最近搜索
vue3 的布局 row

管理员
2024-08-13 08:37
<div class="app-container"> <el-row :gutter="20"> <el-col :span="6">
20 指的是,col与col之间有20像素。设置栅格之间的间距的
span = 6 属性用于设置当前列在总 24 列栅格系统中所占的数量。即 25% 的宽度

<el-col :sm="12" :lg="6"> <el-result icon="success" title="Success Tip" sub-title="Please follow the instructions" > <template #extra> <el-button type="primary">Back</el-button> </template> </el-result> </el-col>
:sm="12":在小屏幕设备(如平板和手机)下,这个列占据 12/24 的宽度,即 50%。 通常指宽度大于或等于 768px 的设备
:lg="6":在大屏幕设备(如桌面电脑)下,这个列占据 6/24 的宽度,即 25%。通常指宽度大于或等于 1200px 的设备
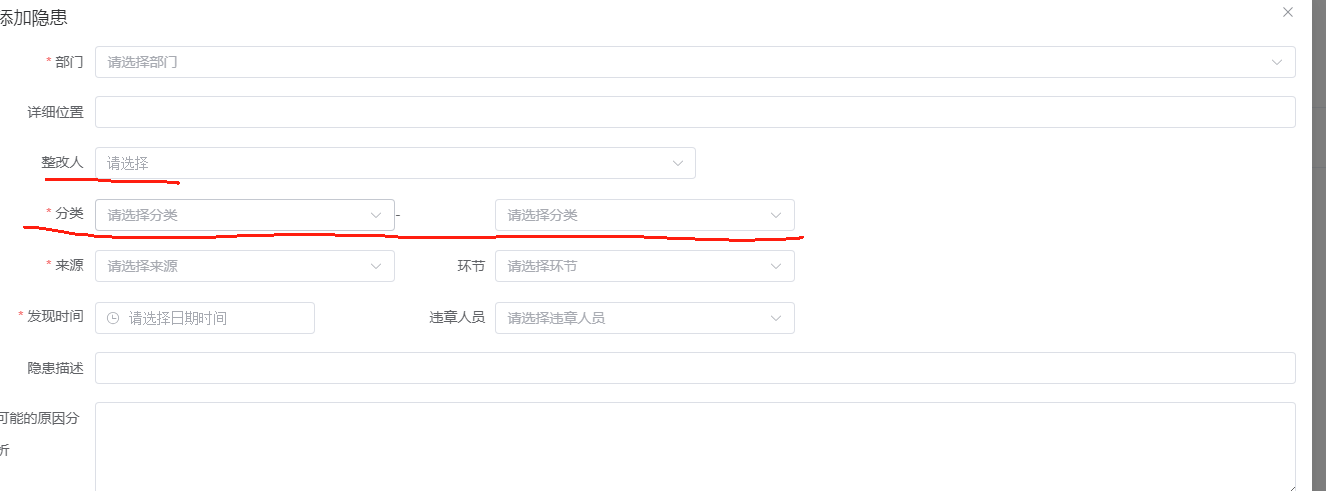
form布局、
<el-form-item label="整改人" prop="d1"> <el-col :span="8"> <el-cascader style="width: 100%;" v-model="form.zhenggairen" :options="options" :props="cascaderProps" @change="handleChange" /> </el-col> </el-form-item> <el-form-item label="分类" prop="smallTypeId" > <el-col :span="6"> <el-select v-model="form.bigTypeId" placeholder="请选择分类" @change="onChangeSmallType"> <template v-for="item in bigTypeList"> <el-option :label="item.name" :value="item.id"></el-option> </template> </el-select> </el-col> <el-col :span="2" class="text-center"> <span class="text-gray-500">-</span> </el-col> <el-col :span="6" > <el-select v-model="form.smallTypeId" placeholder="请选择分类" @change="$forceUpdate()"> <template v-for="item in smallTypeList"> <el-option :label="item.name" :value="item.id"></el-option> </template> </el-select> </el-col> </el-form-item> 这里的2和6是 <el-col>组件的:span属性的值,它们代表了该列在基于24栅格系统的布局中所占的栅格数。

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
