>
<el-form-item label="Form Item Align" label-position="right">
<el-radio-group
v-model="itemLabelPosition"
aria-label="item label position"
>
<el-radio-button value="">Empty</el-radio-button>
<el-radio-button value="left">Left</el-radio-button>
<el-radio-button value="right">Right</el-radio-button>
<el-radio-button value="top">Top</el-radio-button>
</el-radio-group>
</el-form-item>
<el-form-item label="Name" :label-position="itemLabelPosition">
<el-input v-model="formLabelAlign.name" />
</el-form-item>
<el-form-item label="Activity zone" :label-position="itemLabelPosition">
<el-input v-model="formLabelAlign.region" />
</el-form-item>
<el-form-item label="Activity form" :label-position="itemLabelPosition">
<el-input v-model="formLabelAlign.type" />
</el-form-item>
</el-form>
</template>
<script setup>
import { reactive, ref } from 'vue'
import type { FormItemProps, FormProps } from 'element-plus'
const labelPosition = ref<FormProps['labelPosition']>('right')
const itemLabelPosition = ref<FormItemProps['labelPosition']>('')
const formLabelAlign = reactive({
name: '',
region: '',
type: '',
})
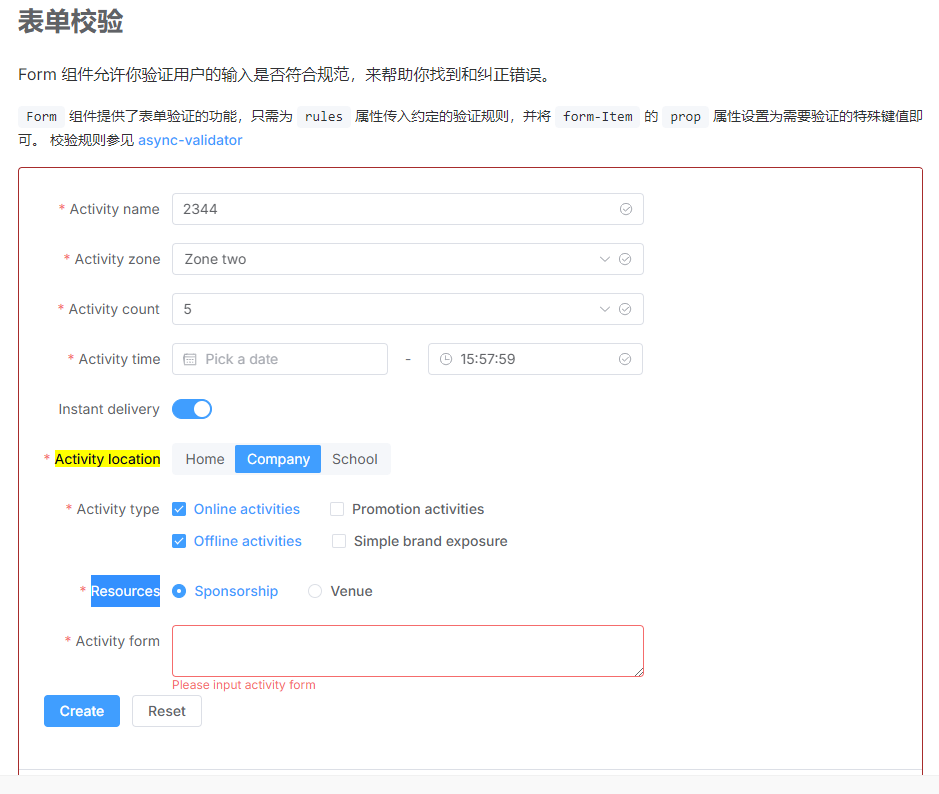
</script>表单验证
function equalToPassword(rule, value, callback) {
if (form.value.newPwd1 !== value) {
callback(new Error("两次输入的密码不一致"));
} else {
callback();
}
}
// 验证策略 光标离开的时间。 email
const formRules = {
oldPwd: [
{required: true, trigger: "blur", message: "旧密码不能为空"}
],
newPwd1: [{ required: true, message: "新密码不能为空", trigger: "blur" },
{ min: 6, max: 20, message: "长度在 6 到 20 个字符", trigger: "blur" }],
newPwd2:[
{ required: true, message: "确认密码不能为空", trigger: "blur" },
{ required: true, validator: equalToPassword, trigger: "blur" }
]
};
pwd2是自定义的验证。
trigger: "blur" 常用change 和blur


<template>
<el-form
ref="ruleFormRef"
style="max-width: 600px"
:model="ruleForm"
:rules="rules"
label-width="auto"
:size="formSize"
status-icon
>
<el-form-item label="Activity name" prop="name">
<el-input v-model="ruleForm.name" />
</el-form-item>
<el-form-item label="Activity zone" prop="region">
<el-select v-model="ruleForm.region" placeholder="Activity zone">
<el-option label="Zone one" value="shanghai" />
<el-option label="Zone two" value="beijing" />
</el-select>
</el-form-item>
<el-form-item label="Activity count" prop="count">
<el-select-v2
v-model="ruleForm.count"
placeholder="Activity count"
:options="options"
/>
</el-form-item>
<el-form-item label="Activity time" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker
v-model="ruleForm.date1"
type="date"
aria-label="Pick a date"
placeholder="Pick a date"
style="width: 100%"
/>
</el-form-item>
</el-col>
<el-col :span="2">
<span>-</span>
</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker
v-model="ruleForm.date2"
aria-label="Pick a time"
placeholder="Pick a time"
style="width: 100%"
/>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="Instant delivery" prop="delivery">
