最近搜索
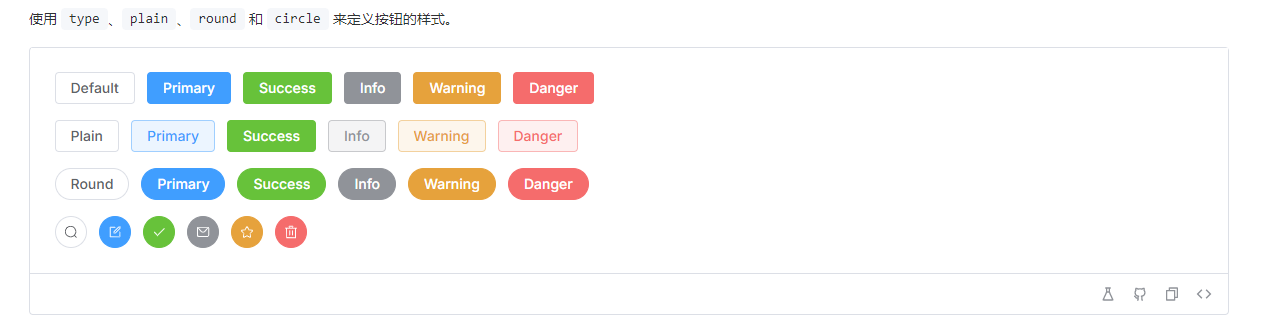
vue3 UI-ElementPlush 使用文档 Button 按钮

管理员
2024-10-26 12:26
vue3 UI-Element Plush 使用文档 Button 按钮 element plush

第2行,绿色是鼠标移动到上面的效果
<template>
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</div>
<div>
<el-button plain>Plain</el-button>
<el-button type="primary" plain>Primary</el-button>
<el-button type="success" plain>Success</el-button>
<el-button type="info" plain>Info</el-button>
<el-button type="warning" plain>Warning</el-button>
<el-button type="danger" plain>Danger</el-button>
</div>
<div>
<el-button round>Round</el-button>
<el-button type="primary" round>Primary</el-button>
<el-button type="success" round>Success</el-button>
<el-button type="info" round>Info</el-button>
<el-button type="warning" round>Warning</el-button>
<el-button type="danger" round>Danger</el-button>
</div>
<div>
<el-button :icon="Search" circle />
<el-button type="primary" :icon="Edit" circle />
<el-button type="success" :icon="Check" circle />
<el-button type="info" :icon="Message" circle />
<el-button type="warning" :icon="Star" circle />
<el-button type="danger" :icon="Delete" circle />
</div>
</template>
<script setup>
import {
Check,
Delete,
Edit,
Message,
Search,
Star,
} from '@element-plus/icons-vue'
</script>
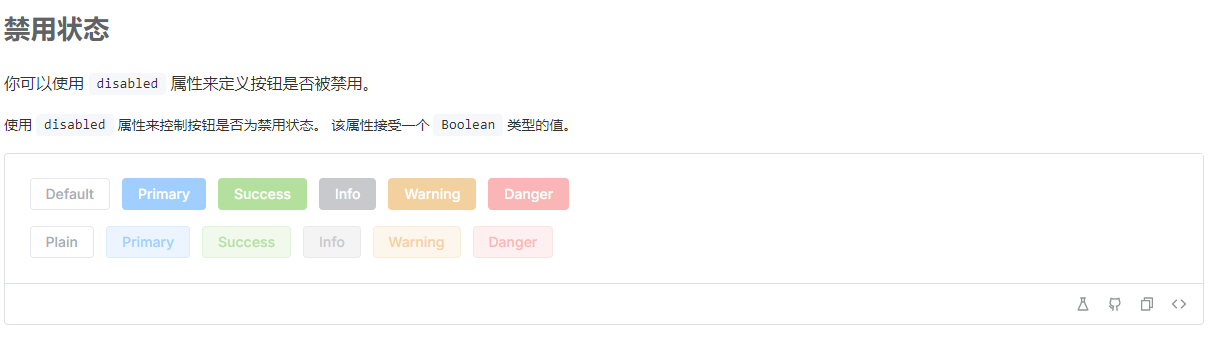
鼠标移动到按钮上面 鼠标变成 禁止哪种标记。
<template> <div class="mb-4"> <el-button disabled>Default</el-button> <el-button type="primary" disabled>Primary</el-button> <el-button type="success" disabled>Success</el-button> <el-button type="info" disabled>Info</el-button> <el-button type="warning" disabled>Warning</el-button> <el-button type="danger" disabled>Danger</el-button> </div> <div> <el-button plain disabled>Plain</el-button> <el-button type="primary" plain disabled>Primary</el-button> <el-button type="success" plain disabled>Success</el-button> <el-button type="info" plain disabled>Info</el-button> <el-button type="warning" plain disabled>Warning</el-button> <el-button type="danger" plain disabled>Danger</el-button> </div> </template>

<template>
<p>Basic link button</p>
<div>
<el-button
v-for="button in buttons"
