最近搜索
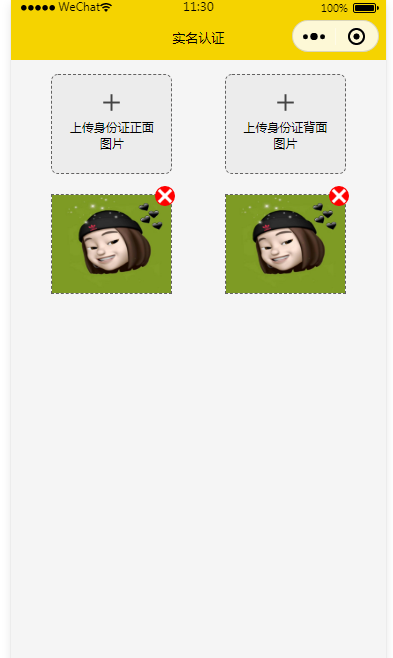
小程序 上传图片 功能,用于身份证 正反面。 也可以做成单图上传。

管理员
2023-12-25 11:30

<!--pages/job-04-settings-1/job-04-settings-1.wxml-->
<view class="container">
<view style="padding: 15rpx;">
<view class="img_row">
<view class="img_left">
<view bindtap="chooesImage" class="img_uplpad">
<image src="/assets/images/add.png" />
<view class="text">上传身份证正面图片</view>
</view>
<view class="show_img">
<image data-index="{{index}}" style="width: 100%; height: 100%;" bindtap="previewImg" class="img" mode="scaleToFill" src="/assets/images/cartoon-1.jpeg" />
<view class="del_img">
<image src="/assets/icon/x.png" />
</view>
</view>
</view>
<view class="img_right">
<view bindtap="chooesImage" class="img_uplpad">
<image src="/assets/images/add.png" />
<view class="text">上传身份证背面图片</view>
</view>
<view class="show_img">
<image data-index="{{index}}" style="width: 100%; height: 100%;" bindtap="previewImg" class="img" mode="scaleToFill" src="/assets/images/cartoon-1.jpeg" />
<view class="del_img">
<image src="/assets/icon/x.png" />
</view>
</view>
</view>
</view>
</view>
</view>
.img_row{
display: flex;
padding: 15rpx;
}
.img_row .img_left{
flex: 1;
}
.img_row .img_right{
flex:1;
}
.img_uplpad{
margin: 0rpx auto;
padding: 30rpx;
border: dashed 2rpx #636262;
width:70%;
height: 200rpx;
border-radius: 15rpx;
text-align: center;
background-color: #ececec;
box-sizing: border-box;
}
.img_uplpad image{
height: 50rpx;
width: 50rpx;
margin: 0 auto;
}
.img_uplpad .text{
font-size: 25rpx;
text-align: center;
}
.show_img{
box-sizing: border-box;
margin: 0rpx auto;
margin-top: 40rpx;
border: dashed 1px #636262;
height: 200rpx;
width:70%;
position: relative;
}
.del_img{
width: 40rpx;
height: 40rpx;
position: absolute;
right: -9rpx;
top: -19rpx;
border-radius: 35rpx;
background-color: red;
z-index: 9;
text-align: center;
}
.del_img image{
width: 100%;
height: 100%;
} chooesImage1: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9,这里我们设置为1,表示只选择一张图片
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册album 还是相机camera,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
console.log(res);
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths);
//上传文件
wx.uploadFile({
url: baseURL + "/api/xcx/file/uploadimage", //请求接口地址
filePath: tempFilePaths[0], //图片路径,如tempFilePaths[0] 为第一张图片
name: 'image',
header: {
"Content-Type": "multipart/form-data"
},
success: function (res) {
console.log(res);
var result = JSON.parse(res.data); //
console.log(result.url);
that.setData({
sfz_img_1: result.url
})
},
fail: function (res) {
console.log(res);
that.setData({
shadeShow: false
})
},
complete: function (res) {
that.setData({
shadeShow: false
})
}
})
//上传文件
}
})
},
chooesImage2: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9,这里我们设置为1,表示只选择一张图片
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册album 还是相机camera,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
console.log(res);
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths);
//上传文件
wx.uploadFile({
url: baseURL + "/api/xcx/file/uploadimage", //请求接口地址
filePath: tempFilePaths[0], //图片路径,如tempFilePaths[0] 为第一张图片
name: 'image',
header: {
"Content-Type": "multipart/form-data"
},
success: function (res) {
console.log(res);
var result = JSON.parse(res.data); //
console.log(result.url);
that.setData({
sfz_img_2: result.url
})
},
fail: function (res) {
console.log(res);
that.setData({
shadeShow: false
})
},
complete: function (res) {
that.setData({
shadeShow: false
})
}
})
//上传文件
}
})
},
del_img1() {
this.setData({
sfz_img_1: ""
})
},
del_img2() {
this.setData({
sfz_img_2: ""
})
},/**
* 文件 上传,
* /api/xcx/kecheng/type/uploadimage
* //自定义上传图片的名字为userId.jpg
//String fileName = request.getAttribute("userId") + "123456.jpg";
*/
@ResponseBody
@RequestMapping("/api/xcx/kecheng/type/uploadimage")
public JSONObject uploadimage(HttpServletRequest request)throws Exception {
JSONObject result = new JSONObject();
//获取文件需要上传到的路径
String webPath=request.getServletContext().getRealPath("");
String filePath= "/static/xcx_upload/image/kecheng/"+ DateUtil.formatDate(new Date(), "yyyyMMdd")+"/";
FileUtil.makeDirs(webPath+filePath);
request.setCharacterEncoding("utf-8"); //设置编码
try {
StandardMultipartHttpServletRequest req = (StandardMultipartHttpServletRequest) request;
Iterator<String> iterator = req.getFileNames();
while (iterator.hasNext()) {
HashMap<String, Object> res = new HashMap<String, Object>();
MultipartFile file = req.getFile(iterator.next());
// 获取文件名
String fileNames = file.getOriginalFilename();
int split = fileNames.lastIndexOf(".");
//获取上传文件的后缀
String extName = fileNames.substring(split + 1, fileNames.length());
//申明UUID
String uuid = UUID.randomUUID().toString().replace("-", "");
//组成新的图片名称
String newName = uuid + "." + extName;
System.out.println(newName);
String destPath = webPath+filePath + newName;
//真正写到磁盘上
File file1 = new File(destPath);
OutputStream out = new FileOutputStream(file1);
out.write(file.getBytes());
res.put("url", destPath);
result.put("url", filePath+ newName);
out.close();
}
} catch (Exception e) {
}
return result;
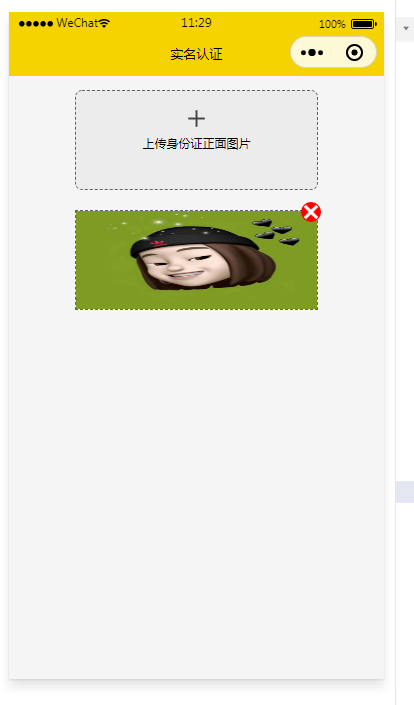
}删除一个就成了单图。 把right哪边删除就行了, 这是自适应 的。

