最近搜索
SSM配置图片的映射路径。

管理员
2022-04-27 09:47






imagePath = H://WebImageFile/PetManage/
<mvc:resources mapping="/static/**" location="/static/"/>
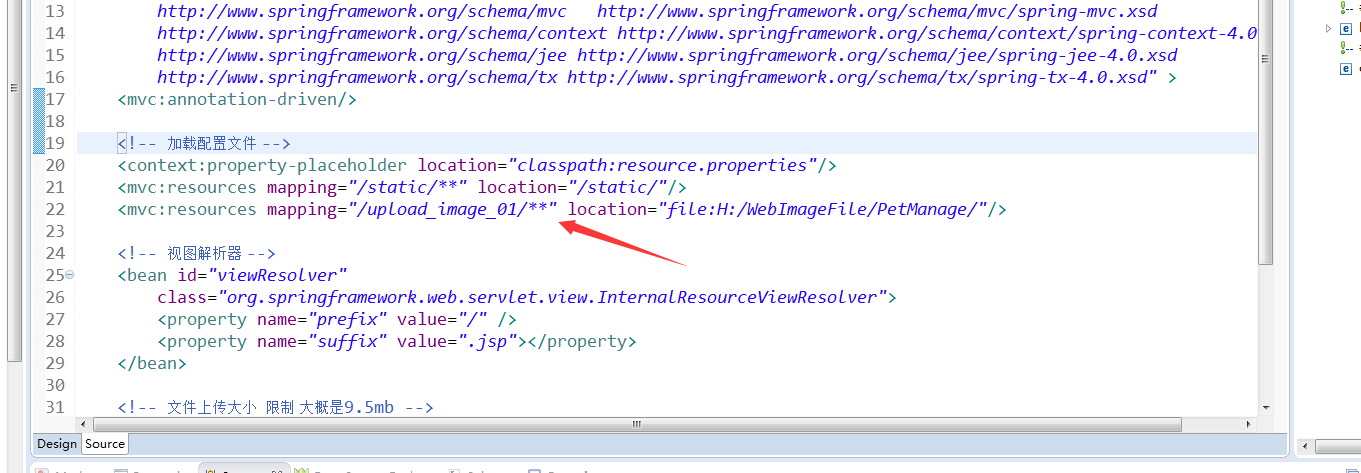
<mvc:resources mapping="/upload_image_01/**" location="file:H:/WebImageFile/PetManage/"/>
<!-- 加载配置文件 -->
<context:property-placeholder location="classpath:resource.properties"/>
<mvc:resources mapping="/static/**" location="/static/"/>
<mvc:resources mapping="/upload_image_01/**" location="file:${imagePath}"/> 在这里可以直接调用 resource.properties属性。
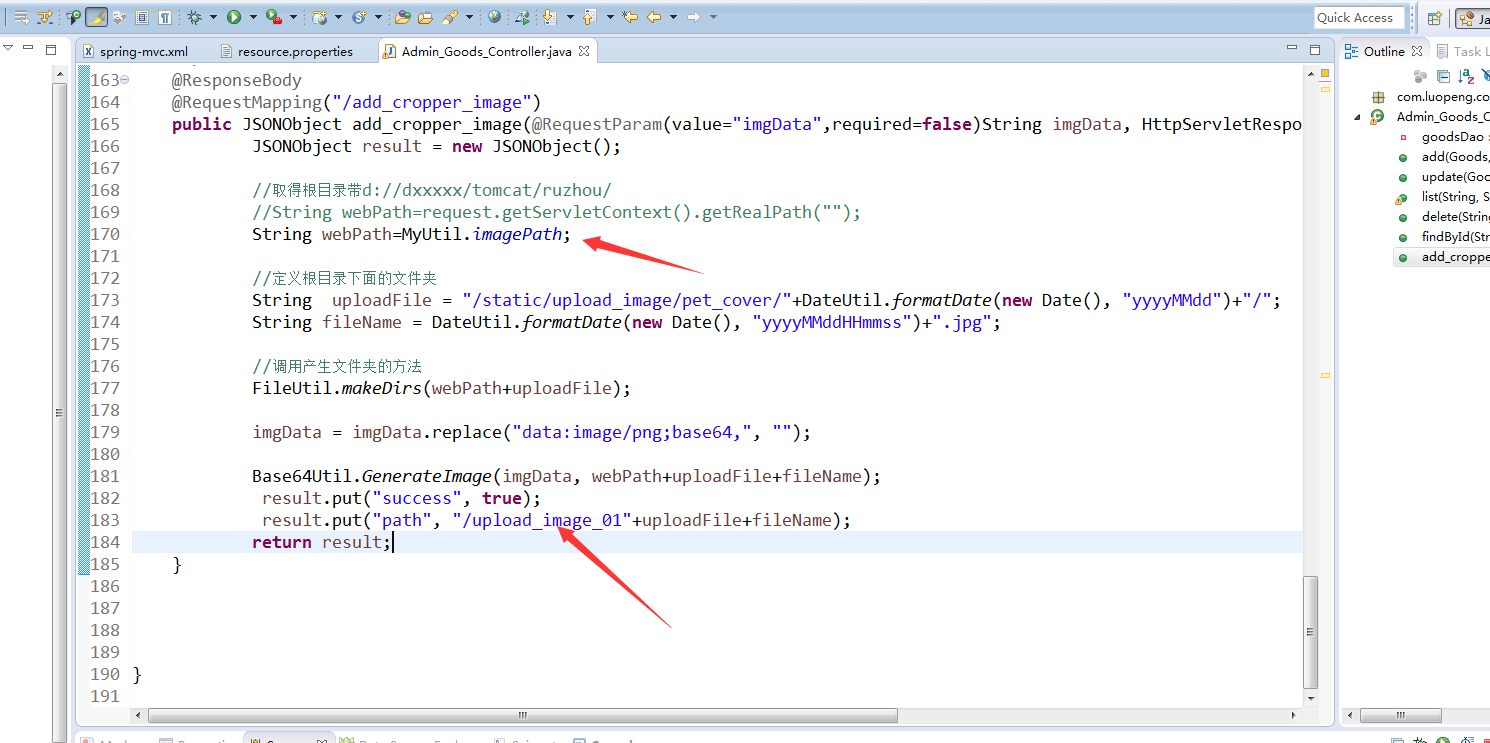
@ResponseBody
@RequestMapping("/add_cropper_image")
public JSONObject add_cropper_image(@RequestParam(value="imgData",required=false)String imgData, HttpServletResponse response, HttpServletRequest request) throws Exception {
JSONObject result = new JSONObject();
