最近搜索
小程序 上传图片,模仿农机的代码。 上传图片 上传多张图片。 完整代码

管理员
2024-01-15 14:12

<view class="contai">
<view class="list">
<view class="item">
<view class="title">
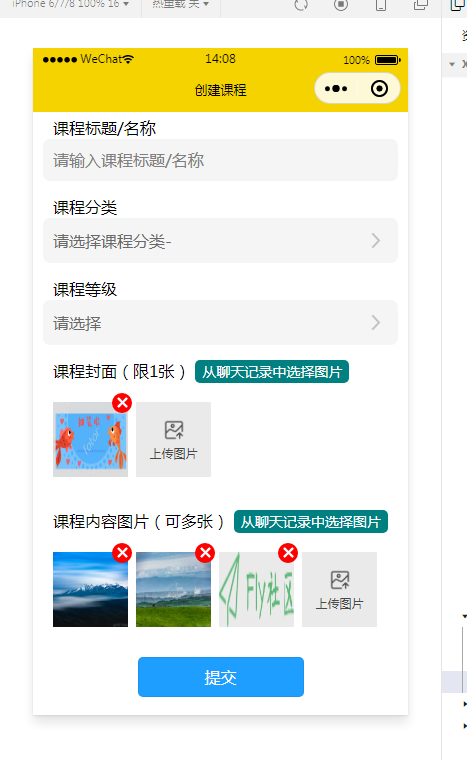
课程标题/名称
</view>
<view class="row1">
<input bindinput="titleInput" type="text" placeholder="请输入课程标题/名称" />
</view>
</view>
<view class="item">
<view class="title">
课程分类
</view>
<view class="row1">
<picker class="r1_left" range-key="name" mode="multiSelector" bindchange="typeChange" bindcolumnchange="typeColumnChange" value="{{typeIndex}}" range="{{typeArray}}">
<view class="picker">
{{typeArray[0][typeIndex[0]].name}}-{{typeArray[1][typeIndex[1]].name}}
</view>
</picker>
<image class="r1_right" src="/assets/icon/right2.png" />
</view>
</view>
<view class="item">
<view class="title">
课程等级
</view>
<view class="row1">
<picker class="r1_left" bindchange="levelChange" value="{{level_arr_index}}" range="{{level_arr}}">
<view class="picker">
{{level_arr[level_arr_index]}}
</view>
</picker>
<image class="r1_right" src="/assets/icon/right2.png" />
</view>
</view>
<view class="item">
<view class="title" style=" margin-bottom: 20rpx;">
课程封面(限1张)
<text bindtap="chat_chooes_img" style="padding:5rpx 15rpx 5rpx 15rpx;border-radius: 10rpx; background-color: teal; color: white; font-size: 28rpx; ">从聊天记录中选择图片</text>
</view>
<view class="upload_pic">
<view wx:if="{{img!=''}}" class="pic">
<image class="show_img" src="{{baseURL+img}}" />
<view bindtap="del_img" class="del_img" class="del_img">
<image style="width: 30rpx; height: 30rpx;" src="/assets/icon/x.png" />
</view>
</view>
<view bindtap="chooes_img" class="pic">
<view style="text-align: center; margin-top: 35rpx;">
<image style="width: 45rpx; height: 45rpx;" src="/assets/icon/uppic2.png" />
</view>
<view class="p_title ">上传图片</view>
</view>
</view>
</view>
<view class="item">
<view class="title" style=" margin-bottom: 20rpx;">
课程内容图片(可多张)
<text bindtap="chat_duo_chooes_img" style="padding:5rpx 15rpx 5rpx 15rpx;border-radius: 10rpx; background-color: teal; color: white; font-size: 28rpx; ">从聊天记录中选择图片</text>
</view>
<view class="upload_pic">
<block wx:for="{{img_arr}}" wx:key="index">
<view class="pic">
<image class="show_img" src="{{baseURL+item}}" />
<view data-index="{{index}}" bindtap="duo_del_img" class="del_img">
<image style="width: 30rpx; height: 30rpx;" src="/assets/icon/x.png" />
</view>
</view>
</block>
<view bindtap="chooes_duo_img" class="pic">
<view style="text-align: center; margin-top: 35rpx;">
<image style="width: 45rpx; height: 45rpx;" src="/assets/icon/uppic2.png" />
</view>
<view class="p_title ">上传图片</view>
</view>
</view>
</view>
<view class="item" style="text-align: center; padding-top: 15rpx;">
<button wx:if="{{sub==0}}" bindtap="sub" class="btn-normal btn">提交</button>
<button wx:if="{{sub==1}}" class="btn-success btn">已提交</button>
</view>
</view>
</view>/* pages/niu_index/niu_index.wxss */
.name_1{
text-align: center;
font-size: 40rpx;
margin-bottom: 50rpx;
}
/* pages/nongji_fabu/nongji_fabu.wxss */
.contai{
padding-bottom: 155rpx;
background-color: white;
}
.list {
padding: 20rpx 20rpx 20rpx 20rpx;
background-color: white;
}
.list .item {
margin-bottom: 10rpx;
}
.list .item .title {
padding: 20rpx 20rpx 1rpx 20rpx;
}
.list .item .write {
background-color: whitesmoke;
border-radius: 15rpx;