<el-switch v-model="ruleForm.delivery" />
</el-form-item>
<el-form-item label="Activity location" prop="location">
<el-segmented v-model="ruleForm.location" :options="locationOptions" />
</el-form-item>
<el-form-item label="Activity type" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox value="Online activities" name="type">
Online activities
</el-checkbox>
<el-checkbox value="Promotion activities" name="type">
Promotion activities
</el-checkbox>
<el-checkbox value="Offline activities" name="type">
Offline activities
</el-checkbox>
<el-checkbox value="Simple brand exposure" name="type">
Simple brand exposure
</el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="Resources" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio value="Sponsorship">Sponsorship</el-radio>
<el-radio value="Venue">Venue</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="Activity form" prop="desc">
<el-input v-model="ruleForm.desc" type="textarea" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)">
Create
</el-button>
<el-button @click="resetForm(ruleFormRef)">Reset</el-button>
</el-form-item>
</el-form>
</template>
<script setup>
import { reactive, ref } from 'vue'
import type { ComponentSize, FormInstance, FormRules } from 'element-plus'
interface RuleForm {
name: string
region: string
count: string
date1: string
date2: string
delivery: boolean
location: string
type: string[]
resource: string
desc: string
}
const formSize = ref<ComponentSize>('default')
const ruleFormRef = ref<FormInstance>()
const ruleForm = reactive<RuleForm>({
name: 'Hello',
region: '',
count: '',
date1: '',
date2: '',
delivery: false,
location: '',
type: [],
resource: '',
desc: '',
})
const locationOptions = ['Home', 'Company', 'School']
const rules = reactive<FormRules<RuleForm>>({
name: [
{ required: true, message: 'Please input Activity name', trigger: 'blur' },
{ min: 3, max: 5, message: 'Length should be 3 to 5', trigger: 'blur' },
],
region: [
{
required: true,
message: 'Please select Activity zone',
trigger: 'change',
},
],
count: [
{
required: true,
message: 'Please select Activity count',
trigger: 'change',
},
],
date1: [
{
type: 'date',
required: true,
message: 'Please pick a date',
trigger: 'change',
},
],
date2: [
{
type: 'date',
required: true,
message: 'Please pick a time',
trigger: 'change',
},
],
location: [
{
required: true,
message: 'Please select a location',
trigger: 'change',
},
],
type: [
{
type: 'array',
required: true,
message: 'Please select at least one activity type',
trigger: 'change',
},
],
resource: [
{
required: true,
message: 'Please select activity resource',
trigger: 'change',
},
],
desc: [
{ required: true, message: 'Please input activity form', trigger: 'blur' },
],
})
const submitForm = async (formEl: FormInstance | undefined) => {
if (!formEl) return
await formEl.validate((valid, fields) => {
if (valid) {
console.log('submit!')