:key="button.text"
:type="button.type"
link
>
{{ button.text }}
</el-button>
</div>
<p>Disabled link button</p>
<div>
<el-button
v-for="button in buttons"
:key="button.text"
:type="button.type"
link
disabled
>
{{ button.text }}
</el-button>
</div>
</template>
<script setup>
const buttons = [
{ type: '', text: 'plain' },
{ type: 'primary', text: 'primary' },
{ type: 'success', text: 'success' },
{ type: 'info', text: 'info' },
{ type: 'warning', text: 'warning' },
{ type: 'danger', text: 'danger' },
] as const
</script>
第1行 第2个是鼠标 移动到上面的效果。
<template>
<p>Basic text button</p>
<div>
<el-button
v-for="button in buttons"
:key="button.text"
:type="button.type"
text
>
{{ button.text }}
</el-button>
</div>
<p>Background color always on</p>
<div>
<el-button
v-for="button in buttons"
:key="button.text"
:type="button.type"
text
bg
>
{{ button.text }}
</el-button>
</div>
<p>Disabled text button</p>
<div>
<el-button
v-for="button in buttons"
:key="button.text"
:type="button.type"
text
disabled
>
{{ button.text }}
</el-button>
</div>
</template>
<script setup>
const buttons = [
{ type: '', text: 'plain' },
{ type: 'primary', text: 'primary' },
{ type: 'success', text: 'success' },
{ type: 'info', text: 'info' },
{ type: 'warning', text: 'warning' },
{ type: 'danger', text: 'danger' },
] as const
</script>
按钮加图标。
<template>
<div>
<el-button type="primary" :icon="Edit" />
<el-button type="primary" :icon="Share" />
<el-button type="primary" :icon="Delete" />
<el-button type="primary" :icon="Search">Search</el-button>
按钮加图标。 建议用这个
<el-button type="primary">
Upload<el-icon><Upload /></el-icon>
</el-button>
按钮加图标。建议用这个
</div>
</template>
<script setup>
import { Delete, Edit, Search, Share, Upload } from '@element-plus/icons-vue'
</script><template>
<el-button-group>
<el-button type="primary" :icon="ArrowLeft">Previous Page</el-button>
<el-button type="primary">
Next Page<el-icon><ArrowRight /></el-icon>
</el-button>
</el-button-group>
<el-button-group>
<el-button type="primary" :icon="Edit" />
<el-button type="primary" :icon="Share" />
<el-button type="primary" :icon="Delete" />