padding: 20rpx 20rpx 20rpx 20rpx;
display: flex;
justify-content: space-between;
align-items: center;
color: #696969;
}
/* 弹性布局 */
.list .item .row1{
display: flex;
align-items: center;
background-color: whitesmoke;
border-radius: 15rpx;
padding: 20rpx 20rpx 20rpx 20rpx;
color: #696969;
}
.list .item .row1 .r1_left{
position: relative;
display: inline-block;
width: 100%;
transition: all .3s;
}
.list .item .row1 .r1_right{
width: 50rpx;
height: 50rpx;
}
.list .item .row1 .r1_right2{
width:300rpx;
text-align: left;
}
/* 弹性布局 */
/* 弹性布局2 */
.list .item .row2{
display: flex;
align-items: center;
}
.list .item .row2 .r2_left{
position: relative;
display: inline-block;
width: 100%;
transition: all .3s;
background-color: whitesmoke;
border-radius: 15rpx;
padding: 20rpx 20rpx 20rpx 20rpx;
color: #696969;
}
.list .item .row2 .r2_right2{
width:300rpx;
text-align: center;
}
/* 弹性布局2 */
.list .item .select {
background-color: rgb(145 255 245);
color: #464646;
}
.list .item .write text {}
.list .item .write image {
width: 50rpx;
height: 50rpx;
}
.list .item .write input {
width: 100%;
}
.list .item .upload_pic {
display: flex;
flex-wrap: wrap;
padding: 20rpx 20rpx 20rpx 20rpx;
}
.list .item .upload_pic .pic {
width: 150rpx;
height: 150rpx;
position: relative;
box-sizing: border-box;
background-color: rgb(234 234 234);
margin: 0rpx 16rpx 16rpx 0rpx;
}
.list .item .upload_pic .pic .p_title {
text-align: center;
font-size: 25rpx;
color: #484848;
}
.list .item .upload_pic .show_img {
width: 100%;
height:100%;
}
.list .item .upload_pic .del_img {
width: 40rpx;
height: 40rpx;
position: absolute;
right: -9rpx;
top: -19rpx;
border-radius: 35rpx;
background-color: red;
z-index: 9;
text-align: center;
}
.btn_fix {
/* background-color:green; */
width: 100%;
display: flex;
justify-content: center;
align-items: center;
position: fixed;
bottom: 30rpx;
z-index: 99;
}
.btn_fix .poster {
font-size: 32rpx;
background-color: #009688 ;
color: #fff;
padding: 20rpx 152rpx;
border-radius: 8rpx;
}
/* 遮罩层s */
.shade {
position: fixed;
width: 100vw;
height: 100vh;
top: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.4);
z-index: 100;
}
.shade .box {
border-radius: 15rpx 15rpx 0 0;
position: absolute;
background-color: white;
bottom: 0;
left: 0;
right: 0;
z-index: 101;
padding: 40rpx;
padding-bottom: 150rpx;
}
.shade .box .head {
display: flex;
justify-content: space-between;
}
.shade .box .head .cancel {
color: rgb(128 128 128);
}
.shade .box input{
margin-top: 15rpx;
border: 1rpx solid #3333;
padding: 15rpx;
border-radius: 15rpx;
}
.shade .box textarea{
margin-top: 15rpx;
border: 1rpx solid #3333;
padding: 15rpx;
border-radius: 15rpx;
}
/* 遮罩层s */
.ok_btn{
display: inline-block;
font-size: 32rpx;
background-color: #18b51f ;
color: #fff;
padding: 18rpx 102rpx;
border-radius: 8rpx;
font-weight: bold;
}
.t_list{
padding: 10rpx 10rpx 10rpx 0rpx ;
margin-bottom: 20rpx;
max-height: 400rpx;
}
.t_list .t_item{
padding: 10rpx 15rpx 10rpx 15rpx ;
background-color: #e8e8e8;
margin-right: 20rpx;
margin-bottom: 20rpx;
border: 1rpx solid #ccc;
box-sizing: border-box;
display: inline-block;
}
.t_list .t_item_select{
padding: 10rpx 15rpx 10rpx 15rpx ;
background-color: #1e9fff;
margin-right: 20rpx;
margin-bottom: 20rpx;
border: 1rpx solid #ccc;
box-sizing: border-box;