} else {
console.log('error submit!', fields)
}
})
}
const resetForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.resetFields()
}
const options = Array.from({ length: 10000 }).map((_, idx) => ({
value: `${idx + 1}`,
label: `${idx + 1}`,
}))
</script>
<template>
<el-form
ref="ruleFormRef"
style="max-width: 600px"
:model="ruleForm"
status-icon
:rules="rules"
label-width="auto"
>
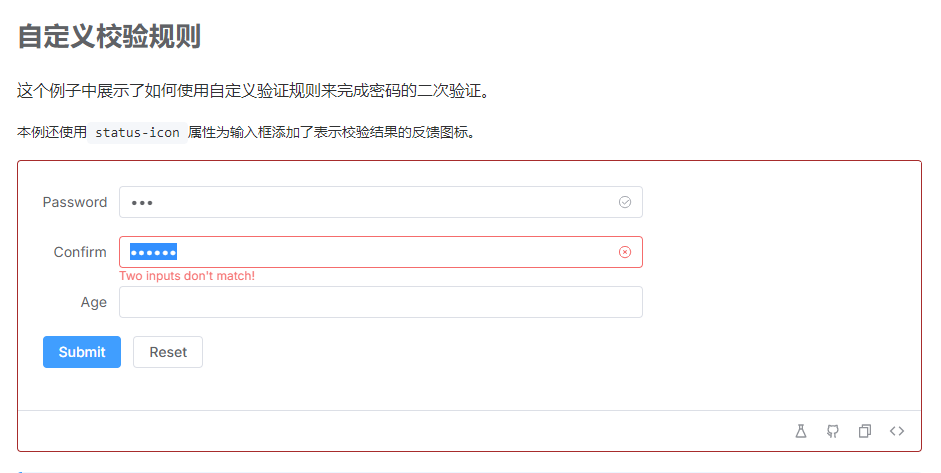
<el-form-item label="Password" prop="pass">
<el-input v-model="ruleForm.pass" type="password" autocomplete="off" />
</el-form-item>
<el-form-item label="Confirm" prop="checkPass">
<el-input
v-model="ruleForm.checkPass"
type="password"
autocomplete="off"
/>
</el-form-item>
<el-form-item label="Age" prop="age">
<el-input v-model.number="ruleForm.age" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)">
Submit
</el-button>
<el-button @click="resetForm(ruleFormRef)">Reset</el-button>
</el-form-item>
</el-form>
</template>
<script setup>
import { reactive, ref } from 'vue'
import type { FormInstance, FormRules } from 'element-plus'
const ruleFormRef = ref<FormInstance>()
const checkAge = (rule: any, value: any, callback: any) => {
if (!value) {
return callback(new Error('Please input the age'))
}
setTimeout(() => {
if (!Number.isInteger(value)) {
callback(new Error('Please input digits'))
} else {
if (value < 18) {
callback(new Error('Age must be greater than 18'))
} else {
callback()
}
}
}, 1000)
}
const validatePass = (rule: any, value: any, callback: any) => {
if (value === '') {
callback(new Error('Please input the password'))
} else {
if (ruleForm.checkPass !== '') {
if (!ruleFormRef.value) return
ruleFormRef.value.validateField('checkPass')
}
callback()
}
}
const validatePass2 = (rule: any, value: any, callback: any) => {
if (value === '') {
callback(new Error('Please input the password again'))
} else if (value !== ruleForm.pass) {
callback(new Error("Two inputs don't match!"))
} else {
callback()
}
}
const ruleForm = reactive({
pass: '',
checkPass: '',
age: '',
})
const rules = reactive<FormRules<typeof ruleForm>>({
pass: [{ validator: validatePass, trigger: 'blur' }],
checkPass: [{ validator: validatePass2, trigger: 'blur' }],
age: [{ validator: checkAge, trigger: 'blur' }],
})
const submitForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.validate((valid) => {
if (valid) {
console.log('submit!')
} else {
console.log('error submit!')
