最近搜索
js 添加查看 url 文件 出现 乱码。

管理员
2023-04-15 22:43
在js方法上面 添加 url的 添加文件路径 。
正确的添加方法。:
'<p id="file_path" style="float: right;">'+data_obj.qrFilePath+'<button onclick="see_file_path(\''+data_obj.qrFilePath+'\')" type="button" class="layui-btn layui-btn-xs">查看图纸</button></p>'+
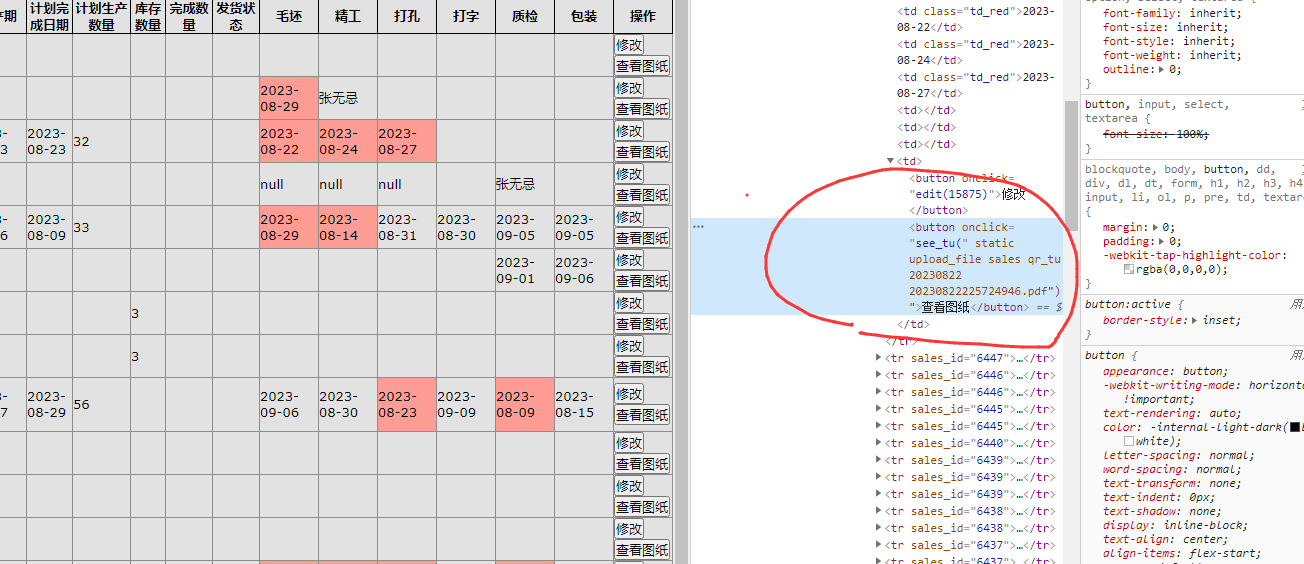
之前添加老是显示不正确的url 就是url中的/ 不显示。
错误演示:

function see_tu(file_path){
console.log(file_path);
window.open(file_path);
}添加这个url 不显示/是什么情况。

点击查看图纸 没有反应。 感觉没有执行到see_tu的方法。
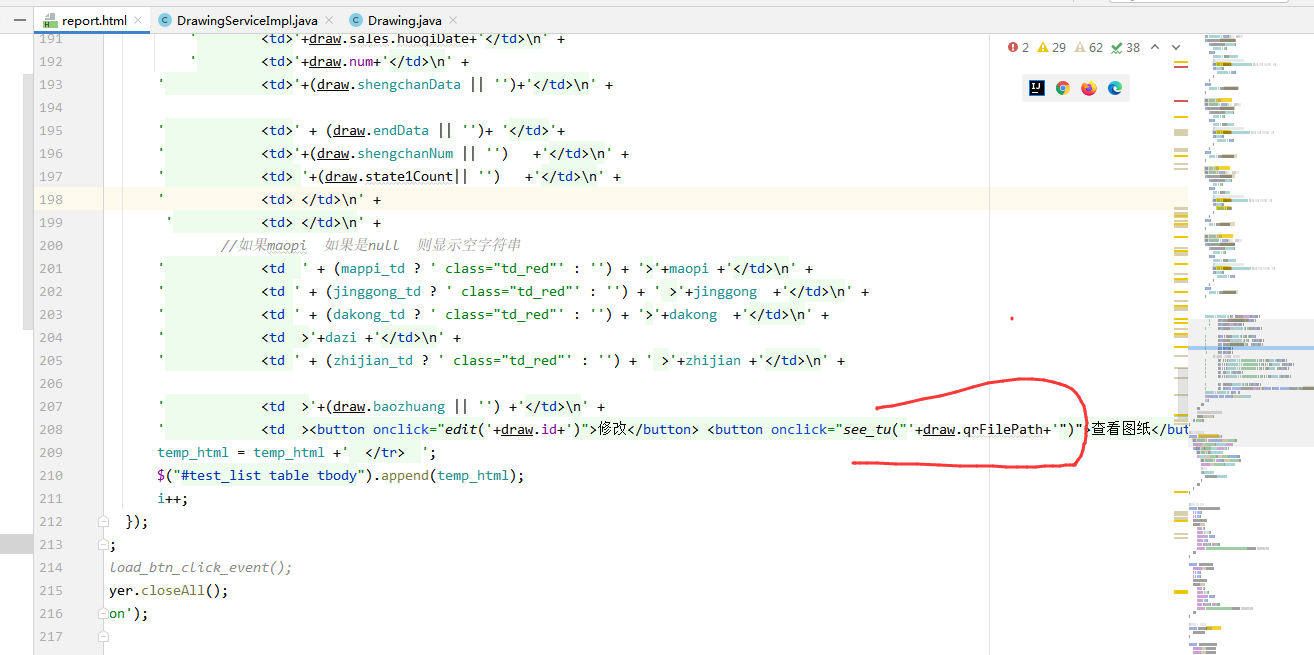
修改代码如下:
' <td ><button onclick="edit('+draw.id+')">修改</button> <button onclick="see_tu(\''+draw.qrFilePath+'\')">查看图纸</button></td>\n';
function see_tu(file_path){
console.log(file_path);
window.open(file_path);
}打开文件就正常了。
或者这样。
var div = $('<tr>' +
'<td colspan="14" style="text-align: right;">' +
'<span class="td_span">订单号:' + result.drawing.sales.num + '</span>' +
'<span class="td_span">客户:' + result.drawing.sales.clientName + '</span>' +
'<span class="td_span">图纸标准:' + result.drawing.biaozhun + '</span>' +
'<span class="td_span">图纸规格:' + result.drawing.guige + '</span>' +
'<span class="td_span">材质:' + result.drawing.material.name + '</span>' +
'<span class="td_span">数量:' + result.drawing.num + '</span>' +
'<span class="td_span"><button onclick="window.open(\'' + result.drawing.qrFilePath + '\');" id="select" type="button" class="layui-btn layui-btn-xs layui-btn-normal">查看图纸</button></span>' +
'</td>' +
'</tr>');联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
