最近搜索
layui table 表格 数据表格 只更新 某一个数据

管理员
2024-04-03 09:52


这个方法不存在。

这个方法是可以用的。
//监听单元格编辑
table.on('edit(table)', function(obj){
var value = obj.value //得到修改后的值
,data = obj.data //得到所在行所有键值
,field = obj.field; //得到字段
//layer.msg('[ID: '+ data.id +'] ' + field + ' 字段更改为:'+ value);
//table_edit_update(data.id,field,value);
data.name="333333333";
obj.update(data);
});

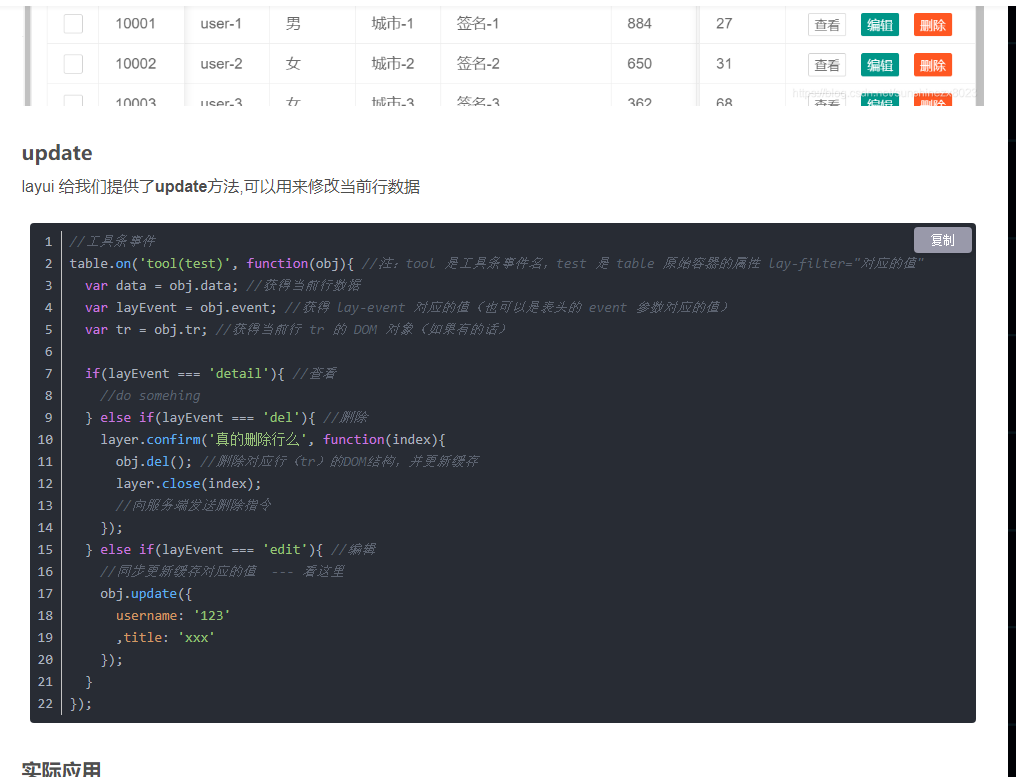
//监听工具条 table_bar
table.on('tool(table)', function(obj) { //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data //获得当前行数据
, layEvent = obj.event; //获得 lay-event 对应的值
if (layEvent === 'edit') {
obj_temp = obj;
edit(data.id);
}else if(layEvent === 'set_menu'){
set_menu(data.id);
}
});
//子窗口调用 的 关闭窗口方法
function closeDlg(msg){
layer.closeAll();
layer.msg(msg);
//reload_data(); 这里可以写请求。
var data= {
id:3,name:"3333"
}
obj_temp.update(data);
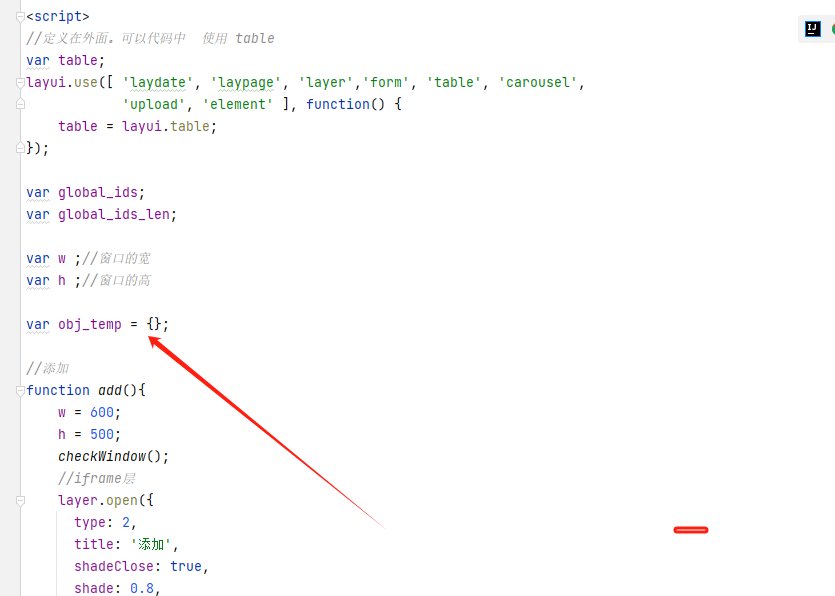
}var obj_temp = {};//obj_temp.data.id 根据这个id 刷新 一下数据。
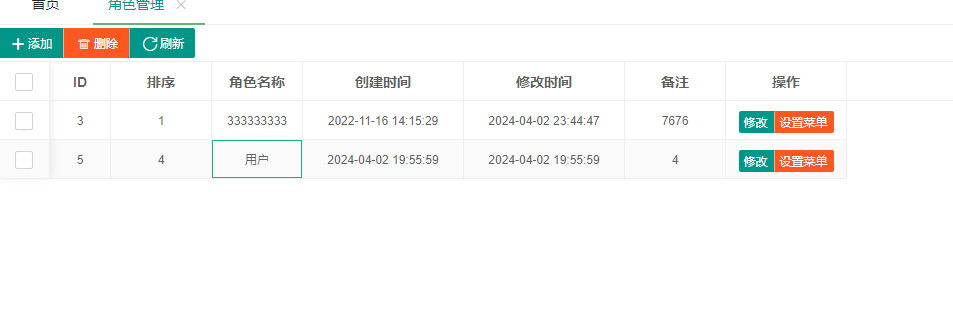
function refresh_row(msg){
layer.closeAll();
layer.msg(msg);
$.post('/admin/role/findById',{id:obj_temp.data.id},function(result){
if(result.success){
obj_temp.update(result.drawing);
obj_temp.update(result.drawing);
obj_temp.update(result.drawing);
//这个更新数据行上面的 一个数据格式化是这样的 , templet: '#format_bianhao' 并没有更新。如何把这个templet也更新了
//比较复杂的templet没有更新,简单的有更新。 简单的有更新。 有级联不能超过1个。超过1个就不更新了。 result.drawing.priceSheet.biaoZhun.bianhao
// 找到需要更新的元素
var tr = obj_temp.tr; // 获取当前行的DOM元素
