最近搜索
小程序 日期范围 搜索 时间 范围 搜索 小程序日期 小程序时间

管理员
2024-01-16 13:36


/* pages/niu_index/niu_index.wxss */
.name_1 {
text-align: center;
font-size: 40rpx;
margin-bottom: 50rpx;
}
/* pages/nongji_fabu/nongji_fabu.wxss */
.contai {
padding-bottom: 155rpx;
background-color: white;
}
.list {
padding: 20rpx 20rpx 20rpx 20rpx;
background-color: white;
}
.list .item {
margin-bottom: 10rpx;
}
.list .item .title {
padding: 20rpx 20rpx 1rpx 20rpx;
}
.list .item .write {
background-color: whitesmoke;
border-radius: 15rpx;
padding: 20rpx 20rpx 20rpx 20rpx;
display: flex;
justify-content: space-between;
align-items: center;
color: #696969;
}
/* 弹性布局 */
.list .item .row1 {
display: flex;
align-items: center;
background-color: whitesmoke;
border-radius: 15rpx;
padding: 20rpx 20rpx 20rpx 20rpx;
color: #696969;
}
.list .item .row1 .r1_left {
position: relative;
display: inline-block;
width: 100%;
transition: all .3s;
}
.list .item .row1 .r1_right {
width: 50rpx;
height: 50rpx;
}
.list .item .row1 .r1_right2 {
width: 300rpx;
text-align: left;
}
/* 弹性布局 */
/* 弹性布局2 */
.list .item .row2 {
display: flex;
align-items: center;
}
.list .item .row2 .r2_left {
position: relative;
display: inline-block;
width: 100%;
transition: all .3s;
background-color: whitesmoke;
border-radius: 15rpx;
padding: 20rpx 20rpx 20rpx 20rpx;
color: #696969;
}
.list .item .row2 .r2_right2 {
width: 300rpx;
text-align: center;
}
/* 弹性布局2 */
.list .item .select {
background-color: rgb(145 255 245);
color: #464646;
}
.list .item .write text {}
.list .item .write image {
width: 50rpx;
height: 50rpx;
}
.list .item .write input {
width: 100%;
}
.list .item .upload_pic {
display: flex;
flex-wrap: wrap;
padding: 20rpx 20rpx 20rpx 20rpx;
}
.list .item .upload_pic .pic {
width: 150rpx;
height: 150rpx;
position: relative;
box-sizing: border-box;
background-color: rgb(234 234 234);
margin: 0rpx 16rpx 16rpx 0rpx;
}
.list .item .upload_pic .pic .p_title {
text-align: center;
font-size: 25rpx;
color: #484848;
}
.list .item .upload_pic .show_img {
width: 100%;
height: 100%;
}
.list .item .upload_pic .del_img {
width: 40rpx;
height: 40rpx;
position: absolute;
right: -9rpx;
top: -19rpx;
border-radius: 35rpx;
background-color: red;
z-index: 9;
text-align: center;
}
.btn_fix {
/* background-color:green; */
width: 100%;
display: flex;
justify-content: center;
align-items: center;
position: fixed;
bottom: 30rpx;
z-index: 99;
}
.btn_fix .poster {
font-size: 32rpx;
background-color: #009688;
color: #fff;
padding: 20rpx 152rpx;
border-radius: 8rpx;
}
/* 遮罩层s */
.shade {
position: fixed;
width: 100vw;
height: 100vh;
top: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.4);
z-index: 100;
}
.shade .box {
border-radius: 15rpx 15rpx 0 0;
position: absolute;
background-color: white;
bottom: 0;
left: 0;
right: 0;
z-index: 101;
padding: 40rpx;
padding-bottom: 150rpx;
}
.shade .box .head {
display: flex;
justify-content: space-between;
}
.shade .box .head .cancel {
color: rgb(128 128 128);
}
.shade .box input {
margin-top: 15rpx;
border: 1rpx solid #3333;
padding: 15rpx;
border-radius: 15rpx;
}
.shade .box textarea {
margin-top: 15rpx;
border: 1rpx solid #3333;
padding: 15rpx;
border-radius: 15rpx;
}
/* 弹性布局2 */
.list .item .row2 {
display: flex;
align-items: center;
}
.list .item .row2 .r2_left {
position: relative;
display: inline-block;
width: 100%;
transition: all .3s;
background-color: whitesmoke;
border-radius: 15rpx;
padding: 20rpx 20rpx 20rpx 20rpx;
