最近搜索
vue3 项目 SpringBoot 后面实现 excel导入和导出

管理员
2024-10-17 23:22
后台接受参数。导出excel文件。
/**
* /api/hit/down/excel
* @return
*/
@GetMapping("/down/excel")
public String down_excel(HttpServletRequest request, HttpServletResponse response)throws Exception {
String webPath=request.getServletContext().getRealPath("/");
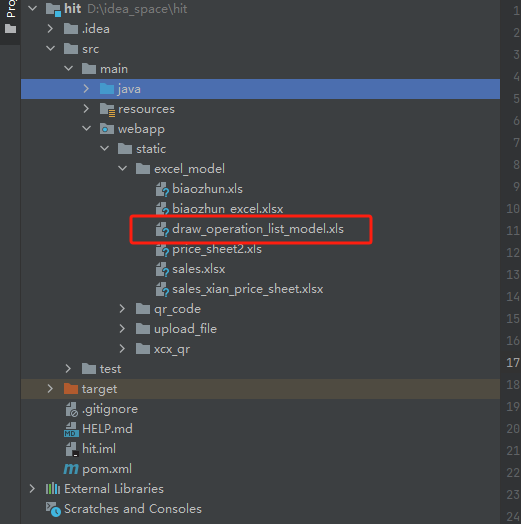
Workbook wb = fillExcelDataWithTemplate( webPath+"/static/excel_model/draw_operation_list_model.xls");
ResponseUtil.export(response,wb,"-图纸操作列表.xls");
return null;
}
/**
*
* 创建excel
* @param templateFileUrl
* @return
*/
public static Workbook fillExcelDataWithTemplate( String templateFileUrl) {
Workbook wb = null ;
try {
FileInputStream stream = new FileInputStream(new File(templateFileUrl));
wb = WorkbookFactory.create(stream);
Sheet sheet = wb.getSheetAt(0);
Row row ;
//设置标题
row = sheet.getRow(0);
row.getCell(0).setCellValue("123123");
//设置标题
/*
Integer rowIndex = 2 ;//行的下标,实际是第3行
for(JSONObject object : dateList) {
row = sheet.createRow(rowIndex);
object.getString("biaozhun");
object.getInt("state0");
object.getInt("state1");
object.getInt("state2");
object.getInt("state3");
row.createCell(0).setCellValue(object.getString("biaozhun"));
row.createCell(1).setCellValue(object.getInt("state0"));
row.createCell(2).setCellValue(object.getInt("state1"));
row.createCell(3).setCellValue(object.getInt("state2"));
row.createCell(4).setCellValue(object.getInt("state3"));
rowIndex++;
}
*/
} catch ( Exception e) {
e.printStackTrace();
}
return wb;
}
<!-- 解析excel poi -->
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>3.9</version>
</dependency>
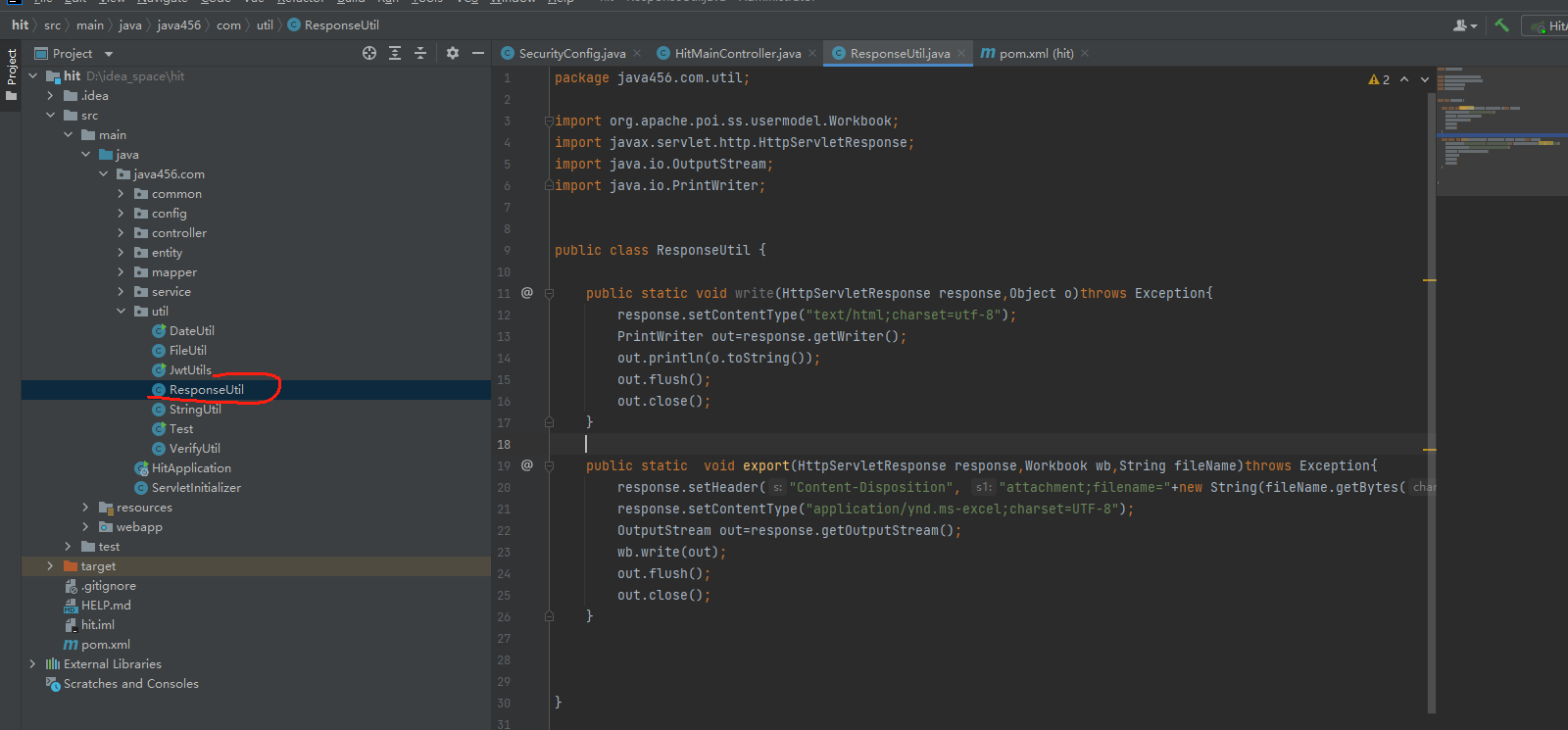
<!-- 解析excel poi -->导出工具类

