最近搜索
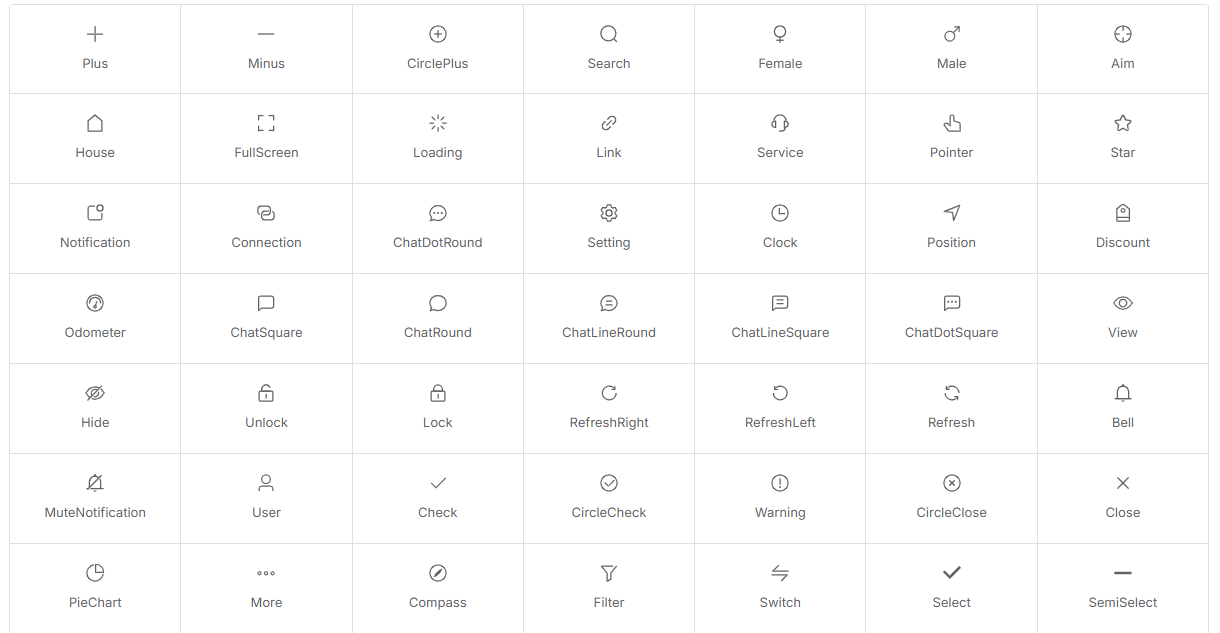
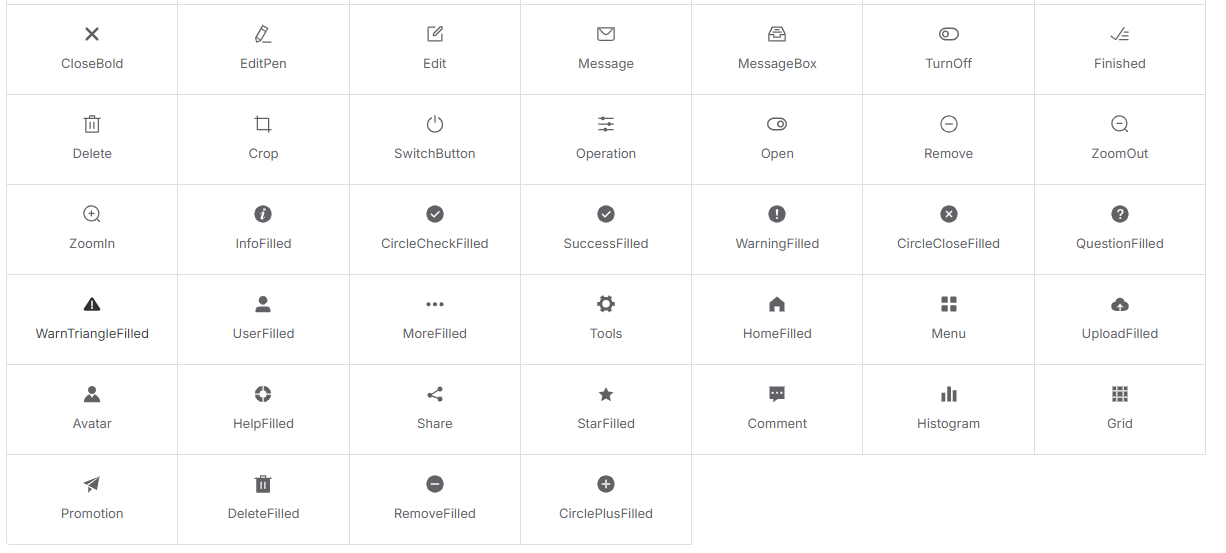
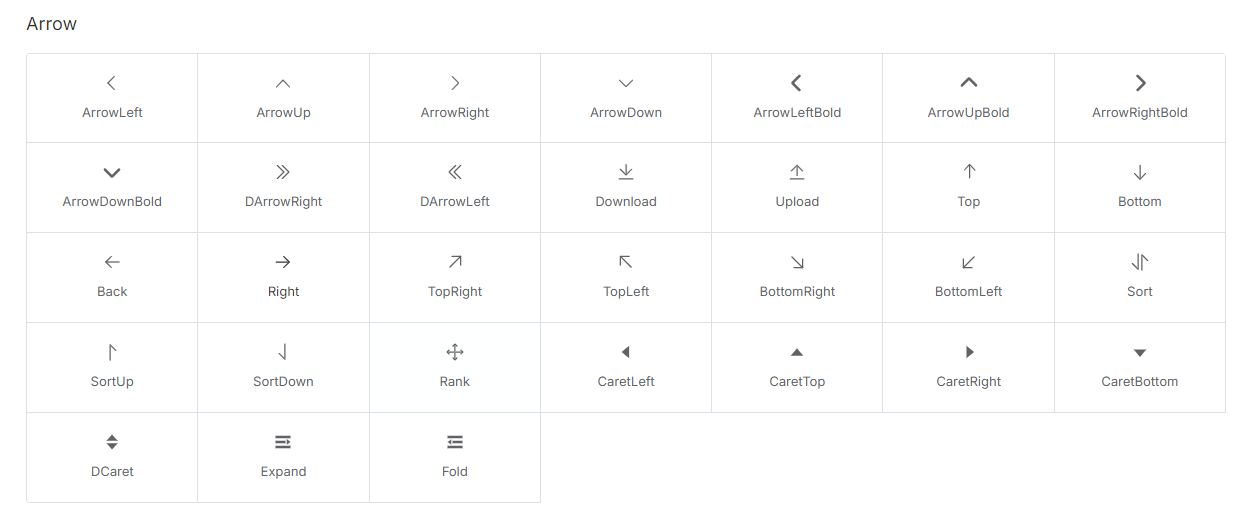
vue3 全局引入 图标 icon