color: #696969;
}
.list .item .row2 .r2_right2 {
width: 300rpx;
text-align: center;
}
/* 弹性布局2 */
/* 时间范围选择行 有2行日期 可以选择 */
.row_time {
background-color: whitesmoke;
}
.row {
padding: 5px 10px 5px 10px;
font-size: 15px;
color: #636262;
display: flex;
}
.left {
width: 150rpx;
line-height: 65rpx;
text-align: right;
font-size: 28rpx;
}
.right {
flex: 1;
padding-left: 16rpx;
line-height: 65rpx;
}
.right_row{
display: flex;
align-items: center;
background-color: whitesmoke;
border-radius: 15rpx;
color: #696969;
}
.right_row .r1_left {
position: relative;
display: inline-block;
width: 100%;
transition: all .3s;
}
.right_row .r1_right {
width: 50rpx;
height: 50rpx;
}
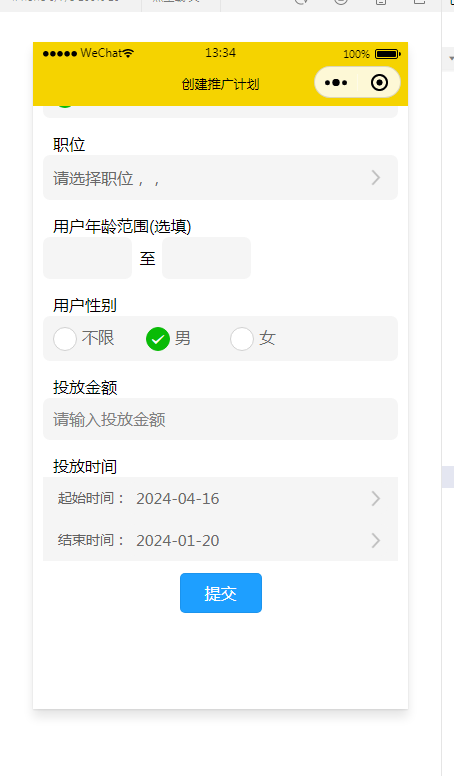
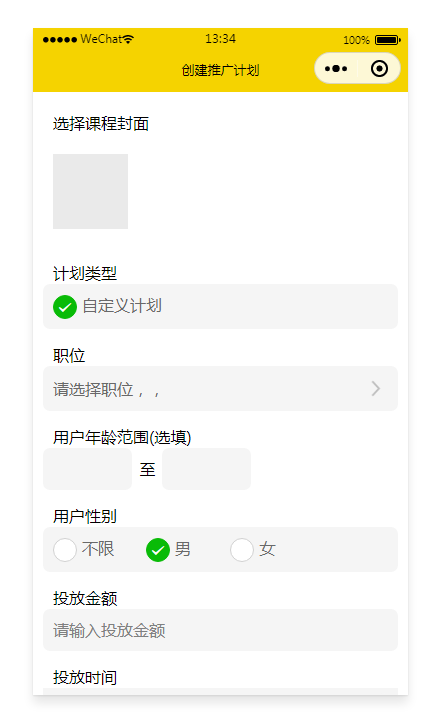
/* 时间范围选择行 */<view class="contai">
<view class="list">
<view class="item">
<view class="title" style=" margin-bottom: 20rpx;">
选择课程封面
</view>
<view class="upload_pic">
<view wx:if="{{img!=''}}" class="pic">
<image class="show_img" src="{{baseURL+img}}" />
</view>
</view>
</view>
<view class="item">
<view class="title">
计划类型
</view>
<view class="row1" style="padding-left: 20rpx;">
<radio-group bindchange="radioChange">
<label class="radio">
<radio value="2" checked="true" />自定义计划
</label>
</radio-group>
</view>
</view>
<view class="item">
<view class="title">
职位
</view>
<view class="row1">
<picker class="r1_left" range-key="name" mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<view class="picker">
{{multiArray[0][multiIndex[0]].name}},{{multiArray[1][multiIndex[1]].name}},{{multiArray[2][multiIndex[2]].name}}
</view>
</picker>
<image class="r1_right" src="/assets/icon/right2.png" />
</view>
</view>
<view class="item">
<view class="title">
用户年龄范围(选填)
</view>
<view class="row2">
<input class="r2_left" type="text" />
<text class="r2_right2">至</text>
<input class="r2_left" type="text" />
<text style="width: 1500rpx;"></text>
</view>
</view>
<view class="item">
<view class="title">
用户性别
</view>
<view class="row1">
<radio-group bindchange="sexChange">
<label style="margin-right: 55rpx;" class="radio-group">
<radio value="3" checked="true" />不限
</label>
<label class="radio" style="margin-right:70rpx;">
<radio value="1" />男
</label>
<label class="radio">
<radio value="2" />女
</label>
</radio-group>
</view>
</view>
<view class="item">
<view class="title">
投放金额
</view>
<view class="row1">
<input placeholder="请输入投放金额" type="text" />
</view>
</view>
<view class="item">
<view class="title">
投放时间
</view>
<view class="row_time">
<view class="row">
<view class="left">
起始时间:
</view>
<view class="right right_row">
<picker class="r1_left" mode="date" value="{{date1}}" start="2019-09-01" end="2030-12-01" bindchange="bindDate1Change">
<view class="picker">
{{date1}}
</view>
</picker>
<image class="r1_right" src="/assets/icon/right2.png" />
</view>
</view>
<view class="row">
<view class="left">
结束时间:
</view>
<view class="right right_row">
<picker class="r1_left" mode="date" value="{{date2}}" start="2019-09-01" end="2030-12-01" bindchange="bindDate2Change">
<view class="picker">
{{date2}}
</view>
</picker>
<image class="r1_right" src="/assets/icon/right2.png" />
</view>
</view>
</view>
</view>
<view class="item" style="text-align: center; padding-top: 15rpx;">
<button wx:if="{{sub==0}}" bindtap="sub" class="btn-normal btn">提交</button>
<button wx:if="{{sub==1}}" class="btn-success btn">已提交</button>
</view>
</view>
</view>import {
baseURL
} from '../../utils/config.js'
