最近搜索
vue3 Dialog dialog 对话框架

管理员
2024-11-09 10:17

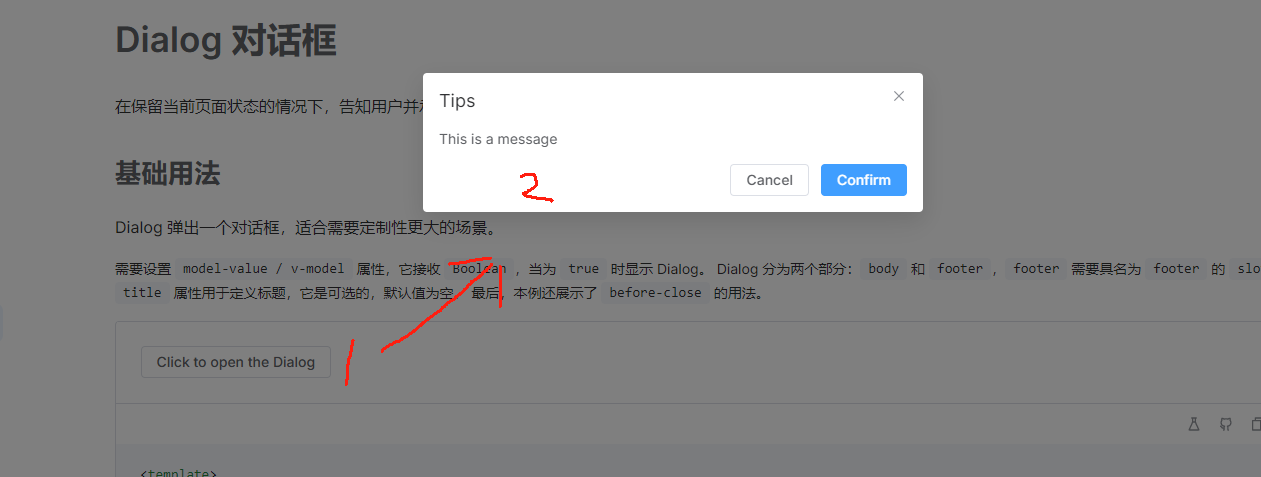
<template>
<el-button plain @click="dialogVisible = true">
Click to open the Dialog
</el-button>
<el-dialog
v-model="dialogVisible"
title="Tips"
width="500"
:before-close="handleClose"
>
<span>This is a message</span>
<template #footer>
<div>
<el-button @click="dialogVisible = false">Cancel</el-button>
<el-button type="primary" @click="dialogVisible = false">
Confirm
</el-button>
</div>
</template>
</el-dialog>
</template>
<script setup>
import { ref } from 'vue'
import { ElMessageBox } from 'element-plus'
const dialogVisible = ref(false)
const handleClose = (done: () => void) => {
ElMessageBox.confirm('Are you sure to close this dialog?')
.then(() => {
done()
})
.catch(() => {
// catch error
})
}
</script>

<template>
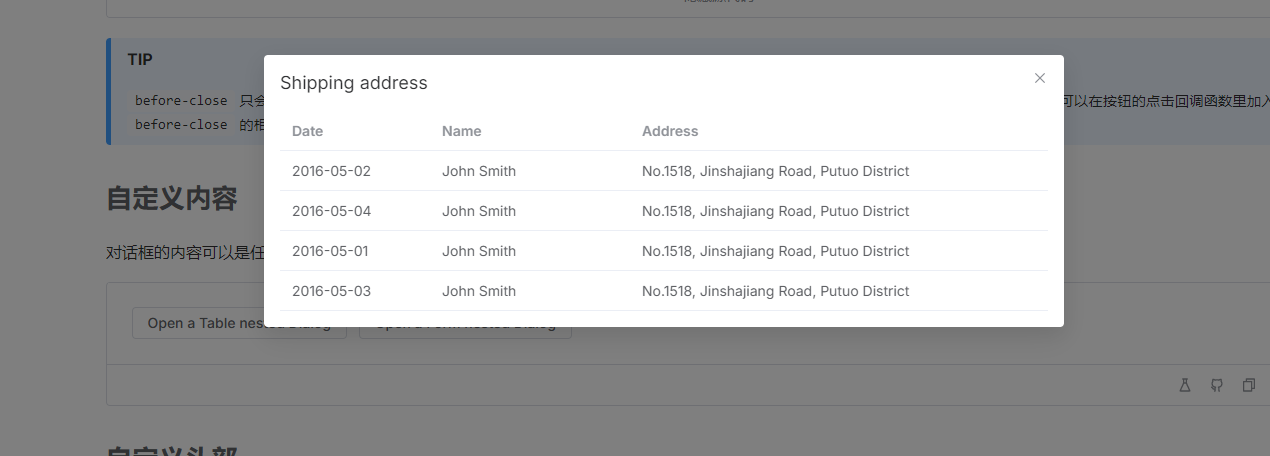
<el-button plain @click="dialogTableVisible = true">
Open a Table nested Dialog
</el-button>
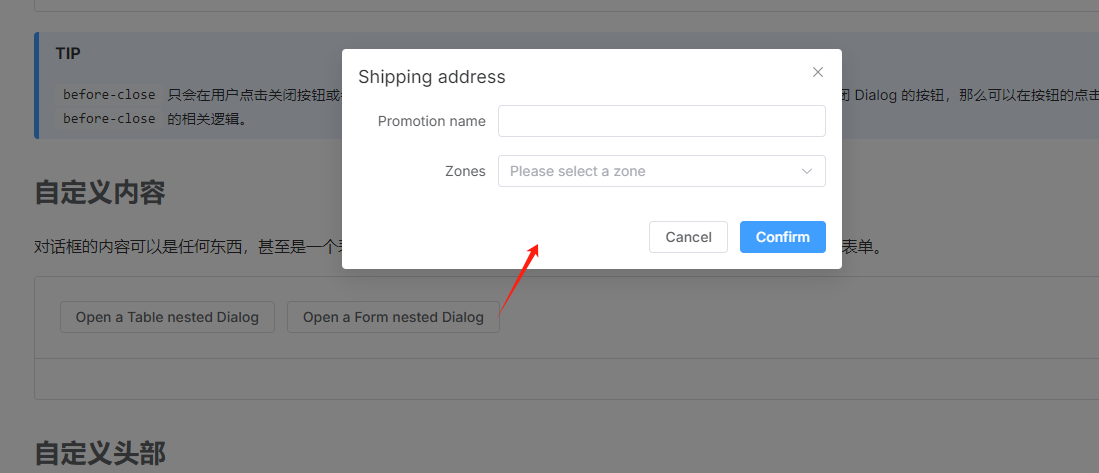
<el-button plain @click="dialogFormVisible = true">
Open a Form nested Dialog
</el-button>
<el-dialog v-model="dialogTableVisible" title="Shipping address" width="800">
<el-table :data="gridData">
<el-table-column property="date" label="Date" width="150" />
<el-table-column property="name" label="Name" width="200" />
<el-table-column property="address" label="Address" />
</el-table>
</el-dialog>
<el-dialog v-model="dialogFormVisible" title="Shipping address" width="500">
<el-form :model="form">
<el-form-item label="Promotion name" :label-width="formLabelWidth">
<el-input v-model="form.name" autocomplete="off" />
</el-form-item>