}
})
}
const resetForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.resetFields()
}
</script>
<template>
<el-form
ref="formRef"
style="max-width: 600px"
:model="dynamicValidateForm"
label-width="auto"
>
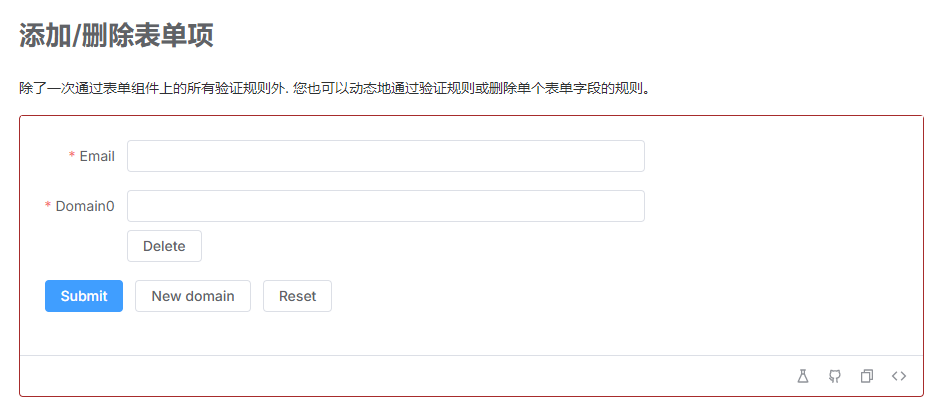
<el-form-item
prop="email"
label="Email"
:rules="[
{
required: true,
message: 'Please input email address',
trigger: 'blur',
},
{
type: 'email',
message: 'Please input correct email address',
trigger: ['blur', 'change'],
},
]"
>
<el-input v-model="dynamicValidateForm.email" />
</el-form-item>
<el-form-item
v-for="(domain, index) in dynamicValidateForm.domains"
:key="domain.key"
:label="'Domain' + index"
:prop="'domains.' + index + '.value'"
:rules="{
required: true,
message: 'domain can not be null',
trigger: 'blur',
}"
>
<el-input v-model="domain.value" />
<el-button @click.prevent="removeDomain(domain)">
Delete
</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(formRef)">Submit</el-button>
<el-button @click="addDomain">New domain</el-button>
<el-button @click="resetForm(formRef)">Reset</el-button>
</el-form-item>
</el-form>
</template>
<script setup>
import { reactive, ref } from 'vue'
import type { FormInstance } from 'element-plus'
const formRef = ref<FormInstance>()
const dynamicValidateForm = reactive<{
domains: DomainItem[]
email: string
}>({
domains: [
{
key: 1,
value: '',
},
],
email: '',
})
interface DomainItem {
key: number
value: string
}
const removeDomain = (item: DomainItem) => {
const index = dynamicValidateForm.domains.indexOf(item)
if (index !== -1) {
dynamicValidateForm.domains.splice(index, 1)
}
}
const addDomain = () => {
dynamicValidateForm.domains.push({
key: Date.now(),
value: '',
})
}
const submitForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.validate((valid) => {
if (valid) {
console.log('submit!')
} else {
console.log('error submit!')
}
})
}
const resetForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.resetFields()
}
</script>
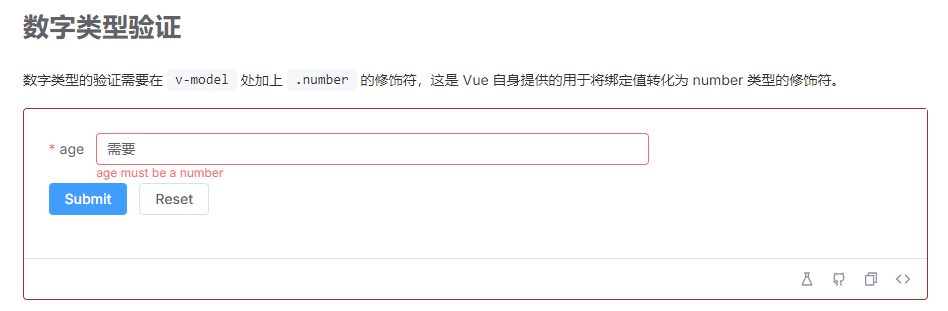
<template>
<el-form
ref="formRef"
style="max-width: 600px"
:model="numberValidateForm"
label-width="auto"
>
<el-form-item
label="age"
prop="age"
:rules="[
{ required: true, message: 'age is required' },
{ type: 'number', message: 'age must be a number' },
]"
>
<el-input
v-model.number="numberValidateForm.age"
type="text"
autocomplete="off"
/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(formRef)">Submit</el-button>
<el-button @click="resetForm(formRef)">Reset</el-button>
</el-form-item>
</el-form>
</template>
<script setup>
import { reactive, ref } from 'vue'
import type { FormInstance } from 'element-plus'
const formRef = ref<FormInstance>()
const numberValidateForm = reactive({
age: '',
})
const submitForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.validate((valid) => {
if (valid) {
console.log('submit!')