import {
wx_login,
request,
getDate
} from '../../utils/util.js'
import {
find_openid
} from '../../api/xcxUser.js'
import {
find_bianhao
} from '../../api/daohang.js'
import {
nav_list
} from '../../api/nav.js'
const app = getApp();
Page({
data: {
baseURL: baseURL,
openid: "",
sub: 0,
radio_sex: 3, //默认3 不限性别
multiArray: [
[],
[],
[]
], //这里面可以放 1 2 3 级分类。multiArray: [ ["",""],[],["",""] ]
multiIndex: [0, 0, 0],
kecheng_list: [], //选择封面用的。加载机构的课程。
date1: '2016-09-01',
date2: '2016-09-01',
},
wx_login() {
var that = this;
0
var openid = app.globalData.openid
if (openid == '') {
wx_login().then(res => {
console.log(res);
openid = res.data.openid;
this.setData({
openid: openid
})
this.load_wx_user_info(openid);
})
} else {
this.setData({
openid: openid
})
this.load_wx_user_info(openid);
}
},
load_wx_user_info(openid) {
find_openid(openid).then(res => {
console.log(res.data.xcxUser);
console.log(res.data.xcxUser.weixinUser);
this.setData({
xcxUser: res.data.xcxUser,
weixinUser: res.data.xcxUser.weixinUser,
nickname: res.data.xcxUser.weixinUser.nickname,
phone: res.data.xcxUser.phone,
})
})
},
sexChange(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value);
this.setData({
radio_sex: e.detail.value
})
},
load_default_nav() {
wx.showLoading({
title: '数据加载中...',
mask: true
})
var data = {
multiArray: this.data.multiArray
};
//加载根节点
nav_list(1, 100, "", -1).then(res => {
let tempData = res.data.data;
tempData.unshift({
name: "请选择职位",
id: 0
}); // 在数组的开头添加一个对象
data.multiArray[0] = tempData;
wx.hideLoading();
this.setData(data);
//下面的2级 3级 不用显示了,因为1级默认是不限。
});
},
bindMultiPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
multiIndex: e.detail.value
})
},
bindMultiPickerColumnChange: function (e) {
console.log('修改的列为', e.detail.column, ',值为', e.detail.value); //输出的是下标
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
if (e.detail.column == 0) {
//第1列变了。。修改第2列 和第3列
//加载nav2
nav_list(1, 100, "", this.data.multiArray[0][e.detail.value].id).then(res => {
let tempData = res.data.data;
data.multiArray[1] = tempData;
data.multiIndex[1] = 0;
data.multiIndex[2] = 0;
if (res.data.data.length > 0) {
//加载nav3
nav_list(1, 100, "", res.data.data[0].id).then(res => {
let tempData = res.data.data;
data.multiArray[2] = tempData;
wx.hideLoading();
this.setData(data);
})
} else {
//第2个没有数据,第3个就不用加载了。
data.multiArray[2] = [];
this.setData(data);
}
});
} else if (e.detail.column == 1) {
//改变了第2列,,修改第3列
nav_list(1, 100, "", this.data.multiArray[1][e.detail.value].id).then(res => {
let tempData = res.data.data;
data.multiArray[2] = tempData;
data.multiIndex[2] = 0;
wx.hideLoading();
this.setData(data);
})
} else if (e.detail.column == 2) {
this.setData(data);
}
},
init_date() {
//初始化 日期 为当前日期
var date_str = getDate();
console.log(date_str);
this.setData({
date1: date_str,
date2: date_str
})
},
bindDate1Change: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
date1: e.detail.value,
date_select_index:-1
})
},
bindDate2Change: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
date2: e.detail.value,
date_select_index:-1
})
},
sub() {
},
onLoad: function (options) {},
onReady: function () {
this.load_default_nav();
this.init_date();
},
onShow: function () {
this.wx_login();
},
onHide: function () {},
onUnload: function () {},
onPullDownRefresh: function () {},
onReachBottom: function () {},
onShareAppMessage: function () {}
})联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
