最近搜索
小程序 选择位置功能 选择地图

管理员
2023-12-03 21:38

小程序调用代码如下:
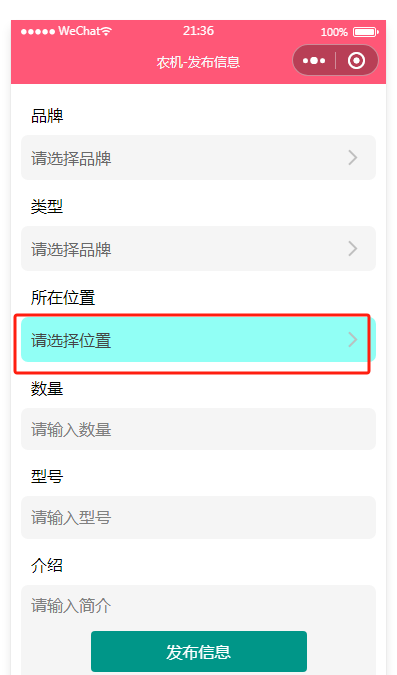
<view class="item">
<view class="title">
所在位置
</view>
<view bindtap="selectPos" class="write select">
<text>请选择位置</text>
<image src="/assets/images/right2.png" />
</view>
</view>
selectPos(){
wx.chooseLocation({
success: function(res) {
console.log(res)
},
fail: function(err) {
console.log(err)
}
})
},手机展示的样子如下:

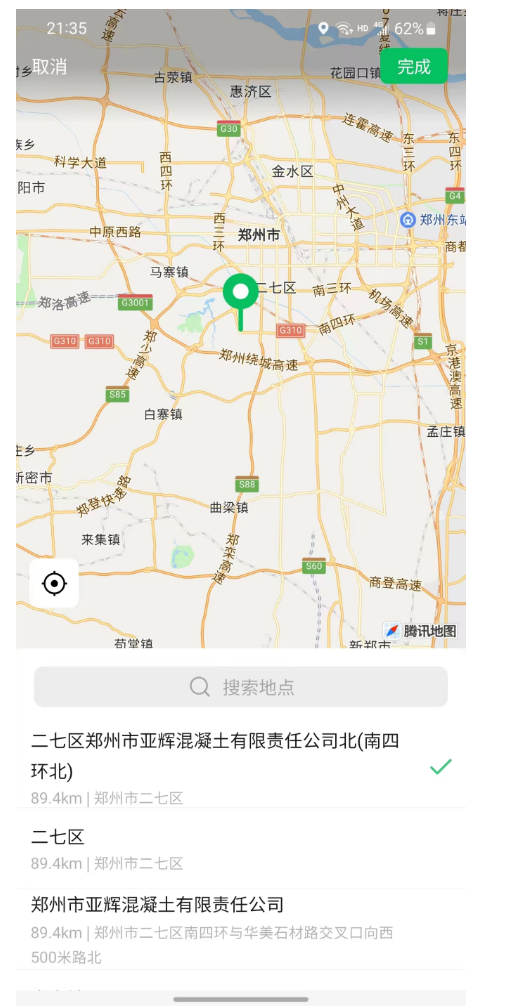
位置移动,下面的地名也会变化,点击确定返回如下信息:
{address: "河南省郑州市二七区南四环", latitude: 34.667027, name: "二七区郑州市亚辉混凝土有限责任公司北(南四环北)",
errMsg: "chooseLocation:ok", longitude: 113.60682}需要在app.json 声明 使用位置权限。