导出的excel文件。

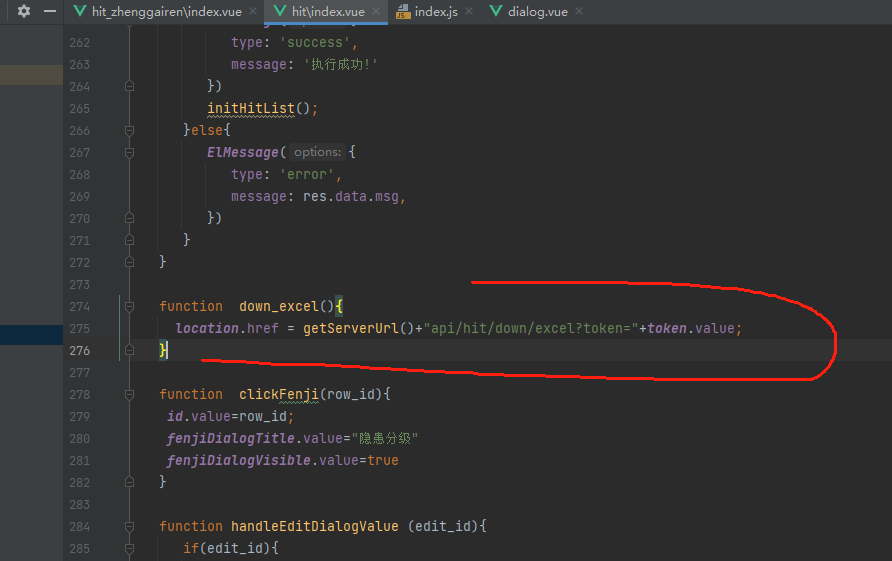
vue3 前端 代码这样写。


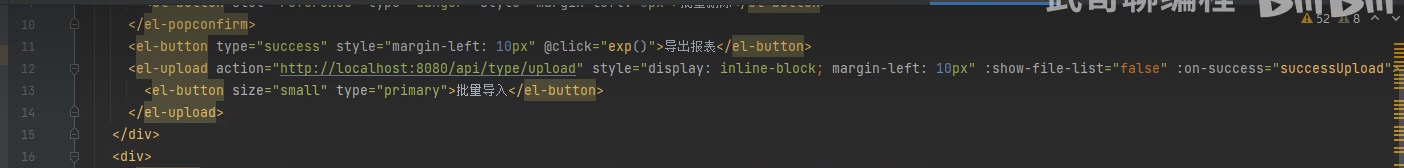
导入其实就是一个上传文件的按钮 和我们之前写的上传头像一样。
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