} else {
console.log('error submit!')
}
})
}
const resetForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.resetFields()
}
</script>
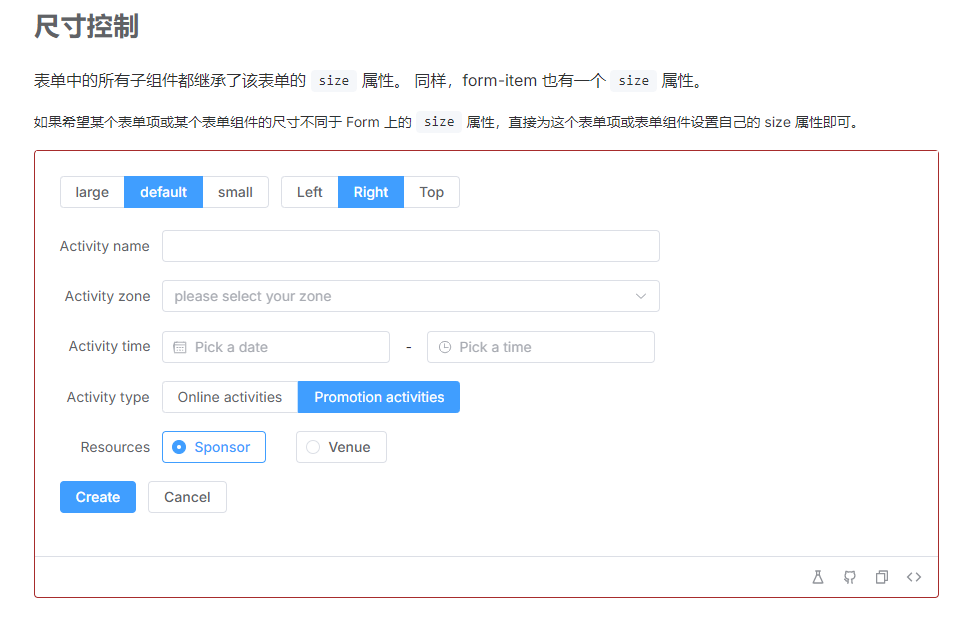
<template>
<div>
<el-radio-group v-model="size" aria-label="size control">
<el-radio-button value="large">large</el-radio-button>
<el-radio-button value="default">default</el-radio-button>
<el-radio-button value="small">small</el-radio-button>
</el-radio-group>
<el-radio-group v-model="labelPosition" aria-label="position control">
<el-radio-button value="left">Left</el-radio-button>
<el-radio-button value="right">Right</el-radio-button>
<el-radio-button value="top">Top</el-radio-button>
</el-radio-group>
</div>
<br />
<el-form
style="max-width: 600px"
:model="sizeForm"
label-width="auto"
:label-position="labelPosition"
:size="size"
>
<el-form-item label="Activity name">
<el-input v-model="sizeForm.name" />
</el-form-item>
<el-form-item label="Activity zone">
<el-select
v-model="sizeForm.region"
placeholder="please select your zone"
>
<el-option label="Zone one" value="shanghai" />
<el-option label="Zone two" value="beijing" />
</el-select>
</el-form-item>
<el-form-item label="Activity time">
<el-col :span="11">
<el-date-picker
v-model="sizeForm.date1"
type="date"
aria-label="Pick a date"
placeholder="Pick a date"
style="width: 100%"
/>
</el-col>
<el-col :span="1" style="margin: 0 0.5rem">-</el-col>
<el-col :span="11">
<el-time-picker
v-model="sizeForm.date2"
aria-label="Pick a time"
placeholder="Pick a time"
style="width: 100%"
/>
</el-col>
</el-form-item>
<el-form-item label="Activity type">
<el-checkbox-group v-model="sizeForm.type">
<el-checkbox-button value="Online activities" name="type">
Online activities
</el-checkbox-button>
<el-checkbox-button value="Promotion activities" name="type">
Promotion activities
</el-checkbox-button>
</el-checkbox-group>
</el-form-item>
<el-form-item label="Resources">
<el-radio-group v-model="sizeForm.resource">
<el-radio border value="Sponsor">Sponsor</el-radio>
<el-radio border value="Venue">Venue</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">Create</el-button>
<el-button>Cancel</el-button>
</el-form-item>
</el-form>
</template>
<script setup>
import { reactive, ref } from 'vue'
import type { ComponentSize, FormProps } from 'element-plus'
const size = ref<ComponentSize>('default')
const labelPosition = ref<FormProps['labelPosition']>('right')
const sizeForm = reactive({
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: '',
})
function onSubmit() {
console.log('submit!')
