最近搜索
js闭包的写法。 post是异常请求,

管理员
2023-11-07 08:48
js 遍历数据,然后请求post 数据。 异常错误,

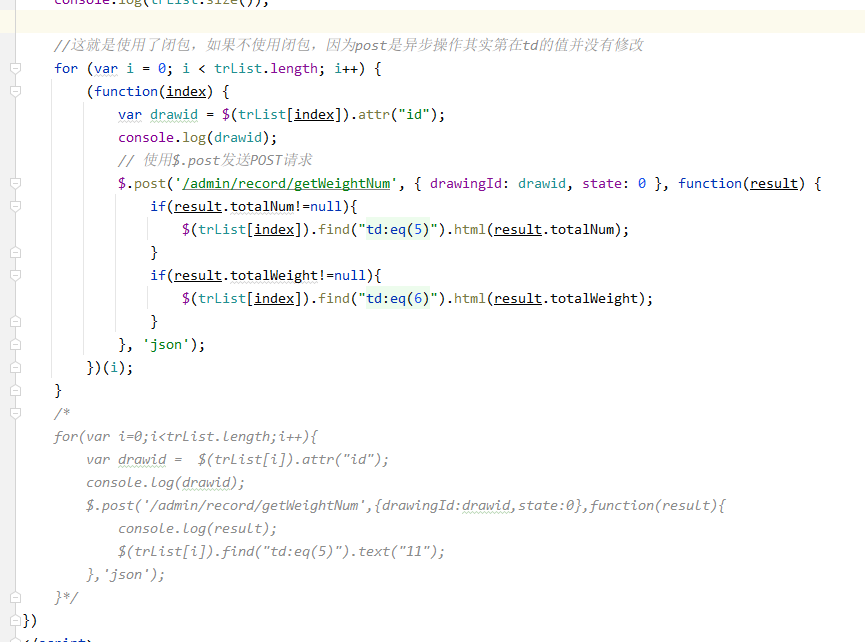
//这就是使用了闭包,如果不使用闭包,因为post是异步操作其实第在td的值并没有修改
for (var i = 0; i < trList.length; i++) {
(function(index) {
var drawid = $(trList[index]).attr("id");
console.log(drawid);
// 使用$.post发送POST请求
$.post('/admin/record/getWeightNum', { drawingId: drawid, state: 0 }, function(result) {
if(result.totalNum!=null){
$(trList[index]).find("td:eq(5)").html(result.totalNum);
}
if(result.totalWeight!=null){
$(trList[index]).find("td:eq(6)").html(result.totalWeight);
}
}, 'json');
})(i);
}
/*
for(var i=0;i<trList.length;i++){
var drawid = $(trList[i]).attr("id");
console.log(drawid);
$.post('/admin/record/getWeightNum',{drawingId:drawid,state:0},function(result){
console.log(result);
$(trList[i]).find("td:eq(5)").text("11");
},'json');
}*/当然了不使用闭包这样写也行。
function insert_draw(){
//如果是出库 那么就添加图纸的信息。
console.log("type-=2");
$("#dataList tbody tr").each(function() {
var draw_id = $(this).attr("draw_id");
console.log(draw_id);
var $currentRow = $(this); // 存储当前行
$.post('/admin/drawing/find/by/id',{id:draw_id},function(result){
//$(this).after('<tr><td colspan="8">你好</td></tr>');
//这里有个post请求,请注意, 这行代码有问题,
var tr = $('<tr >'+
'<td colspan="8" style=" text-align: right;">' +
'<span class="td_span">订单号:'+result.drawing.sales.num+'</span>' +
'<span class="td_span">客户:'+result.drawing.sales.clientName+'</span>' +
'<span class="td_span">图纸标准:'+result.drawing.biaozhun+'</span>' +
'<span class="td_span">图纸规格:'+result.drawing.guige+'</span>' +
'<span class="td_span">材质:'+result.drawing.material.name+'</span>' +
'<span class="td_span">数量:'+result.drawing.num+'</span>' +
'<span class="td_span">' +
'<button onclick="window.open(\'' + result.drawing.sales.qrFujian + '\');" id="select" type="button" class="layui-btn layui-btn-xs layui-btn-normal">查看流程表</button>' +
'<button onclick="window.open(\'' + result.drawing.sales.tu + '\');" id="select" type="button" class="layui-btn layui-btn-xs layui-btn-normal">查看图纸合集</button>' +
'<button onclick="window.open(\'' + result.drawing.qrFilePath + '\');" id="select" type="button" class="layui-btn layui-btn-xs layui-btn-normal">查看图纸</button>' +
'</span>' +
'</td> ' +
'</tr>');
$currentRow.after(tr); // 使用存储的当前行
},'json');
/* 这是使用闭包 的解决方法。
(function(currentRow) {
$.post('/admin/drawing/find/by/id',{id:draw_id},function(result){
currentRow.after('<tr><td colspan="8">你好</td></tr>'); // 在闭包中访问currentRow
},'json');
})($(this)); // 传入当前行作为参数
*/
});
}联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
