最近搜索
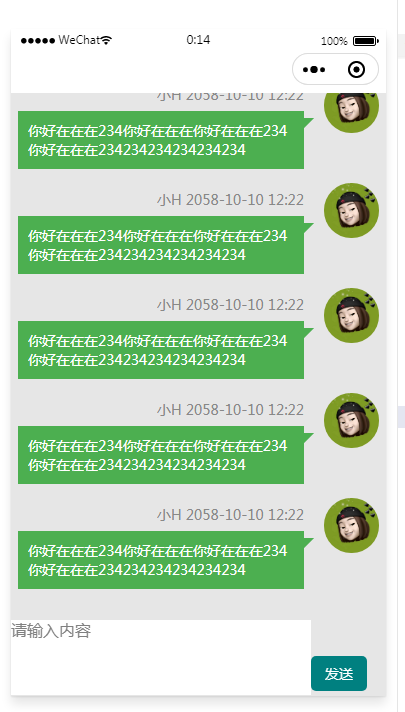
小程序 聊天界面。设置

管理员
2023-12-28 00:03

/* pages/chat/chat.wxss */
page {
background: rgb(230 230 230);
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.row {
display: flex;
padding: 15rpx;
}
.row .left {
width: 150rpx;
}
.nick_image {
width: 110rpx;
height: 110rpx;
border-radius: 60rpx;
}
.nickname {
font-size: 28rpx;
color: rgb(136, 136, 136);
}
.chat_con {
font-size: 28rpx;
color: rgb(92, 92, 92);
margin-top: 15rpx;
background-color: white;
padding: 20rpx;
display: inline-block;
box-sizing: border-box;
}
.mine {
content: '';
position: absolute;
left: -20rpx;
top: 80rpx;
width: 0;
height: 0;
border-style: solid dashed dashed;
border-color: #ffffff transparent transparent;
overflow: hidden;
border-width: 10px;
}
.row .right {
flex: 1;
padding-top: 15rpx;
position: relative;
}
.row_left {
flex: 1;
padding-top: 15rpx;
position: relative;
}
.row_left .nickname {
font-size: 28rpx;
color: rgb(136, 136, 136);
text-align: right;
}
.row_right {
width: 150rpx;
text-align: right;
}
.right_mine {
content: '';
position: absolute;
right: -20rpx;
top: 80rpx;
width: 0;
height: 0;
border-style: solid dashed dashed;
border-color: #4caf50 transparent transparent;
overflow: hidden;
border-width: 10px;
}
.row_left .chat_con {
font-size: 28rpx;
color: white;
margin-top: 15rpx;
background-color: #4caf50;
padding: 20rpx;
display: inline-block;
box-sizing: border-box;
}
.layui-textarea{
height: 150rpx;
}
.send_btn{
display: inline-block;
font-size: 28rpx;
color: white;
background-color: teal;
}<view style="padding-bottom: 200rpx;"> <view class="row"> <view class="left"> <image class="nick_image" src="/assets/images/cartoon-1.jpeg" mode="scaleToFill" /> </view> <view class="right"> <view class="nickname">小H 2058-10-10 12:22</view> <view class="chat_con">你好在在在234你好在在在你好在在在234你好在在在234234234234234234</view> <view class="mine"></view> </view> </view> <view class="row"> <view class="row_left"> <view class="nickname">小H 2058-10-10 12:22</view> <view class="chat_con">你好在在在234你好在在在你好在在在234你好在在在234234234234234234</view> <view class="right_mine"></view> </view> <view class="row_right"> <image class="nick_image" src="/assets/images/cartoon-1.jpeg" mode="scaleToFill" /> </view> </view> <view class="row"> <view class="row_left"> <view class="nickname">小H 2058-10-10 12:22</view> <view class="chat_con">你好在在在234你好在在在你好在在在234你好在在在234234234234234234</view> <view class="right_mine"></view> </view> <view class="row_right"> <image class="nick_image" src="/assets/images/cartoon-1.jpeg" mode="scaleToFill" /> </view> </view> <view class="row"> <view class="row_left"> <view class="nickname">小H 2058-10-10 12:22</view> <view class="chat_con">你好在在在234你好在在在你好在在在234你好在在在234234234234234234</view> <view class="right_mine"></view> </view> <view class="row_right"> <image class="nick_image" src="/assets/images/cartoon-1.jpeg" mode="scaleToFill" /> </view> </view> <view class="row"> <view class="row_left"> <view class="nickname">小H 2058-10-10 12:22</view> <view class="chat_con">你好在在在234你好在在在你好在在在234你好在在在234234234234234234</view> <view class="right_mine"></view> </view> <view class="row_right"> <image class="nick_image" src="/assets/images/cartoon-1.jpeg" mode="scaleToFill" /> </view> </view> <view class="row"> <view class="row_left"> <view class="nickname">小H 2058-10-10 12:22</view> <view class="chat_con">你好在在在234你好在在在你好在在在234你好在在在234234234234234234</view> <view class="right_mine"></view> </view> <view class="row_right"> <image class="nick_image" src="/assets/images/cartoon-1.jpeg" mode="scaleToFill" /> </view> </view> <view class="row"> <view class="row_left"> <view class="nickname">小H 2058-10-10 12:22</view> <view class="chat_con">你好在在在234你好在在在你好在在在234你好在在在234234234234234234</view> <view class="right_mine"></view> </view> <view class="row_right"> <image class="nick_image" src="/assets/images/cartoon-1.jpeg" mode="scaleToFill" /> </view> </view> </view> <view style="position: fixed; bottom: 1rpx;"> <view style=" display: flex;display: -webkit-flex; align-items: flex-end;"> <view style="overflow: hidden; flex:1;-webkit-flex:1; background-color: white;"> <textarea placeholder="请输入内容" class="layui-textarea"></textarea> </view> <view style="width:113rpx; "> <button type="button" class="send_btn">发送</button> </view> </view> </view>
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