}
</script>
<style>
.el-radio-group {
margin-right: 12px;
}
</style>
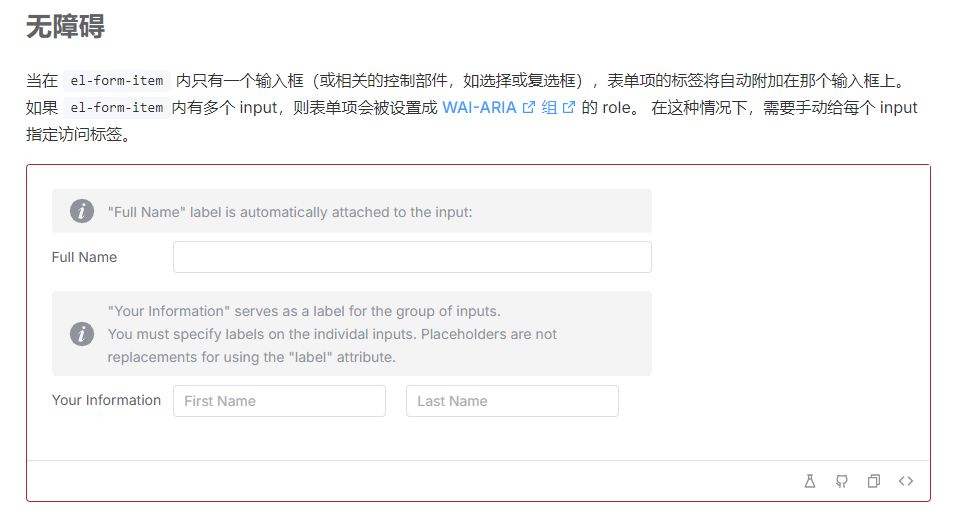
<template>
<el-form label-position="left" label-width="auto" style="max-width: 600px">
<el-space fill>
<el-alert type="info" show-icon :closable="false">
<p>"Full Name" label is automatically attached to the input:</p>
</el-alert>
<el-form-item label="Full Name">
<el-input v-model="formAccessibility.fullName" />
</el-form-item>
</el-space>
<el-space fill>
<el-alert type="info" show-icon :closable="false">
<p>
"Your Information" serves as a label for the group of inputs. <br />
You must specify labels on the individal inputs. Placeholders are not
replacements for using the "label" attribute.
