最近搜索
html页面 局部滚动 上下滚动 左右滚动

管理员
2019-09-20 11:52
手机也是可以滚动的。
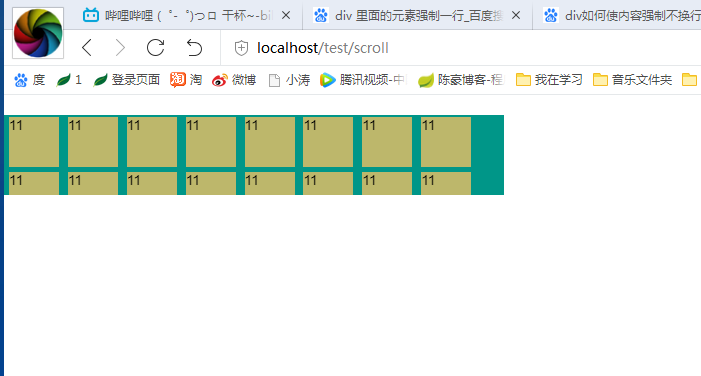
这个实现的主要是上下滚动
引入js
<script src="/iscroll/demoUtils.js"></script>
<script src="/iscroll/iscroll.js"></script>
<script type="text/javascript">
var myScroll;
function loaded() {
myScroll = new IScroll('#wrapper', {
scrollX : true,
freeScroll : true
});
}
document.addEventListener('touchmove', function(e) {
e.preventDefault();
}, isPassive() ? {
capture : false,
passive : false
} : false);
</script>js的另一种写法
<script type="text/javascript">
var myScroll;
function loaded () {
myScroll = new IScroll('#wrapper');
}
document.addEventListener('touchmove', function (e) { e.preventDefault(); }, isPassive() ? {
capture: false,
passive: false
} : false);
</script引入css
<style>
/* 这个属性不能丢 */
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
/* 这个属性不能丢 */
#wrapper {
margin-top: 20px;
position: relative;
width: 500px;
height: 100px;
background: #FFB800;
overflow: hidden;
}
#scroller {
background: #009688;
}
.item1 {
display: inline-block;
margin-left: 5px;
height: 50px;
width: 50px;
margin-top: 5px;
background-color: darkkhaki;
}
</style>html代码
<body onload="loaded()"> <div id="wrapper"> <div id="scroller"> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> <div class="item1">11</div> </div> </div> </body>


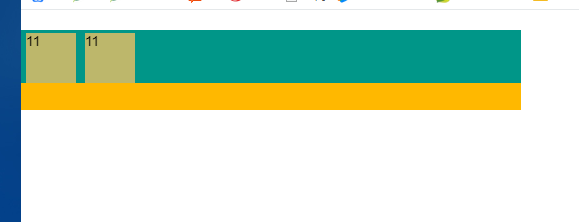
=======================如何左右滚动===================================
我翻看了官方实例,
如果想实现 左右滚动。必须手动的把宽写一下。
| #scroller { | |
| width: 2400px; |
就是这个css样式的宽,
我的建议就是加载数据的时候。把宽度=数据的大小数量来自动决定。
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
