最近搜索
layui 单选按钮

管理员
2022-02-24 22:06
取得 单选的值


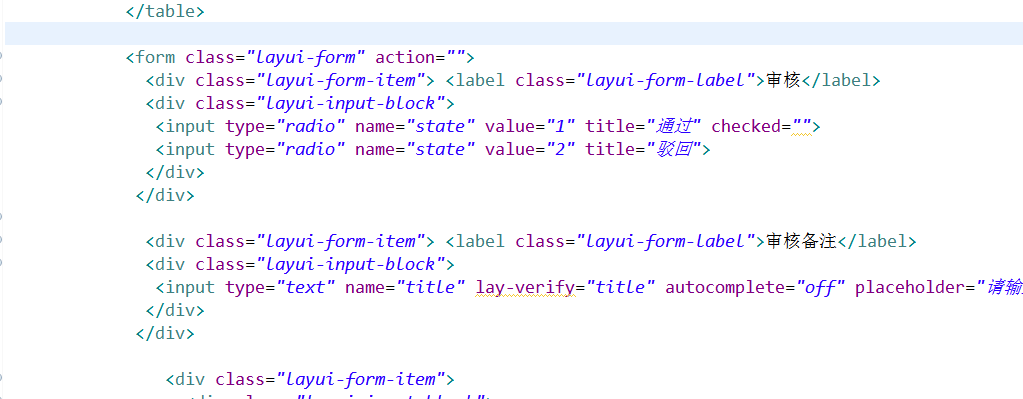
<form class="layui-form" action="">
<div class="layui-form-item"> <label class="layui-form-label">审核</label>
<div class="layui-input-block">
<input type="radio" name="state" value="1" title="通过" checked="">
<input type="radio" name="state" value="2" title="驳回">
</div>
</div>
var state = $('input[name="state"]:checked').val(); //获取单选的值。 1或者2
<script th:inline="javascript">
layui.use([ 'laydate', 'laypage', 'layer', 'table', 'carousel', 'upload',
'element' ], function() {
var laydate = layui.laydate //日期
, laypage = layui.laypage //分页
, layer = layui.layer //弹层
, table = layui.table //表格
,form= layui.form
, carousel = layui.carousel //轮播
, upload = layui.upload //上传
, element = layui.element; //元素操作
$(function(){
if([[${goodsPriceGuiZe?.state}]]!=null){
$("input[name=state][value=1]").attr("checked", [[${goodsPriceGuiZe?.state}]] == 1 ? true : false);
$("input[name=state][value=2]").attr("checked", [[${goodsPriceGuiZe?.state}]] == 2 ? true : false);
}
form.render();
});
});
</script>初始化单选的值,最好放到最下面, 这个单选要刷新一下form 不然有bug
layui.use('form', function () {
var $ = layui.jquery, form = layui.form;
$.ajax({
type: "post",
url: "/Shared/GetPiDate",
data: {},
async: true,
dataType: "json",
success: function (data) {
$("input[name=sex][value=1]").attr("checked", data.UserSex == 1 ? true : false);
$("input[name=sex][value=2]").attr("checked", data.UserSex == 2 ? true : false);
form.render(); //更新全部
}
}
});
下面要加个引号不加引号会报错。因为添加的时候,没有值。
$(function(){
if("[[${teach?.sex}]]"!=""){
$("input[name=sex][value=1]").attr("checked", '[[${teach?.sex}]]' == 1 ? true : false);
$("input[name=sex][value=2]").attr("checked", '[[${teach?.sex}]]' == 2 ? true : false);
}
});
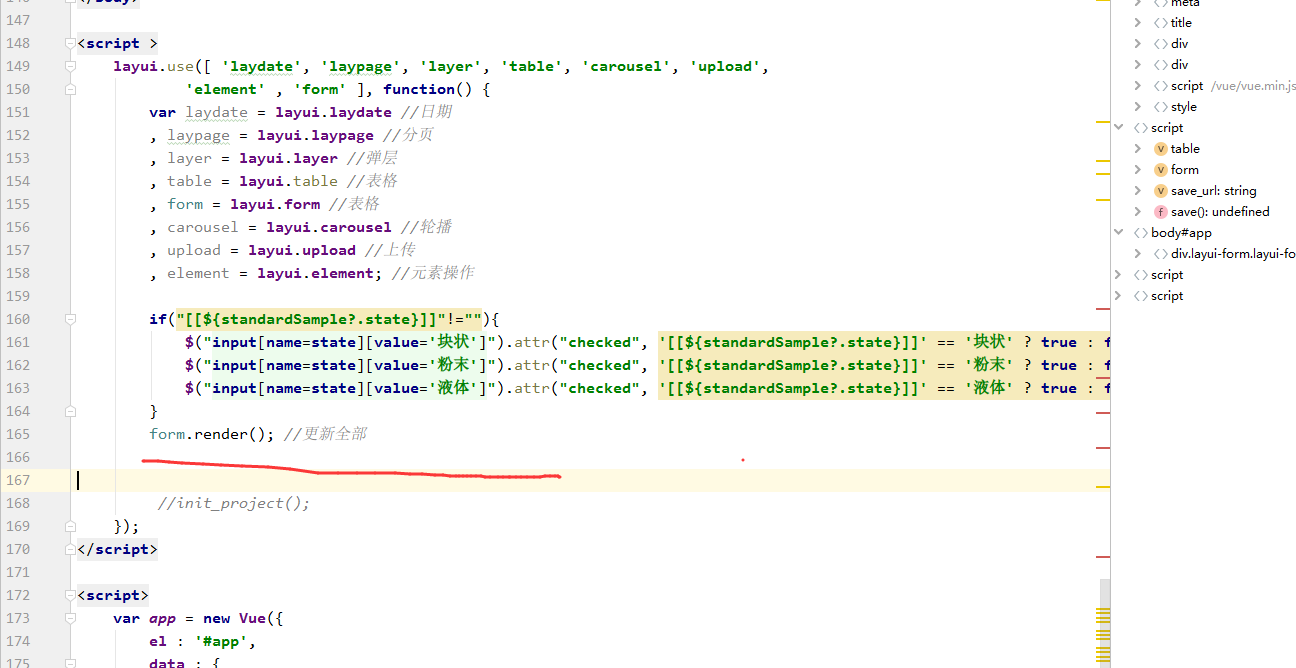
if("[[${standardSample?.state}]]"!=""){
$("input[name=state][value='块状']").attr("checked", '[[${standardSample?.state}]]' == '块状' ? true : false);
$("input[name=state][value='粉末']").attr("checked", '[[${standardSample?.state}]]' == '粉末' ? true : false);
$("input[name=state][value='液体']").attr("checked", '[[${standardSample?.state}]]' == '液体' ? true : false);
}
form.render(); //更新全部
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