<el-form-item label="Zones" :label-width="formLabelWidth">
<el-select v-model="form.region" placeholder="Please select a zone">
<el-option label="Zone No.1" value="shanghai" />
<el-option label="Zone No.2" value="beijing" />
</el-select>
</el-form-item>
</el-form>
<template #footer>
<div>
<el-button @click="dialogFormVisible = false">Cancel</el-button>
<el-button type="primary" @click="dialogFormVisible = false">
Confirm
</el-button>
</div>
</template>
</el-dialog>
</template>
<script setup>
import { reactive, ref } from 'vue'
const dialogTableVisible = ref(false)
const dialogFormVisible = ref(false)
const formLabelWidth = '140px'
const form = reactive({
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: '',
})
const gridData = [
{
date: '2016-05-02',
name: 'John Smith',
address: 'No.1518, Jinshajiang Road, Putuo District',
},
{
date: '2016-05-04',
name: 'John Smith',
address: 'No.1518, Jinshajiang Road, Putuo District',
},
{
date: '2016-05-01',
name: 'John Smith',
address: 'No.1518, Jinshajiang Road, Putuo District',
},
{
date: '2016-05-03',
name: 'John Smith',
address: 'No.1518, Jinshajiang Road, Putuo District',
},
]
</script>
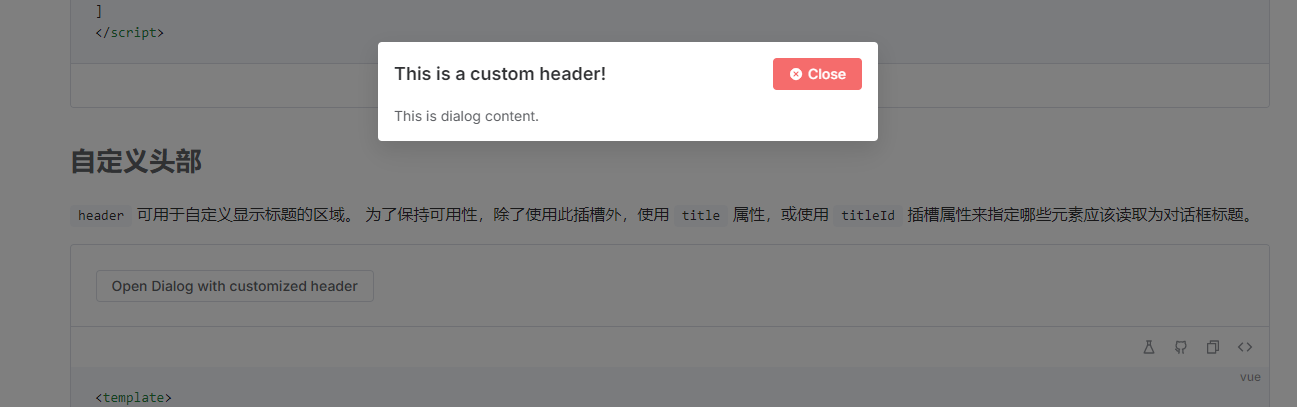
<template>
<el-button plain @click="visible = true">
Open Dialog with customized header
</el-button>
<el-dialog v-model="visible" :show-close="false" width="500">
<template #header="{ close, titleId, titleClass }">
<div>
<h4 :id="titleId" :class="titleClass">This is a custom header!</h4>
<el-button type="danger" @click="close">
<el-icon><CircleCloseFilled /></el-icon>
Close
</el-button>
</div>
</template>
This is dialog content.
