最近搜索
简单介绍在HTML如何中引用icon图标 图片

管理员
2022-10-15 22:42
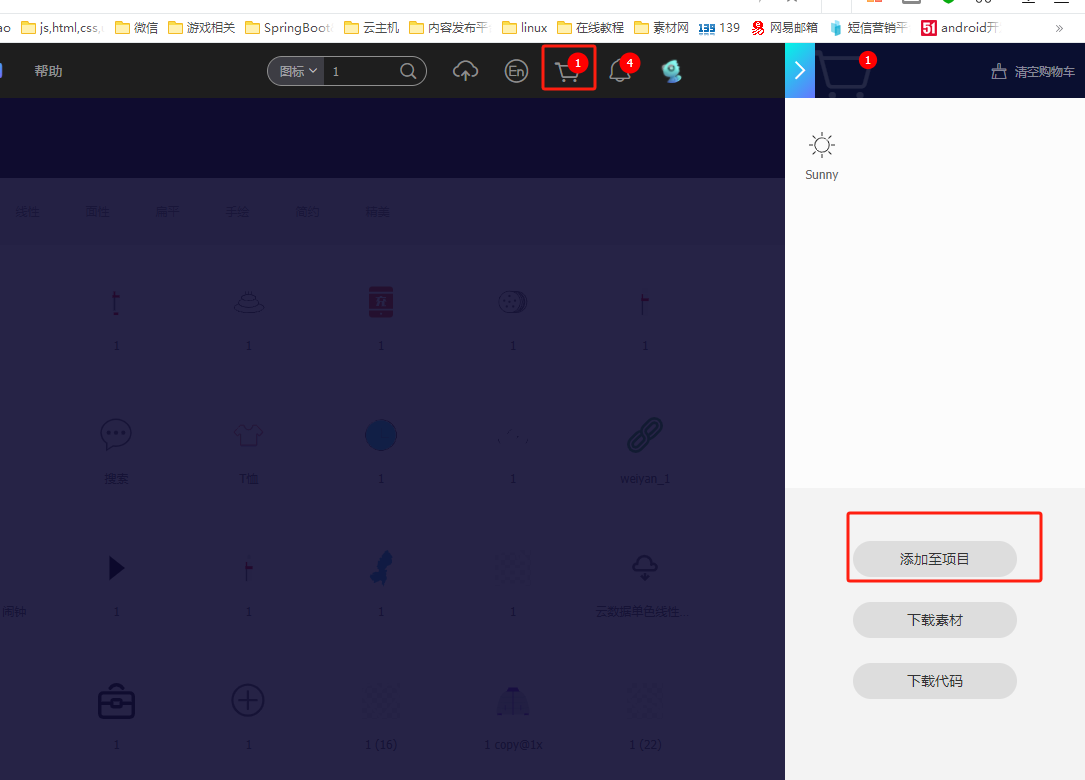
选中图标加入购物车。

添加到项目。