</el-button-group>
</template>
<script setup>
import {
ArrowLeft,
ArrowRight,
Delete,
Edit,
Share,
} from '@element-plus/icons-vue'
</script>
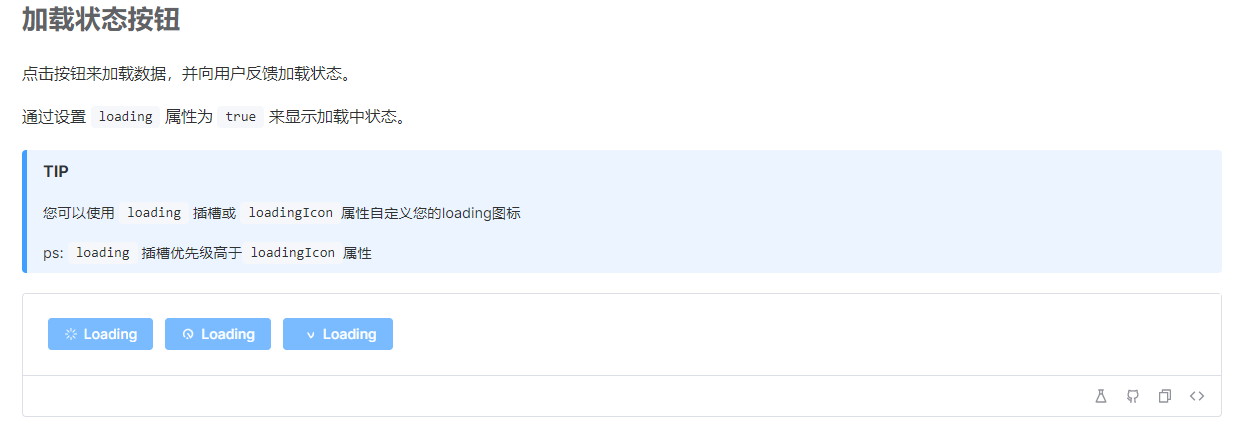
<template>
<el-button type="primary" loading>Loading</el-button>
<el-button type="primary" :loading-icon="Eleme" loading>Loading</el-button>
<el-button type="primary" loading>
<template #loading>
<div>
<svg viewBox="-10, -10, 50, 50">
<path
d="
M 30 15
L 28 17
M 25.61 25.61
A 15 15, 0, 0, 1, 15 30
A 15 15, 0, 1, 1, 27.99 7.5
L 15 15
"
style="stroke-width: 4px; fill: rgba(0, 0, 0, 0)"
/>
</svg>
</div>
</template>
Loading
</el-button>
</template>
<script setup>
import { Eleme } from '@element-plus/icons-vue'
</script>
<style scoped>
.el-button .custom-loading .circular {
margin-right: 6px;
width: 18px;
height: 18px;
animation: loading-rotate 2s linear infinite;
}
.el-button .custom-loading .circular .path {
animation: loading-dash 1.5s ease-in-out infinite;
stroke-dasharray: 90, 150;
stroke-dashoffset: 0;
stroke-width: 2;
stroke: var(--el-button-text-color);
stroke-linecap: round;
}
</style>
<template>
<div class="flex flex-wrap items-center mb-4">
<el-button size="large">Large</el-button>
<el-button>Default</el-button>
<el-button size="small">Small</el-button>
<el-button size="large" :icon="Search">Search</el-button>
<el-button :icon="Search">Search</el-button>
<el-button size="small" :icon="Search">Search</el-button>
</div>
<div class="flex flex-wrap items-center mb-4">
<el-button size="large" round>Large</el-button>
<el-button round>Default</el-button>
<el-button size="small" round>Small</el-button>
<el-button size="large" :icon="Search" round>Search</el-button>
<el-button :icon="Search" round>Search</el-button>
<el-button size="small" :icon="Search" round>Search</el-button>
</div>
<div class="flex flex-wrap items-center">
<el-button :icon="Search" size="large" circle />
<el-button :icon="Search" circle />
<el-button :icon="Search" size="small" circle />
</div>
</template>
<script setup>
import { Search } from '@element-plus/icons-vue'
</script>