三、地理位置接口使用流程
自 2022 年 7 月 14 日起,开发者如需在最新版本发布后使用地理位置相关接口,除需完成接口权限开通外,还需在 app.json(或ext.json)配置环节,具体如下:
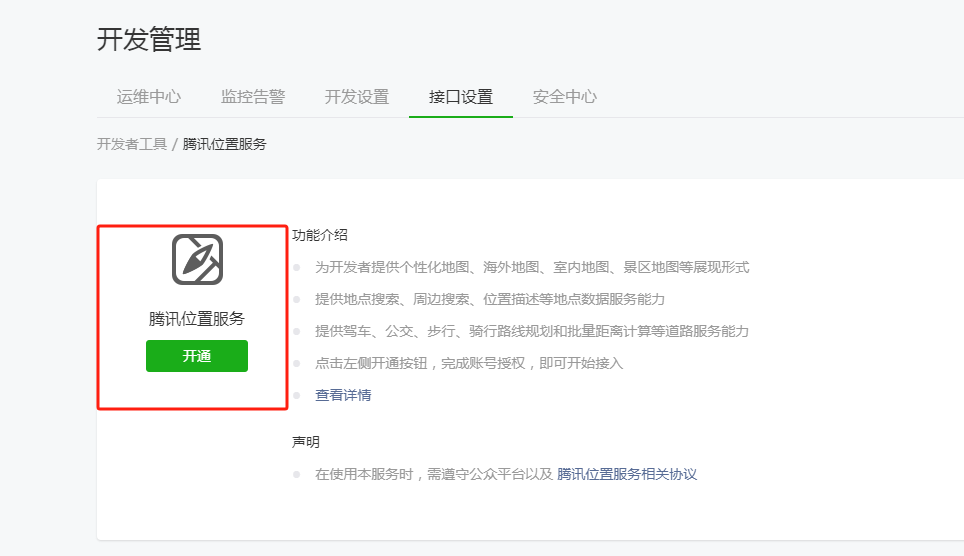
1、接口权限开通
以下 8 个接口需完成准入开通流程:wx.getFuzzylocation、wx.getLocation、wx.onLocationChange、wx.chooseAddress、wx.choosePoi、wx.chooseLocation、wx.startLocationUpdate、wx.startLocationUpdateBackground
1)普通开发者:需要在 “小程序管理后台 -「开发」-「开发管理」-「接口设置」” 中完成权限申请;
2)第三方开发者:可通过 apply_privacy_interface 接口完成权限申请。
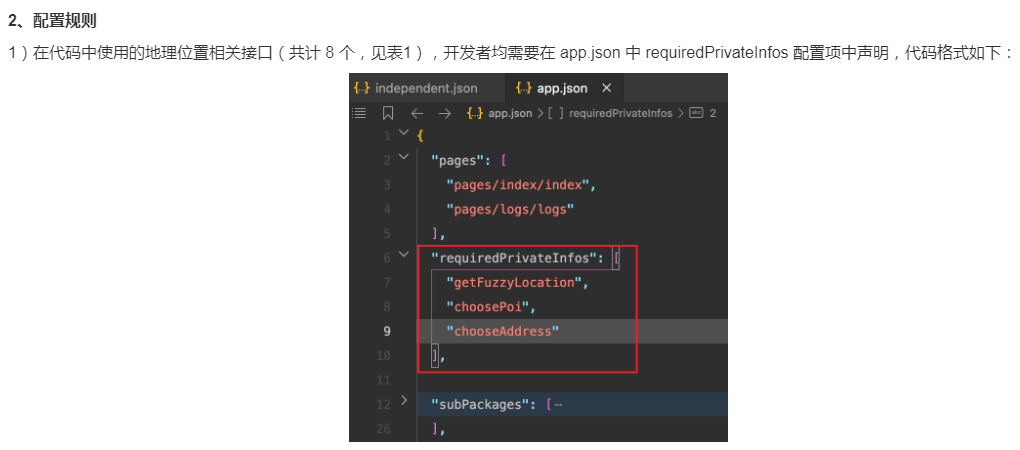
2、app.json(或 ext.json)配置
1)普通开发者:需在 app.json 中声明其需调用的地理位置相关接口,具体配置流程见「二、app.json 的配置指引」;
还有一种选择城市的功能。如下图:

代码如下:
<view class="label" bindtap="selectAddress">
<text>区域</text>
</view>
selectAddress(e){
this.setData({
selectorVisible: true,
});
return false;
const key = config.map_key; // 使用在腾讯位置服务申请的key
const referer = '农圈圈农机'; // 调用插件的app的名称
const hotCitys = ''; // 用户自定义的的热门城市
wx.navigateTo({
url: `plugin://citySelector/index?key=${key}&referer=${referer}&hotCitys=${hotCitys}`,
})
},
他这个好像是申请的腾讯地图的功能 如下图。

百度这段话,就能找到答案, url: `plugin://citySelector/index?key=${key}&referer=${referer}&hotCitys=${hotCitys}`,联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
