最近搜索
layui 的复选框 用法

管理员
2022-02-03 23:25
展示
<div style="margin-bottom: 30px;">
<input type="checkbox" name="like" th:value="${questionType.id}" th:title="${questionType.name}" lay-filter="test" th:each="questionType: ${questionTypeList}">
</div>
加框架的这样展示
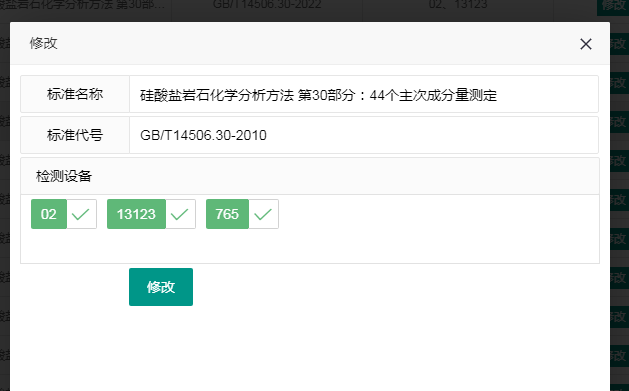
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">检测设备</label>
<div class="layui-input-block" style="border: 1px solid #e2e2e2;">
<div style="margin-bottom: 30px;">
<input type="checkbox" name="shebei" th:value="${shebei.id}" th:title="${shebei.name}" lay-filter="test" th:each="shebei: ${shebeiList}">
</div>
</div>
</div>加边框的图片如下

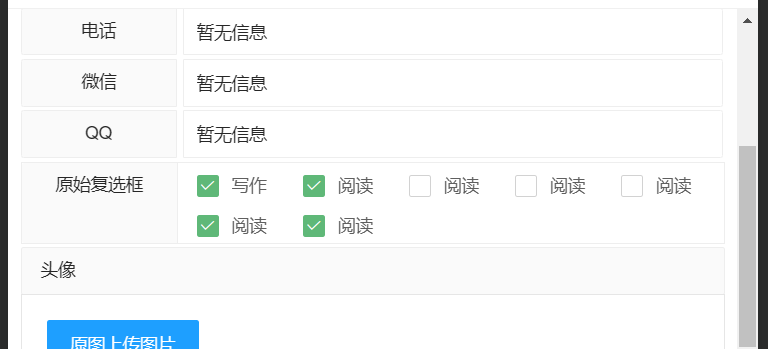
原始的复选框
<div class="layui-form-item" pane=""> <label class="layui-form-label">原始复选框</label> <div class="layui-input-block"> <input type="checkbox" name="role" lay-skin="primary" title="阅读"> <input type="checkbox" name="role" lay-skin="primary" title="阅读"> <input type="checkbox" name="role" lay-skin="primary" title="阅读"> <input type="checkbox" name="role" lay-skin="primary" title="阅读"> <input type="checkbox" name="role" lay-skin="primary" title="阅读"> <input type="checkbox" name="role" lay-skin="primary" title="阅读"> </div> </div>