管理员
2024-10-19 19:08
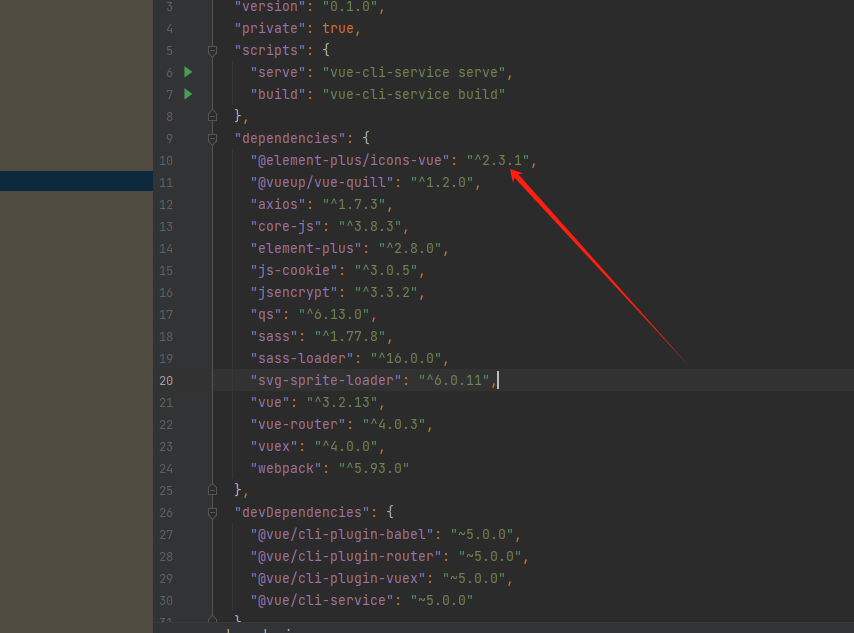
npm install @element-plus/icons-vue
这个命令是在idea 这个项目上面运行的。 这个不用安装也可以用的。 这个好像多余了。
先安装一下