</p>
</el-alert>
<el-form-item label="Your Information">
<el-row :gutter="20">
<el-col :span="12">
<el-input
v-model="formAccessibility.firstName"
aria-label="First Name"
placeholder="First Name"
/>
</el-col>
<el-col :span="12">
<el-input
v-model="formAccessibility.lastName"
aria-label="Last Name"
placeholder="Last Name"
/>
</el-col>
</el-row>
</el-form-item>
</el-space>
</el-form>
</template>
<script setup>
import { reactive } from 'vue'
const formAccessibility = reactive({
fullName: '',
firstName: '',
lastName: '',
})
</script>Form API
Form Attributes
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| model | 表单数据对象 | object | — |
| rules | 表单验证规则 | object | — |
| inline | 行内表单模式 | boolean | false |
| label-position | 表单域标签的位置, 当设置为 left 或 right 时,则也需要设置 label-width 属性 | enum | right |
| label-width | 标签的长度,例如 '50px'。 作为 Form 直接子元素的 form-item 会继承该值。 可以使用 auto。 | string / number | '' |
| label-suffix | 表单域标签的后缀 | string | '' |
| hide-required-asterisk | 是否隐藏必填字段标签旁边的红色星号。 | boolean | false |
| require-asterisk-position | 星号的位置。 | enum | left |
| show-message | 是否显示校验错误信息 | boolean | true |
| inline-message | 是否以行内形式展示校验信息 | boolean | false |
| status-icon | 是否在输入框中显示校验结果反馈图标 | boolean | false |
| validate-on-rule-change | 是否在 rules 属性改变后立即触发一次验证 | boolean | true |
| size | 用于控制该表单内组件的尺寸 | enum | — |
| disabled | 是否禁用该表单内的所有组件。 如果设置为 true, 它将覆盖内部组件的 disabled 属性 | boolean | false |
| scroll-to-error | 当校验失败时,滚动到第一个错误表单项 | boolean | false |
| scroll-into-view-options 2.3.2 | 当校验有失败结果时,滚动到第一个失败的表单项目 可通过 scrollIntoView 配置 | object / boolean | — |
Form 事件
| 名称 | 说明 | 类型 |
|---|---|---|
| validate | 任一表单项被校验后触发 | Function |
Form Slots
| 事件名 | 说明 | 子标签 |
|---|---|---|
| default | 自定义默认内容 | FormItem |
Form Exposes
| 名称 | 说明 | 类型 |
|---|---|---|
| validate | 对整个表单的内容进行验证。 接收一个回调函数,或返回 Promise。 | Function |
| validateField | 验证具体的某个字段。 | Function |
| resetFields | 重置该表单项,将其值重置为初始值,并移除校验结果 | Function |
| scrollToField | 滚动到指定的字段 | Function |
| clearValidate | 清理某个字段的表单验证信息。 | Function |
| fields 2.7.3 | 获取所有字段的 context | array |
FormItem API
FormItem Attributes
| 属性名 | 说明 | 类型 | Default |
|---|---|---|---|
| prop | model 的键名。 它可以是一个属性的值(如 a.b.0 或 ['a', 'b', '0'])。 在使用了 validate、resetFields 的方法时,该属性是必填的。 | string / string[] | — |
| label | 标签文本 | string | — |
| label-position 2.7.7 | 表单域标签的位置, 当设置为 left 或 right 时,则也需要设置 label-width 属性 默认会继承 Form的label-position | enum | '' |
| label-width | 标签宽度,例如 '50px'。 可以使用 auto。 | string / number | '' |
| required | 是否为必填项,如不设置,则会根据校验规则确认 | boolean | — |
| rules | 表单验证规则, 具体配置见下表, 更多内容可以参考async-validator | object | — |
| error | 表单域验证错误时的提示信息。设置该值会导致表单验证状态变为 error,并显示该错误信息。 | string | — |
| show-message | 是否显示校验错误信息 | boolean | true |
| inline-message | 是否在行内显示校验信息 | string / boolean | '' |
| size | 用于控制该表单域下组件的默认尺寸 | enum | — |
| for | 和原生标签相同能力 | string | — |
| validate-status | formitem 校验的状态 | enum | — |
FormItemRule
| 名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| trigger | 验证逻辑的触发方式 | enum | — |
TIP
如果您不想根据输入事件触发验证器, 在相应的输入类型组件上设置 validate-event 属性为 false (<el-input>, <el-radio>, <el-select>, . ……).
FormItem Slots
| 插槽名 | 说明 | 类型 |
|---|---|---|
| default | 表单的内容。 | — |
| label | 标签位置显示的内容 | object |
| error | 验证错误信息的显示内容 | object |
FormItem Exposes
| 名称 | 说明 | 类型 |
|---|---|---|
| size | 表单项大小 | object |
| validateMessage | 校验消息 | object |
| validateState | 校验状态 | object |
| validate | 验证表单项 | Function |
| resetField | 对该表单项进行重置,将其值重置为初始值并移除校验结果 | Function |
| clearValidate | 移除该表单项的校验结果 | Function |
类型声明
显示类型声明
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