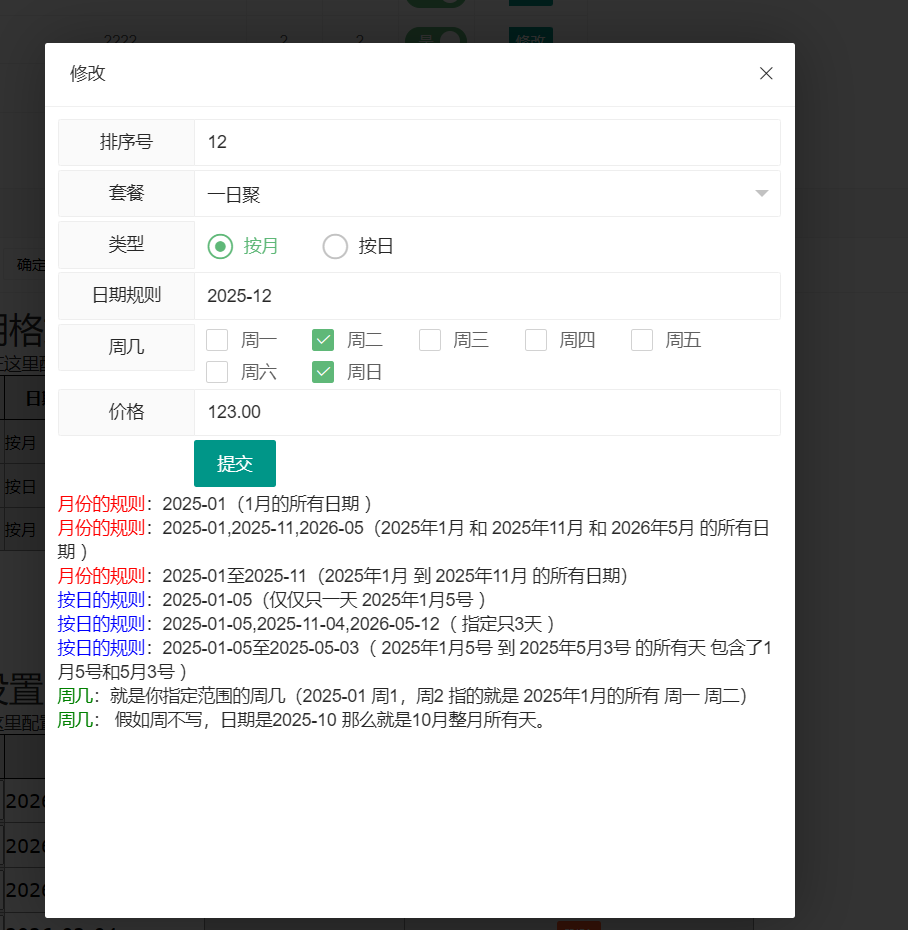
选上之前选择的
<script >
layui.use([ 'laydate', 'laypage', 'layer', 'table', 'carousel', 'upload',
'element' ], function() {
var laydate = layui.laydate //日期
, laypage = layui.laypage //分页
,form = layui.form
, layer = layui.layer //弹层
, table = layui.table //表格
, carousel = layui.carousel //轮播
, upload = layui.upload //上传
, element = layui.element; //元素操作
$($.map("[[${ids}]]".split(','),function(item){
return ':checkbox[name="like"][value="'+item+'"]';
}).join()).prop('checked',true)
form.render();
});
</script>
<script th:inline="javascript">
layui.use([ 'laydate', 'laypage', 'layer', 'table', 'carousel', 'upload',
'element' ], function() {
var laydate = layui.laydate //日期
, laypage = layui.laypage //分页
, layer = layui.layer //弹层
, table = layui.table //表格
,form= layui.form
, carousel = layui.carousel //轮播
, upload = layui.upload //上传
, element = layui.element; //元素操作
$(function(){
if([[${goodsPriceGuiZe?.weeks}]]!=null){
$($.map([[${goodsPriceGuiZe?.weeks}]].split(','),function(item){
return ':checkbox[name="zhou"][value="'+item+'"]';
}).join()).prop('checked',true)
}
form.render();
});
});
</script>
获取选择的值
function save() {
var index = layer.msg('提交中,请稍候', {
icon : 16,
time : false,
shade : 0.8
});
var deptId = $("#deptId").val();
var text = $("input:checkbox[name='like']:checked").map(function(index,elem) {
return $(elem).val();
}).get().join(',');
//alert("选中的checkbox的值为:"+text);
$.post(save_url, {name:app.name,sort:app.sort,'dept.id':deptId,ids:text
}, function(result) {
if (result.success) {
window.parent.closeDlg(result.msg);
} else {
layer.msg(result.msg);
}
}, 'json');
}
取消复选框 选中效果
$(".checkbox1").prop("checked", false);
给复选起一个class联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