修改main.js代码。
import * as ElementPlusIconsVue from '@element-plus/icons-vue' 这行代码不用。
// import { createApp } from 'vue'
// import App from './App.vue'
// import router from './router'
// import store from './store'
//
// createApp(App).use(store).use(router).mount('#app')
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import '@/assets/style/border.css'
import '@/assets/style/reset.css'
import '@/router/permission.js'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import SvgIcon from '@/icons'
// 国际化中文
import zhCn from 'element-plus/es/locale/lang/zh-cn'
//富文本编辑器
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';
//富文本编辑器
// createApp(App).use(store).use(router).use(ElementPlus).mount('#app')
const app=createApp(App);
app.component('QuillEditor', QuillEditor)
app.use(ElementPlus, {
locale: zhCn,
})
app.use(store)
app.use(router)
// 全局注册 Element Plus 图标库中的所有图标
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(ElementPlus)
app.use(SvgIcon)
app.mount('#app')如果是ts代码这样改。
// main.ts
// 如果您正在使用CDN引入,请删除下面一行。
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
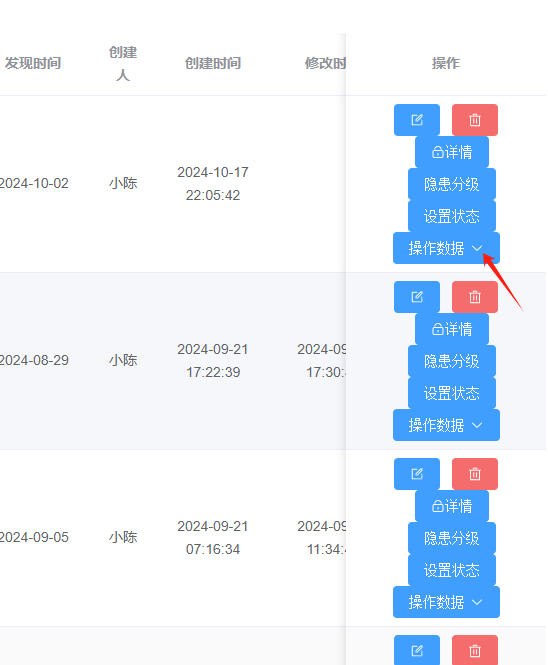
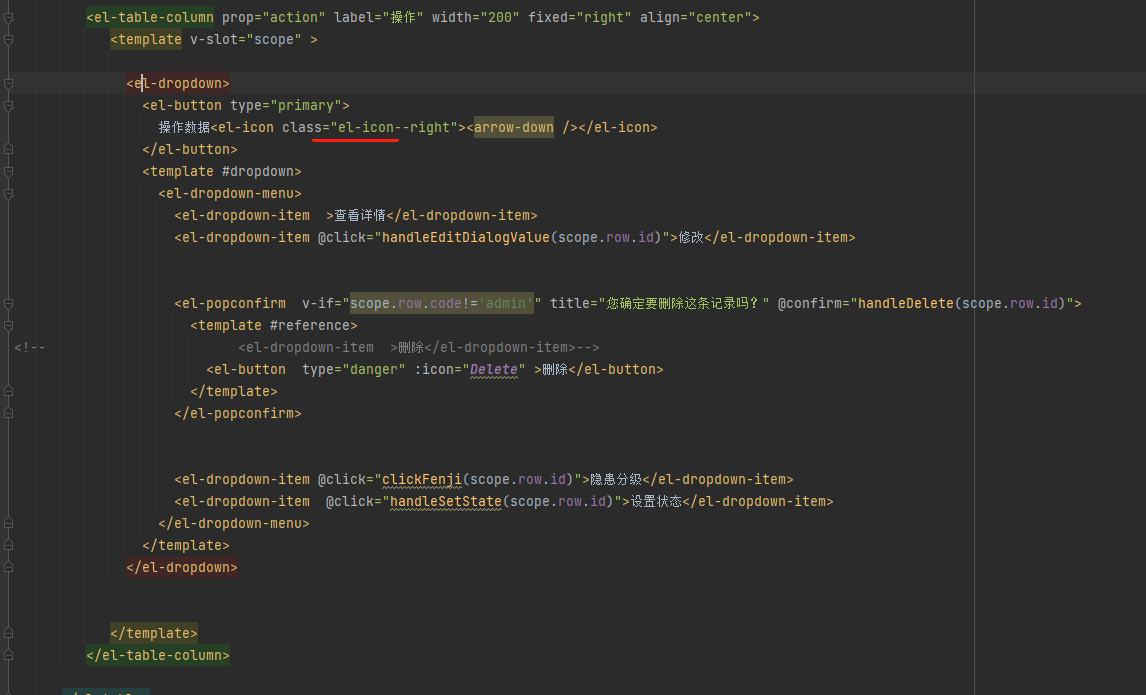
}之前这个向下的箭头是没有了。现在有了。