//取得根目录带d://dxxxxx/tomcat/ruzhou/
//String webPath=request.getServletContext().getRealPath("");
String webPath=MyUtil.imagePath;
//定义根目录下面的文件夹
String uploadFile = "/static/upload_image/pet_cover/"+DateUtil.formatDate(new Date(), "yyyyMMdd")+"/";
String fileName = DateUtil.formatDate(new Date(), "yyyyMMddHHmmss")+".jpg";
//调用产生文件夹的方法
FileUtil.makeDirs(webPath+uploadFile);
imgData = imgData.replace("data:image/png;base64,", "");
Base64Util.GenerateImage(imgData, webPath+uploadFile+fileName);
result.put("success", true);
result.put("path", "/upload_image_01"+uploadFile+fileName);
return result;
}
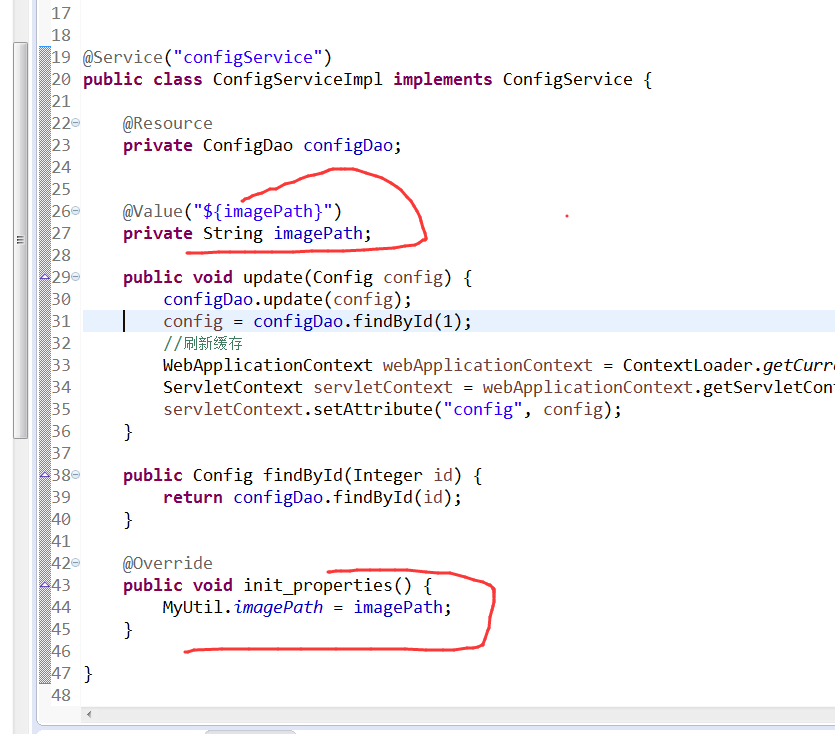
@Value("${imagePath}")
private String imagePath;
public class MyUtil {
//图片路径 从配置文件 初始化。
public static String imagePath = ""; 联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