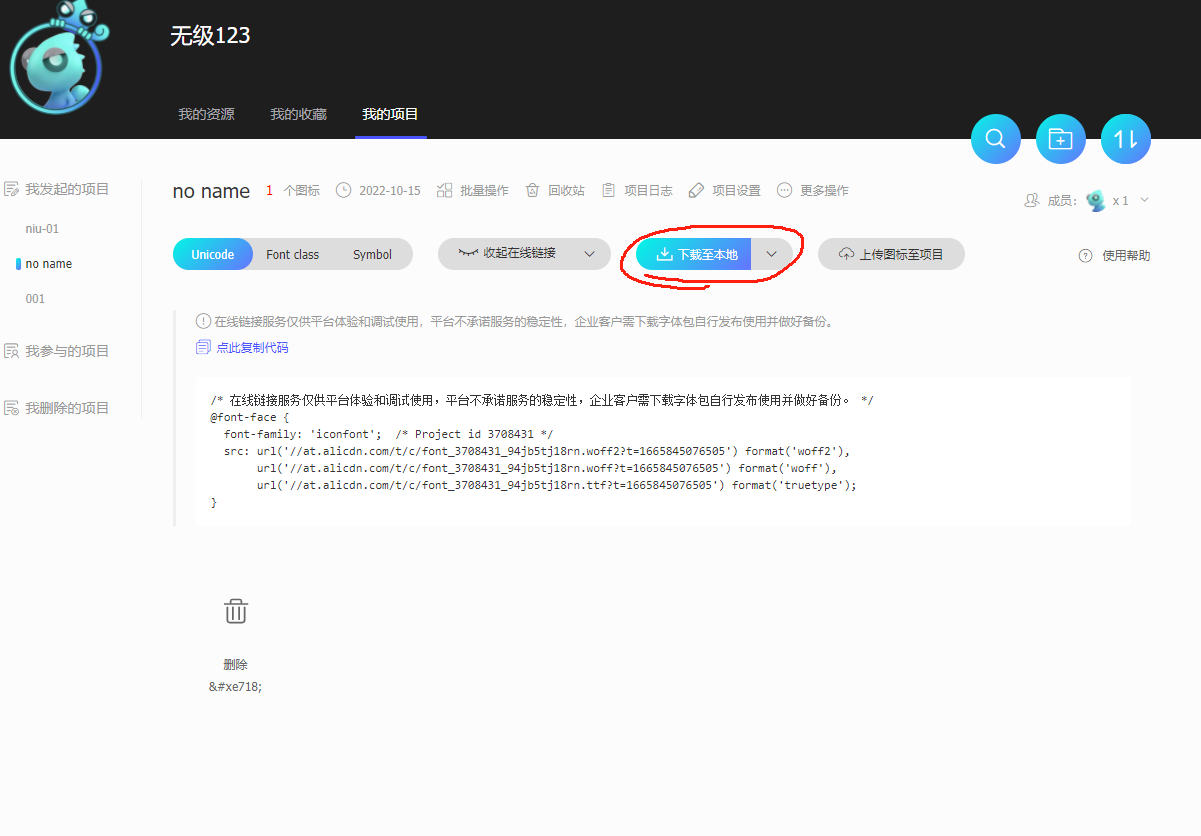
在我的项目中 下载到本地。
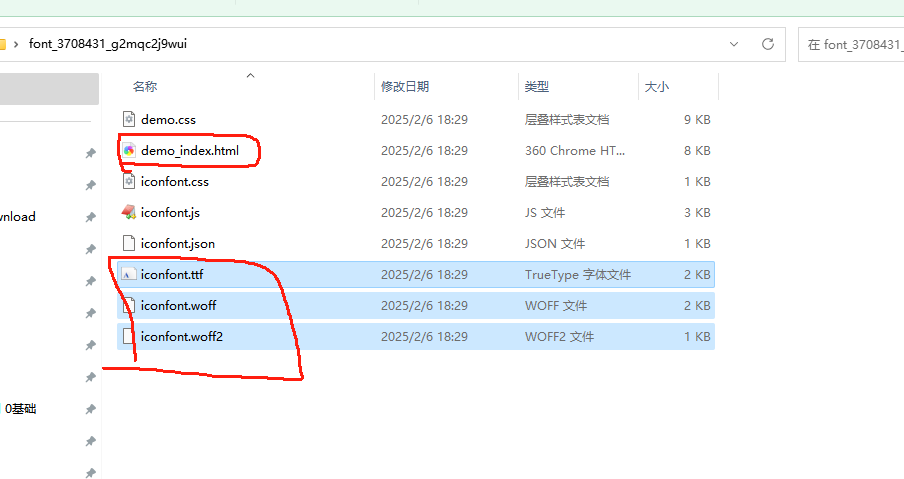
下载项目到本地。