<el-form-item prop="username"> <el-input v-model="loginForm.username" type="text" size="large" auto-complete="off" placeholder="请输入账号" > <template #prefix><svg-icon icon="user" /></template> </el-input> </el-form-item> <el-form-item prop="password"> <el-input v-model="loginForm.password" type="password" size="large" auto-complete="off" placeholder="请输入密码" show-password @keyup.enter="login" > <template #prefix><el-icon><Lock /></el-icon></template> </el-input> </el-form-item>

<el-button type="primary" > <el-icon><Memo /></el-icon>详情 </el-button>

<el-button type="primary" > 详情<el-icon class="el-icon--right"><Memo /></el-icon> </el-button> 其实这个不用加 class="el-icon--right" 也是可以的,不加这个class 中间没有空格 加了class中间有空格 下面图片1是加了class 图片2是没有加class = el-icon--right


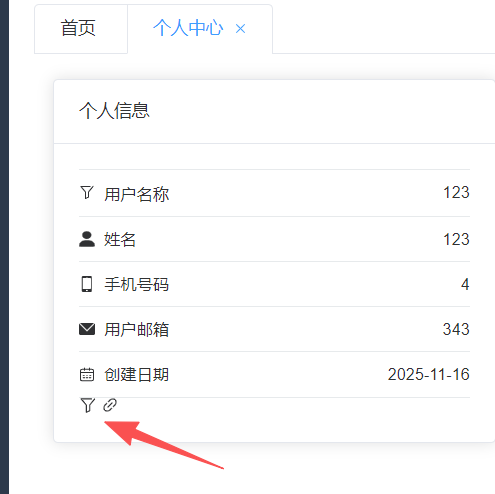
单图片直接使用 vue页面也没有单独引入什么
<div>
<ul class="list-group list-group-striped">
<li class="list-group-item">
<el-icon><Filter /></el-icon> 用户名称
<div class="pull-right">{{currentUser.name}}</div>
</li>
<li class="list-group-item">
<svg-icon icon="user" /> 姓名
<div class="pull-right">{{currentUser.name}}</div>
</li>
<li class="list-group-item">
<svg-icon icon="phone" /> 手机号码
<div class="pull-right">{{currentUser.phonenumber}}</div>
</li>
<li class="list-group-item">
<svg-icon icon="email" /> 用户邮箱
<div class="pull-right">{{currentUser.email}}</div>
</li>
<li class="list-group-item">
<svg-icon icon="date" /> 创建日期
<div class="pull-right">{{currentUser.create_time}}</div>
</li>
</ul>
<div><el-icon><Filter /></el-icon> <el-icon><Link /></el-icon> </div>
</div>
页面没有单独引入什么。
<script setup>
import requestUtil from "@/util/request";
import store from '@/store'
import {ref} from 'vue'
const currentUser = ref(store.getters.GET_USERINFO);
</script>









联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