// 更新标准编号对应的元素
var bianhaoElem = $(tr).find('td[data-field="bz_bianhao"] .layui-table-cell'); // 通过data-field属性定位元素
bianhaoElem.html(result.drawing.priceSheet.biaoZhun.bianhao); // 更新标准编号内容
// 更新标准规格对应的元素
var guigeElem = $(tr).find('td[data-field="bz_guige"] .layui-table-cell'); // 通过data-field属性定位元素
guigeElem.html(result.drawing.priceSheet.biaoZhun.biaozhun+" "+result.drawing.priceSheet.biaoZhun.guige); // 更新标准规格内容
// 更新类型对应的元素
var typeElem = $(tr).find('td[data-field="bz_type"] .layui-table-cell'); // 通过data-field属性定位元素
typeElem.html(result.drawing.priceSheet.type==1?"<beb>储信</beb>":"<beg>中法</beg>"); // 更新类型内容
// 更新价格表对应的元素
var headElem = $(tr).find('td[data-field="bz_head"] .layui-table-cell'); // 通过data-field属性定位元素
headElem.html(result.drawing.priceSheet.priceSheetHead.title); // 更新价格表内容
// 更新价格对应的元素
var priceElem = $(tr).find('td[data-field="bz_price"] .layui-table-cell'); // 通过data-field属性定位元素
priceElem.html(result.drawing.priceSheet.price); // 更新价格内容
table.render();
}else{
layer.closeAll();
layer.alert(result.msg);
}
},'json');
}
//监听工具条 table_bar
table.on('tool(table)', function(obj) { //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data //获得当前行数据
, layEvent = obj.event; //获得 lay-event 对应的值
if (layEvent === 'edit') {
obj_temp = obj;
edit(data.id);
}else if(layEvent === 'set_menu'){
set_menu(data.id);
}
});
window.parent.refresh_row(result.msg);联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