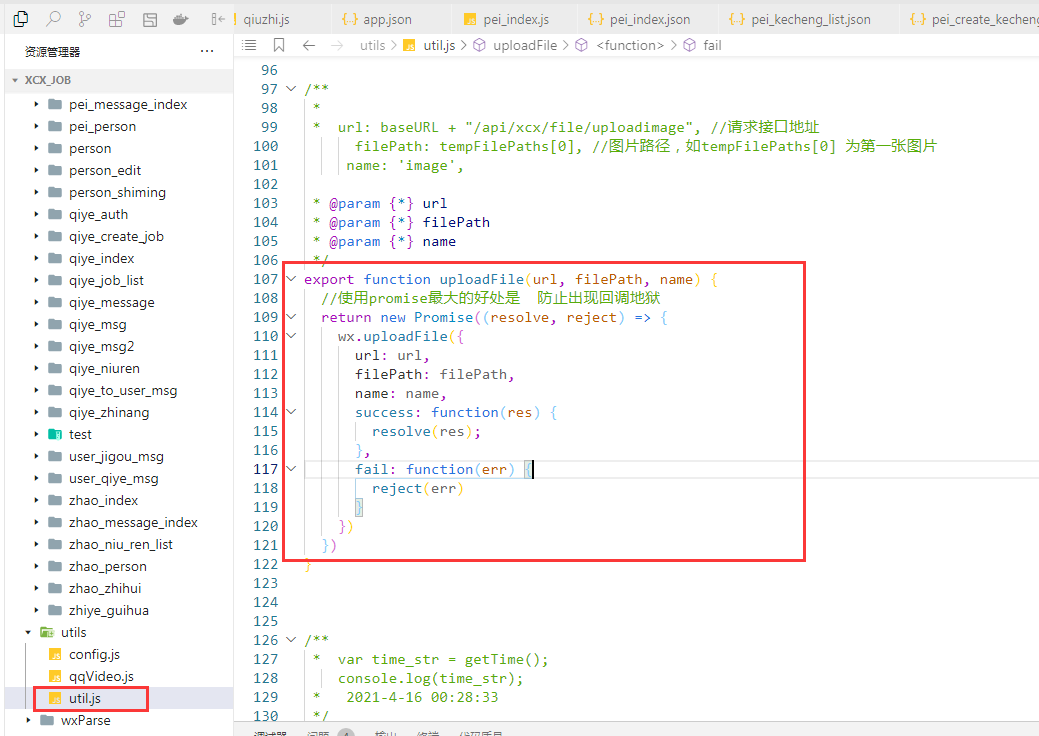
js代码可以忧化一下。
chooes_img: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9,这里我们设置为1,表示只选择一张图片
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册album 还是相机camera,默认二者都有
success: function (res) {
var tempFilePaths = res.tempFilePaths;
uploadFile(baseURL + "/api/xcx/kecheng/type/uploadimage", tempFilePaths[0], "image").then(res => {
var result = JSON.parse(res.data); //
that.setData({
img: result.url
})
})
}
})
},
这是调用
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
