最近搜索
小程序 点击事件 冒泡

管理员
2024-01-26 00:28
阻止事件进一步传递。 是捕获的意思
代码
<view class="view1" bindtap="click1">
<view class="view2" bindtap="click2">
<view class="view3" bindtap="click3">
</view>
</view>
</view>
click1() {
console.log("click1")
},
click2() {
console.log("click2")
},
click3() {
console.log("click3")
},
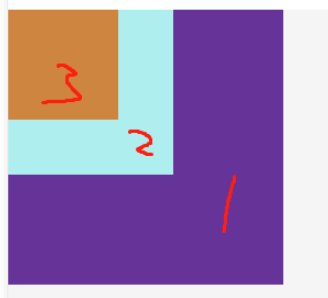
.view1 {
width: 500rpx;
height: 500rpx;
background-color: rebeccapurple;
}
.view2 {
width: 300rpx;
height: 300rpx;
background-color: paleturquoise;
}
.view3 {
width: 200rpx;
height: 200rpx;
background-color: peru;
}我们点击3
那么输出如下
click3
click2
click1

如果我们点3,只想输出3 后面不想输出。
<view class="view1" bindtap="click1"> <view class="view2" bindtap="click2"> <view class="view3" catch:tap="click3"> </view> </view> </view>
用这个代码就行了。
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