<template> <el-button>button</el-button> <el-button tag="div" role="button" tabindex="0">div</el-button> <el-button type="primary" tag="a" href="https://github.com/element-plus/element-plus" target="_blank" rel="noopener noreferrer" > a </el-button> </template>

<script setup>
import { isDark } from '~/composables/dark'
</script>
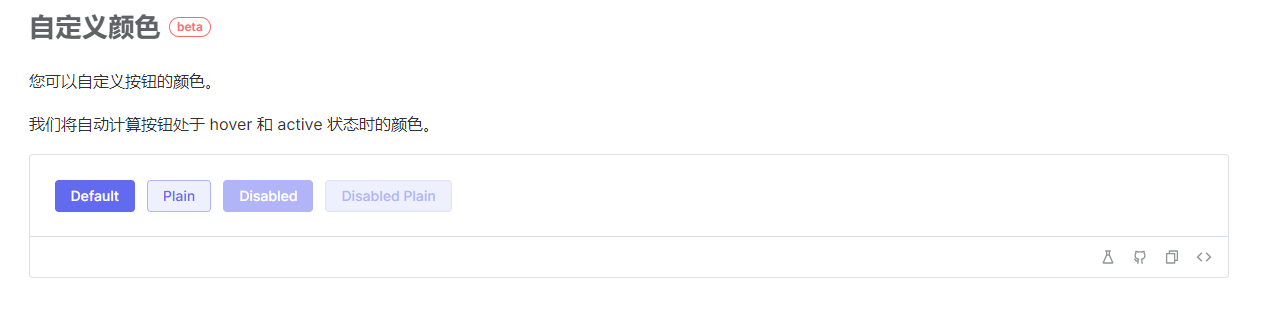
<template>
<div>
<el-button color="#626aef" :dark="isDark">Default</el-button>
<el-button color="#626aef" :dark="isDark" plain>Plain</el-button>
<el-button color="#626aef" :dark="isDark" disabled>Disabled</el-button>
<el-button color="#626aef" :dark="isDark" disabled plain>
Disabled Plain
</el-button>
</div>
</template>Button API
Button 属性
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| size | 尺寸 | enum | — |
| type | 类型 | enum | — |
| plain | 是否为朴素按钮 | boolean | false |
| text 2.2.0 | 是否为文字按钮 | boolean | false |
| bg 2.2.0 | 是否显示文字按钮背景颜色 | boolean | false |
| link 2.2.1 | 是否为链接按钮 | boolean | false |
| round | 是否为圆角按钮 | boolean | false |
| circle | 是否为圆形按钮 | boolean | false |
| loading | 是否为加载中状态 | boolean | false |
| loading-icon | 自定义加载中状态图标组件 | string / Component | Loading |
| disabled | 按钮是否为禁用状态 | boolean | false |
| icon | 图标组件 | string / Component | — |
| autofocus | 原生 autofocus 属性 | boolean | false |
| native-type | 原生 type 属性 | enum | button |
| auto-insert-space | 自动在两个中文字符之间插入空格 | boolean | — |
| color | 自定义按钮颜色, 并自动计算 hover 和 active 触发后的颜色 | string | — |
| dark | dark 模式, 意味着自动设置 color 为 dark 模式的颜色 | boolean | false |
| tag 2.3.4 | 自定义元素标签 | string / Component | button |
Button 插槽
| 插槽名 | 说明 |
|---|---|
| default | 自定义默认内容 |
| loading | 自定义加载中组件 |
| icon | 自定义图标组件 |
Button Expose
| 属性名 | 说明 | 类型 |
|---|---|---|
| ref | 按钮 html 元素 | object |
| size | 按钮尺寸 | object |
| type | 按钮类型 | object |
| disabled | 按钮已禁用 | object |
| shouldAddSpace | 是否在两个字符之间插入空格 | object |
ButtonGroup API
ButtonGroup 属性
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| size | 用于控制该按钮组内按钮的大小 | enum | — |
| type | 用于控制该按钮组内按钮的类型 | enum | — |
ButtonGroup 插槽
| 插槽名 | 说明 | 子标签 |
|---|---|---|
| default | 自定义按钮组内容 | Button |
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
