最近搜索
小程序 单选 按钮 radio

管理员
2024-01-12 16:31
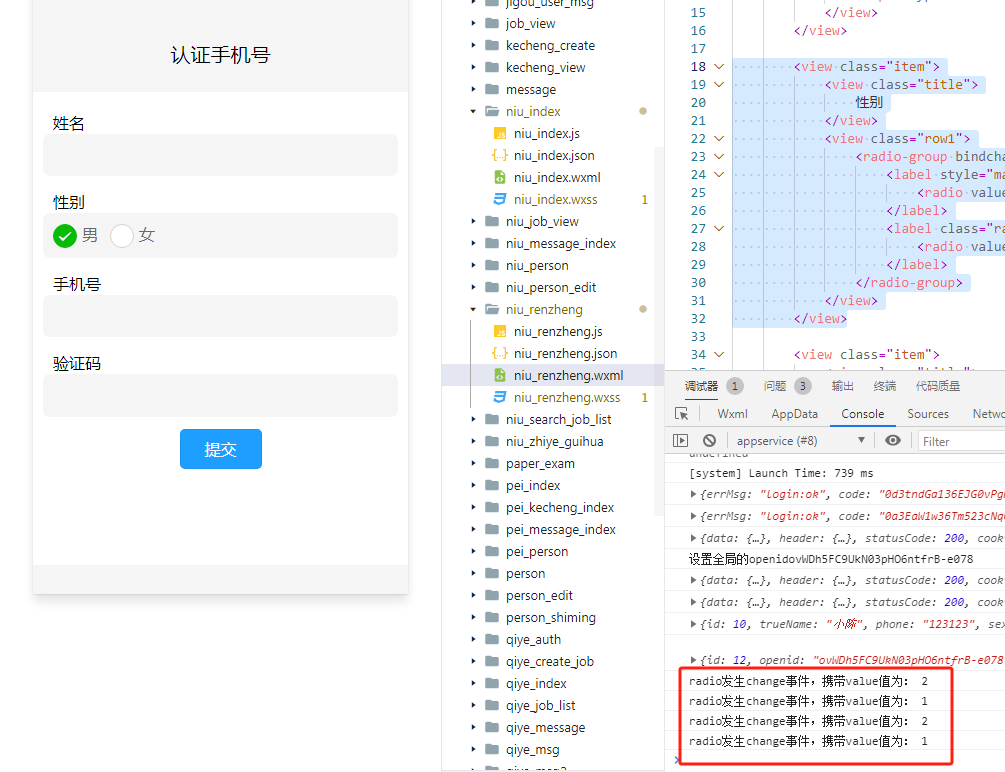
<view class="item">
<view class="title">
性别
</view>
<view class="row1">
<radio-group bindchange="radioChange">
<label style="margin-right: 15rpx;" class="radio">
<radio value="1" checked="true" />男
</label>
<label class="radio">
<radio value="2" />女
</label>
</radio-group>
</view>
</view>
radioChange(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
},
动态调整 页面的check=true
data: {
baseURL: baseURL,
openid: "",
sex:2
},
radioChange(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value);
this.setData({
sex:e.detail.value
})
},
<view class="item">
<view class="title">
性别
</view>
<view class="row1">
<radio-group bindchange="radioChange">
<label style="margin-right: 15rpx;" class="radio">
<radio value="1" checked="{{sex === 1}}" />男
</label>
<label class="radio">
<radio value="2" checked="{{sex === 2}}" />女
</label>
</radio-group>
</view>
</view>
上面哪个代码有个bug。点击后不起作用了,不会来回切换单选,他只起一个作用就是加载默认选项。
如果点击单选 换个属性。 提交就用radio_sex
代码如下:
data: {
baseURL: baseURL,
openid: "",
sex:1,
radio_sex :1
},
radioChange(e) {
console.log('radio发生change事件,携带value值为:', e.detail.value);
this.setData({
radio_sex:e.detail.value
})
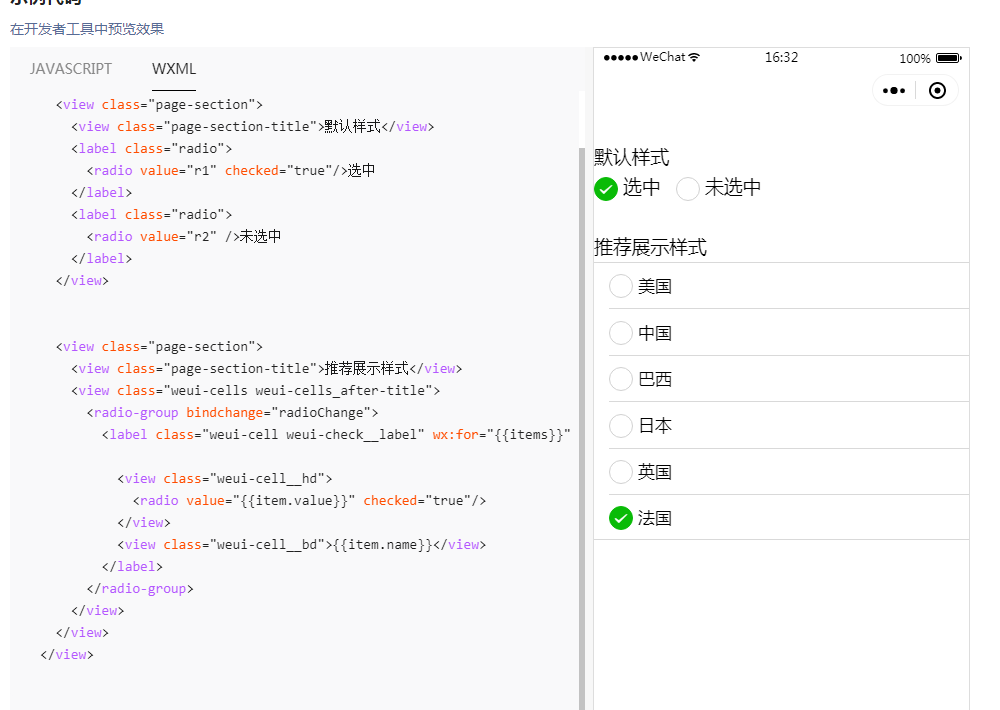
},在代码是遍历加载 单选
<view class="page-section">
<view class="page-section-title">推荐展示样式</view>
<view class="weui-cells weui-cells_after-title">
<radio-group bindchange="radioChange">
<label class="weui-cell weui-check__label" wx:for="{{items}}" wx:key="{{item.value}}">
<view class="weui-cell__hd">
<radio value="{{item.value}}" checked="true"/>
</view>
<view class="weui-cell__bd">{{item.name}}</view>
</label>
</radio-group>
</view>
</view>
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
