最近搜索
小程序 可以在view中加载图片。作用封面。

管理员
2023-11-30 09:44
小程序 可以在view中加载图片。作用封面。
<view class="left" style="background-image: url('https://java456.com/static/upload_image/res_cover/20230219/20230219015924.jpg');">
</view>
.list .item .left {
width: 200rpx;
height: 200rpx;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border-radius: 16rpx 0 0 16rpx;
}
这三行 CSS 属性通常用于设置背景图片的显示方式。让我逐一解释它们的意思:
1. `background-repeat: no-repeat;`:这个属性用于指定背景图片不重复平铺。也就是说,背景图片只会出现一次,并且不会在容器中重复显示。
这通常用于避免背景图片在容器中重复出现,特别是在背景图片是一张纹理或图案的情况下。
2. `background-size: cover;`:这个属性用于指定背景图片的尺寸。`cover` 的意思是让背景图片等比例缩放,并且保持完全覆盖整个容器。
这意味着背景图片会被拉伸或压缩,以使得整个容器都被背景图片完全覆盖,可能会导致部分图片被裁剪掉。
3. `background-position: center;`:这个属性用于指定背景图片在容器中的位置。`center` 的意思是让背景图片在容器中水平和垂直方向上居中对齐。
因此,背景图片会在容器中水平和垂直方向上都居中显示。
综合来看,这三行 CSS 属性的作用是:不让背景图片重复出现、让背景图片等比例缩放并覆盖整个容器、以及让背景图片在容器中水平和垂直方向上居中对齐。
这些属性通常用于创建响应式的背景图片效果,使得背景图片在不同尺寸的容器中都能够得到合适的显示。
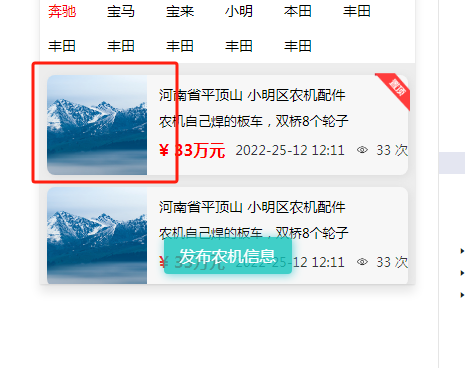
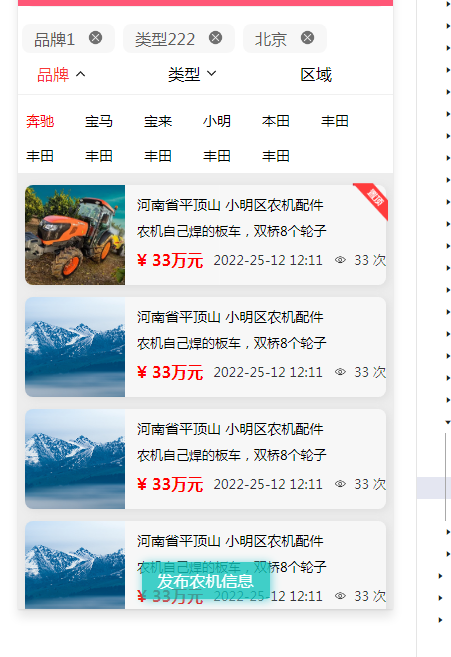
希望这个解释对你有所帮助。如果还有其他问题,欢迎继续提问。可以使用远程图片,和小程序内部的资源图片。(本地图片)

真机不显示 本地图片。

下面图片是真机。

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