display: inline-block;
color: white;
}
.btn{
padding-left: 135rpx;
padding-right: 135rpx;
}import {
baseURL
} from '../../utils/config.js'
import {
wx_login,
request,
uploadFile
} from '../../utils/util.js'
import {
find_openid
} from '../../api/xcxUser.js'
import {
kecheng_type_list
} from '../../api/kecheng_type.js'
import {
kecheng_create
} from '../../api/kecheng.js'
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
baseURL: baseURL,
openid: "",
title: "",
img: "", //封面
img_arr: [], //课程内容
level_arr: ["请选择", "初级", "中级", "高级"], //课程等级
level_arr_index: 0,
typeArray: [
[],
[]
], //这里 1 2级分类。 [ ["",""],[],["",""] ]
typeIndex: [0, 0],
sub: 0, //0未发布 1发布
},
wx_login() {
var that = this;
var openid = app.globalData.openid
if (openid == '') {
wx_login().then(res => {
console.log(res);
openid = res.data.openid;
this.setData({
openid: openid
})
this.load_wx_user_info(openid);
})
} else {
this.setData({
openid: openid
})
this.load_wx_user_info(openid);
}
},
load_wx_user_info(openid) {
find_openid(openid).then(res => {
console.log(res.data.xcxUser);
console.log(res.data.xcxUser.weixinUser);
this.setData({
xcxUser: res.data.xcxUser,
weixinUser: res.data.xcxUser.weixinUser,
nickname: res.data.xcxUser.weixinUser.nickname,
phone: res.data.xcxUser.phone,
})
})
},
titleInput(e) {
this.setData({
title: e.detail.value
})
},
levelChange(e) {
console.log('picker发送选择改变,携带值为', e.detail.value) //这个value 就是下标,0 1 2 3
this.setData({
level_arr_index: e.detail.value
})
},
load_kecheng_type() {
var this_ = this;
var data = {
typeArray: this.data.typeArray,
typeIndex: [0, 0]
};
//加载
kecheng_type_list(1, 1000, "", -1).then(res => {
//我想在cityArray[0] city2Array[0] 第1个对象是 name是 不限, id是0 这里存的是对象
let typeData = res.data.data;
typeData.unshift({
name: "请选择课程分类",
id: 0
}); // 在数组的开头添加一个对象
data.typeArray[0] = typeData;
this.setData(data); //设置,
});
},
typeChange(e) {
console.log('picker发送选择改变,携带值为', e.detail.value);
this.setData({
typeIndex: e.detail.value
})
},
typeColumnChange(e) {
console.log('修改的列为', e.detail.column, ',值为', e.detail.value); //输出的是下标
var data = {
typeArray: this.data.typeArray,
typeIndex: this.data.typeIndex
};
data.typeIndex[e.detail.column] = e.detail.value;
if (e.detail.column == 0) {
//第1列 变动了
kecheng_type_list(1, 1000, "", this.data.typeArray[0][e.detail.value].id).then(res => {
let typeData = res.data.data;
data.typeArray[1] = typeData;
data.typeIndex[1] = 0;
this.setData(data);
});
} else {
//第2列 变动了 不用管。
this.setData(data);
}
},
chooes_img: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9,这里我们设置为1,表示只选择一张图片
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册album 还是相机camera,默认二者都有
success: function (res) {
wx.showLoading({
title: '提交中',
mask: true
})
var tempFilePaths = res.tempFilePaths;
uploadFile(baseURL + "/api/xcx/kecheng/type/uploadimage", tempFilePaths[0], "image").then(res => {
var result = JSON.parse(res.data); //
that.setData({
img: result.url
})
wx.hideLoading()
})
}
})
},
chat_chooes_img() {
var that = this;
wx.chooseMessageFile({
count: 1, // 默认9,这里我们设置为1,表示只选择一张图片
type: 'image', //默认 'all' 所选的文件的类型
success: function (res) {
var tempFilePaths = res.tempFiles;
wx.showLoading({
title: '提交中',
mask: true
})
uploadFile(baseURL + "/api/xcx/kecheng/type/uploadimage", tempFilePaths[0].path, "image").then(res => {