</el-dialog>
</template>
<script setup>
import { ref } from 'vue'
import { ElButton, ElDialog } from 'element-plus'
import { CircleCloseFilled } from '@element-plus/icons-vue'
const visible = ref(false)
</script>
<style scoped>
.my-header {
display: flex;
flex-direction: row;
justify-content: space-between;
gap: 16px;
}
</style>API
Attributes
| 属性名 | 说明 | 类型 | 默认 |
|---|---|---|---|
| model-value / v-model | 是否显示 Dialog | boolean | — |
| title | Dialog 对话框 Dialog 的标题, 也可通过具名 slot (见下表)传入 | string | '' |
| width | 对话框的宽度,默认值为 50% | string / number | '' |
| fullscreen | 是否为全屏 Dialog | boolean | false |
| top | dialog CSS 中的 margin-top 值,默认为 15vh | string | '' |
| modal | 是否需要遮罩层 | boolean | true |
| modal-class | 遮罩的自定义类名 | string | — |
| append-to-body | Dialog 自身是否插入至 body 元素上。 嵌套的 Dialog 必须指定该属性并赋值为 true | boolean | false |
| append-to 2.4.3 | Dialog 挂载到哪个 DOM 元素 将覆盖 append-to-body | string / HTMLElement | body |
| lock-scroll | 是否在 Dialog 出现时将 body 滚动锁定 | boolean | true |
| open-delay | dialog 打开的延时时间,单位毫秒 | number | 0 |
| close-delay | dialog 关闭的延时时间,单位毫秒 | number | 0 |
| close-on-click-modal | 是否可以通过点击 modal 关闭 Dialog | boolean | true |
| close-on-press-escape | 是否可以通过按下 ESC 关闭 Dialog | boolean | true |
| show-close | 是否显示关闭按钮 | boolean | true |
| before-close | 关闭前的回调,会暂停 Dialog 的关闭. 回调函数内执行 done 参数方法的时候才是真正关闭对话框的时候. | Function | — |
| draggable | 为 Dialog 启用可拖拽功能 | boolean | false |
| overflow 2.5.4 | 拖动范围可以超出可视区 | boolean | false |
| center | 是否让 Dialog 的 header 和 footer 部分居中排列 | boolean | false |
| align-center 2.2.16 | 是否水平垂直对齐对话框 | boolean | false |
| destroy-on-close | 当关闭 Dialog 时,销毁其中的元素 | boolean | false |
| close-icon | 自定义关闭图标,默认 Close | string / Component | — |
| z-index | 和原生的 CSS 的 z-index 相同,改变 z 轴的顺序 | number | — |
| header-aria-level a11y | header 的 aria-level 属性 | string | 2 |
| custom-class deprecated | Dialog 的自定义类名 | string | '' |
WARNING
custom-class 已被 弃用, 之后将会在 2.4.0 移除, 请使用 class.
Slots
| 插槽名 | 说明 |
|---|---|
| — | Dialog 的内容 |
| header | 对话框标题的内容;会替换标题部分,但不会移除关闭按钮。 |
| footer | Dialog 按钮操作区的内容 |
| title deprecated | 与 header 作用相同 请使用 header |
WARNING
title 已被 弃用,将会于 2.4.0 移除, 请使用 header。
Events
| 事件名 | 说明 | Type |
|---|---|---|
| open | Dialog 打开的回调 | Function |
| opened | Dialog 打开动画结束时的回调 | Function |
| close | Dialog 关闭的回调 | Function |
| closed | Dialog 关闭动画结束时的回调 | Function |
| open-auto-focus | 输入焦点聚焦在 Dialog 内容时的回调 | Function |
| close-auto-focus | 输入焦点从 Dialog 内容失焦时的回调 | Function |
Exposes
| 名称 | 详情 | 类型 |
|---|---|---|
| resetPosition 2.8.1 | 重置位置 | Function |
FAQ
在 SFC 文件中使用对话框,scope 样式不会生效。
典型议题:#10515
PS:既然对话框是使用 Teleport 渲染的,建议在全局范围写入根节点的样式。
当对话框被显示及隐藏时,页面元素会来回移动(抖动)。
典型议题:#10481
PS:建议将滚动区域放置在一个挂载的 vue 节点,如 <div id="app" /> 下,并对 body 使用 overflow: hidden 样式。
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
