最近搜索
关于 小程序组件 使用案例

管理员
2024-02-03 16:42
组件使用数据的优先级
在小程序组件中,<block wx:for="{{goodsList}}"> 优先使用的是 properties 中定义的 goodsList,而非组件内部 data 中的 goodsList。
具体解析如下:
优先级规则:
组件模板中绑定的数据会优先从 properties 获取
只有当 properties 未定义同名属性时,才会访问 data 中的数据
当前代码中 properties 和 data 都定义了 goodsList,因此优先使用 properties 的值组件向父组件 调用 方法 并且 传送参数
<w-logins wx:if="{{show_login}}" state="3"
bind:user_login_success="user_login_success"
bind:login_win_close="login_win_close" />
close_login_model() {
//向父组件 发送关闭窗口事件。
var obj= {};
obj.id=34;
obj.name="234";
this.triggerEvent('login_win_close', obj, {})
},
父组件调用的方法
login_win_close(e){
console.log(e);
这里通过e.detail.id e.detail.name 可以获取。
}
事件子传父:
// 子组件触发
this.triggerEvent('myevent', {data: value})
// 父组件监听
<child-component bindmyevent="handleEvent" />父页面调用组件的方法
// 父组件中调用
const child = this.selectComponent('#myChild');
child.childMethod(); // 调用子组件方法组件接受参数。
/**
* 组件的属性列表
*/
properties: {
state: {
type: Number,
value: 0
}
},
/**
* 组件的属性列表
*/
properties: {
nav_list: {
type: Array,
value: []
} ,
nav_head: {
type: Object,
value: {}
},
q: {
type: String
},
isChecked: {
type: Boolean,
value: false // 默认值必须通过{{}}包裹(部分框架版本要求) <my-component isChecked="{{false}}"></my-component>
}
},
type还有一个String组件内部监听参数的变化
<w-goods_list propA="{{propA}}" propB="{{propB}}" />
Component({
properties: {
propA: String,
propB: Number
},
observers: {
'propA, propB'(newA, newB) {
console.log(newA, newB)
}
},
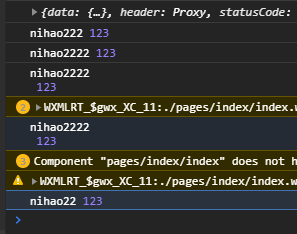
当我们在父组件修改 propA propB observers 方法会触发。输出
排成2行是因为字符串有回车 \n

深度监听对象每个属性
使用通配符监听对象内部变化:
'obj.**'(obj) { // 当obj任意子字段变化时触发 }


通配符监听
'some.field.**' 监听对象嵌套字段变化
'array[**]' 监听数组元素变化
异步处理支持
可在回调中使用异步操作:
async 'propA'(val) {
const res = await fetchData(val)
this.setData({ result: res })
}
组件的生命周期
Component({
lifetimes: {
attached: function() {
// 在组件实例进入页面节点树时执行
console.log("在组件实例进入页面节点树时执行")
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
console.log("在组件实例被从页面节点树移除时执行")
},
},
/**
* 组件的属性列表
*/
properties: {
nav_list: {
type: Array,
value: []
} ,
nav_head: {
type: Object,
value: {}
}
},组件也可以调用 我们写的api 也可以使用wx_login
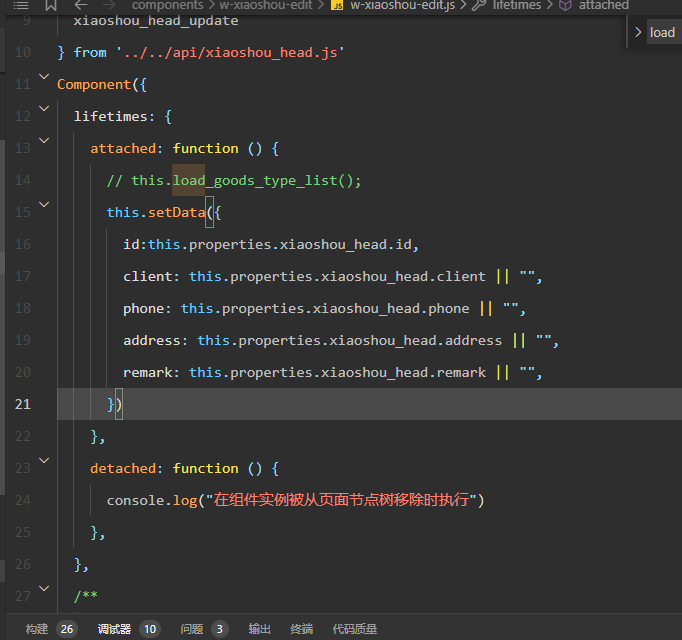
初始化数据

lifetimes: {
attached: function () {
// this.load_goods_type_list();
this.setData({
id:this.properties.xiaoshou_head.id,
client: this.properties.xiaoshou_head.client || "",
phone: this.properties.xiaoshou_head.phone || "",
address: this.properties.xiaoshou_head.address || "",
remark: this.properties.xiaoshou_head.remark || "",
})
},
detached: function () {
console.log("在组件实例被从页面节点树移除时执行")
},
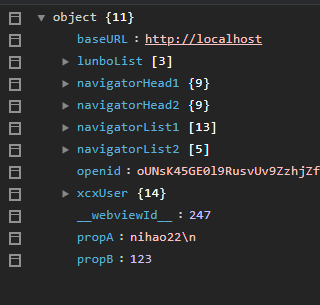
},组件properties数据 可以直接在页面显示
properties: {
isDateShow: {
type: Boolean,
value: false // 默认值必须通过{{}}包裹(部分框架版本要求) <my-component isChecked="{{false}}"></my-component>
} ,
isUserShow: {
type: Boolean,
value: false // 默认值必须通过{{}}包裹(部分框架版本要求) <my-component isChecked="{{false}}"></my-component>
}
}
<view wx:if="{{isDateShow}}" style="display: flex; padding: 15rpx; font-size: 30rpx;align-items: center; color: #424242; ">小程序初始化,数据加载 有个问题
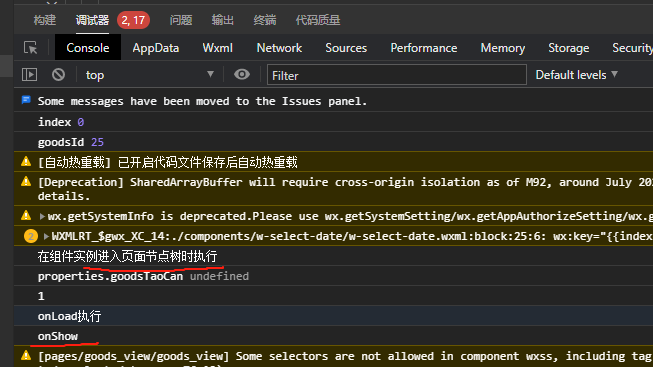
Component({
lifetimes: {
attached: async function () {
console.log("properties.goodsTaoCan",this.properties.goodsTaoCan.id);
//这里可以输出 this.properties.goodsTaoCan.id
如果goodsTaoCan 是父组件,请求网络加载的。这个地方就有延迟。this.properties.goodsTaoCan.id 就是 undefind组件加载的顺序

onRead
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