var result = JSON.parse(res.data); //
that.setData({
img: result.url
})
wx.hideLoading()
})
}
})
},
del_img() {
this.setData({
img: ""
});
//传后台删除这个图片。
},
chooes_duo_img: function () {
var that = this;
wx.chooseImage({
count: 9, // 默认9,这里我们设置为1,表示只选择一张图片
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册album 还是相机camera,默认二者都有
success: function (res) {
wx.showLoading({
title: '提交中',
mask: true
})
var tempFilePaths = res.tempFilePaths;
var promises = tempFilePaths.map(filePath => {
return uploadFile(baseURL + "/api/xcx/kecheng/type/uploadimage", filePath, "image");
});
wx.hideLoading()
console.log(promises); //pei_create_kecheng.js? [sm]:173 (3) [$, $, $]
Promise.all(promises).then(results => {
var urls = results.map(res => JSON.parse(res.data).url);
console.log(urls); //这是一个数组
//保留之前的在后面追加。
var newImgArr = that.data.img_arr.concat(urls);
that.setData({
img_arr: newImgArr
})
}).catch(error => {
console.error("上传图片失败", error);
});
}
})
},
chat_duo_chooes_img() {
var that = this;
wx.chooseMessageFile({
count: 9, // 默认9,这里我们设置为1,表示只选择一张图片
type: 'image', //默认 'all' 所选的文件的类型
success: function (res) {
wx.showLoading({
title: '提交中',
mask: true
})
console.log(res);
var tempFilePaths = res.tempFiles;
console.log(tempFilePaths);
var promises = tempFilePaths.map(filePath => {
return uploadFile(baseURL + "/api/xcx/kecheng/type/uploadimage", filePath.path, "image");
});
console.log(promises); //pei_create_kecheng.js? [sm]:173 (3) [$, $, $]
Promise.all(promises).then(results => {
var urls = results.map(res => JSON.parse(res.data).url);
console.log(urls); //这是一个数组
//保留之前的在后面追加。
var newImgArr = that.data.img_arr.concat(urls);
that.setData({
img_arr: newImgArr
})
wx.hideLoading()
}).catch(error => {
console.error("上传图片失败", error);
});
}
})
},
duo_del_img(e) {
var del_index = e.currentTarget.dataset.index;
console.log(del_index);
var new_arr = this.data.img_arr.filter(function (item, index) {
return index !== del_index;
});
console.log(new_arr);
this.setData({
img_arr: new_arr
})
},
sub() {
var title = this.data.title;
var type_id1 = this.data.typeArray[0][this.data.typeIndex[0]].id;
var type_id2 = 0;
if (this.data.typeArray[1].length > 0) {
type_id2 = this.data.typeArray[1][this.data.typeIndex[1]].id;
}
console.log(title);
console.log(type_id1);
console.log(type_id2);
if (this.data.level_arr_index == 0) {
wx.showToast({
title: "请选择课程等级",
icon: 'none',
duration: 2000
})
return;
}
var level_text = this.data.level_arr[this.data.level_arr_index];
console.log(level_arr_index);
var openid = this.data.openid;
var img_url = this.data.img;
var img_arr = JSON.stringify(this.data.img_arr);
kecheng_create(openid, title, type_id1, type_id2, level_arr_index, img_url, img_arr).then(res => {
})
return;
var city_id1 = this.data.cityArray[0][this.data.cityIndex[0]].id;
var city_id2 = 0;
if (this.data.cityArray[1].length > 0) {
city_id2 = this.data.cityArray[1][this.data.cityIndex[1]].id;
}
console.log("城市1:" + city_id1 + "_" + city_id2);
},
onLoad: function (options) {},
onReady: function () { this.load_kecheng_type();},
onShow: function () {
this.wx_login();
},
onHide: function () {},
onUnload: function () {},
onPullDownRefresh: function () {},
onReachBottom: function () {},
onShareAppMessage: function () {}
})联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
