最近搜索
vue3 给按钮添加图标。 icon

管理员
2024-10-23 10:25
icon 好像就那么几个。
<el-button type="success" :icon="DocumentAdd" @click="handleAddDialogValue ">新增</el-button>
<el-button type="primary" :icon="Search" @click="initHitList">搜索</el-button>
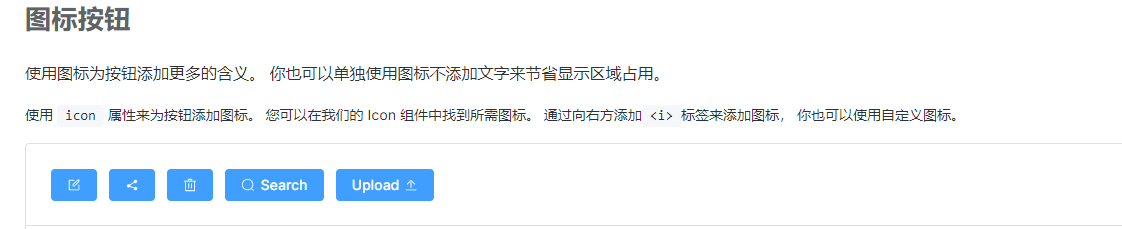
<el-button type="primary" :icon="Edit" />
<el-button type="primary" :icon="Share" />
<el-button type="primary" :icon="Delete" />
<el-button type="primary" :icon="Search">Search</el-button>
还要引用这些。
import { Search ,Delete,DocumentAdd ,Edit, Tools, RefreshRight} from '@element-plus/icons-vue'
按钮加图标。 建议用这个
<el-button type="primary" @click="clickView(scope.row.id)" >
<el-icon><Memo /></el-icon>详情
</el-button>
按钮加图标。建议用这个
这种图标 请参数。这个链接修改。https://java456.com/blog/960
按钮加图标。 建议用这个 <el-button type="primary" @click="clickView(scope.row.id)" > <el-icon><Memo /></el-icon>详情 </el-button> 按钮加图标。建议用这个 这种图标 请参数。这个链接修改。https://java456.com/blog/960
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