复制资源出来。

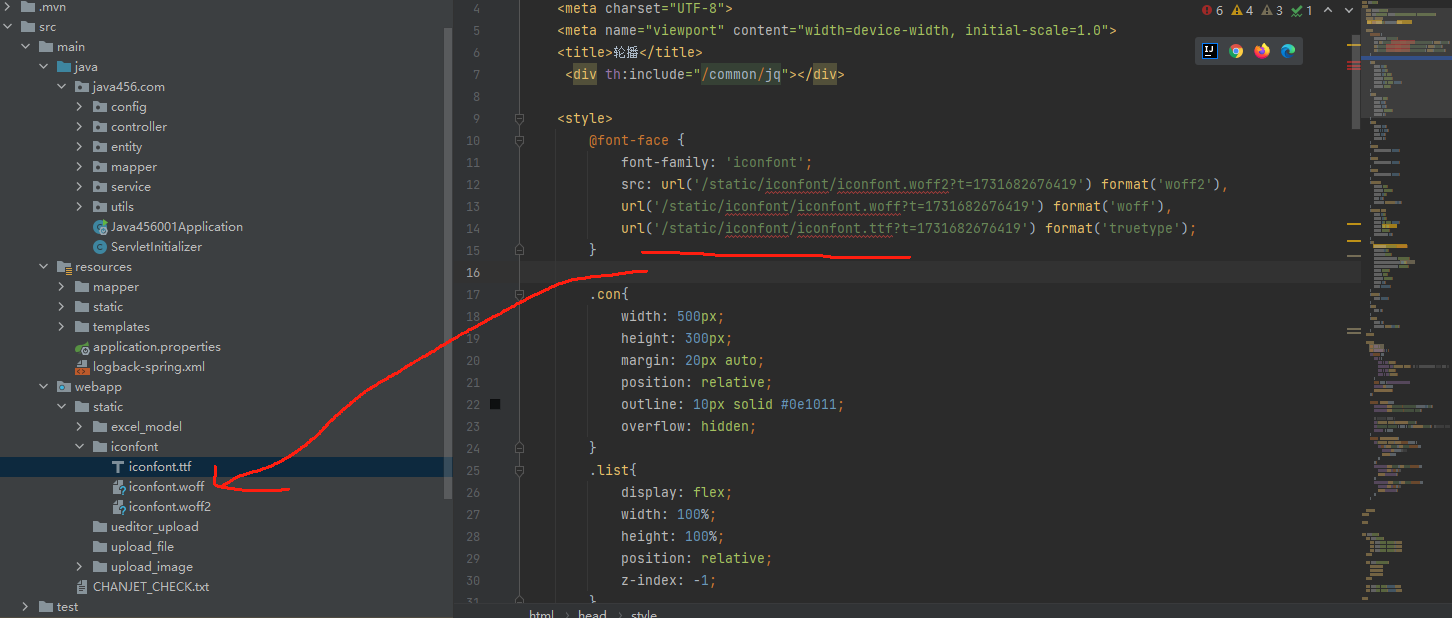
放到项目上面。

放到项目上面是这样。

vue3使用代码如下:
<style scoped lang='scss'>
@font-face {
font-family: 'iconfont';
src: url('@/assets/icon/iconfont.woff2?t=1738837785822') format('woff2'),
url('@/assets/icon/iconfont.woff?t=1738837785822') format('woff'),
url('@/assets/icon/iconfont.ttf?t=1738837785822') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
<span class="icon iconfont"></span>
<div class="name">删除</div>
<div class="code-name">&#xe718;</div>
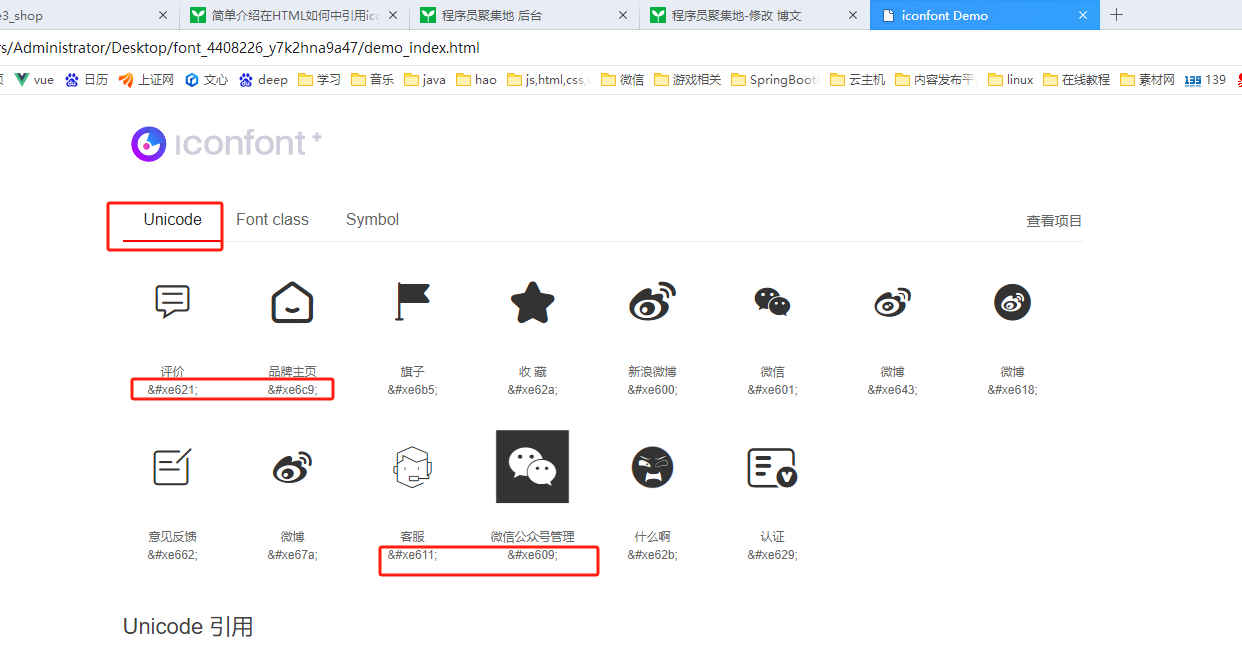
打开demo.html 复制这些字符串到我们的项目

i {
color:#42b983;
font-size: 14px;
margin-right: 2px;
}
<ul class="goods-sales">
<li>
<p>销量人气</p>
<p> 123 </p>
<p><i class="icon iconfont"></i>销量人气</p>
</li>
<li>
<p>商品评价</p>
<p>123</p>
<p><i class="icon iconfont"></i>查看评价</p>
</li>
<li>
<p>收藏人气</p>
<p>123+</p>
<p><i class="icon iconfont"></i>收藏商品</p>
</li>
<li>
<p>品牌信息</p>
<p>123213</p>
<p><i class="icon iconfont"></i>品牌主页</p>
</li>
</ul>
<span class="icon iconfont"></span>
<div class="name">删除</div>
<div class="code-name">&#xe718;</div>
html代码 使用如下 根据项目修改成真实的路径 。
<style scoped lang='scss'>
@font-face {
font-family: 'iconfont';
src: url('/static/icon/iconfont.woff2?t=1738837785822') format('woff2'),
url('/static/icon/iconfont.woff?t=1738837785822') format('woff'),
url('/static/icon/iconfont.ttf?t=1738837785822') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
<span class="icon iconfont"></span>
<div class="name">删除</div>
<div class="code-name">&#xe718;</div>联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
