最近搜索
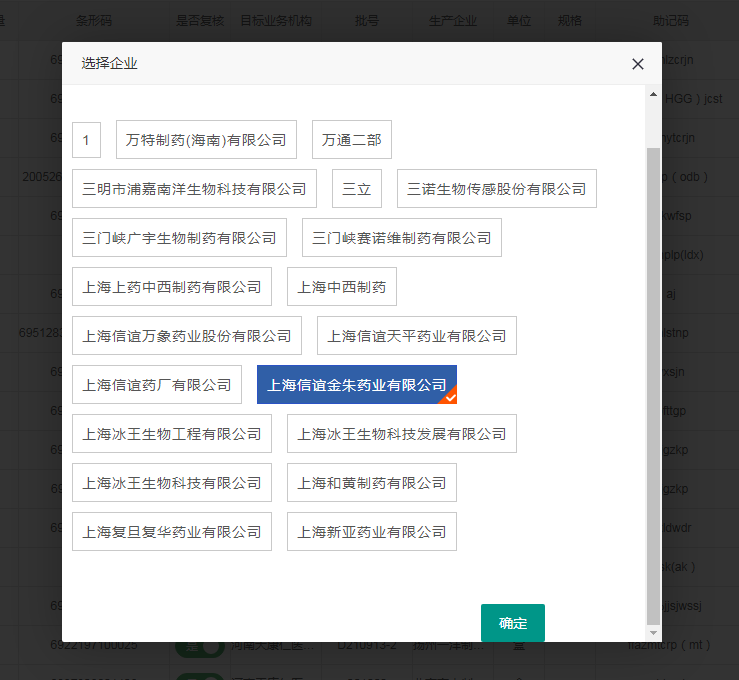
弹出窗口 选择效果 保险选择效果。岩石选择效果。支持多选和单选

管理员
2021-11-24 22:15
只能单选效果代码如下
弹出窗口代码
~~~~~~~~~~~~~~~~~~
function select_qiye(){
w = 600;
h = 600;
checkWindow();
//iframe层
layer.open({
type : 2,
title : '选择企业',
shadeClose : true,
shade : 0.8,
area : [ w + 'px', h + 'px' ],
content : '/houtai/data/head/view/select/qiye?headId=[[${dataHead.id}]]' //iframe的url
});
}
function select_qiye_ok(qiye_text) {
layer.closeAll();
console.log(qiye_text)
//layer.msg(rockId);
//reload_rock(rockId);
//this.rockId = rockId;
}
窗口的html代码
~~~~~~~~~~~~~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title th:text="${title}"></title>
<div th:include="/common/layui"></div>
<div th:include="/common/jq"></div>
<!--添加 vue 支持加载-->
<script src="/vue/vue.min.js"></script>
<!--添加 vue 支持加载-->
<style>
.fuwu_select {
border: 1px solid #2b53c5 !important;
background-color: #305fa7 !important;
color: #fff !important;
}
.fuwu_btn {
padding: 9px;
border: 1px solid #C9C9C9;
background-color: #fff;
color: #555;
display: inline-block;
position: relative;
margin-bottom: 10px;
margin-right: 10px;
}
.fuwu_select_icon {
display: none;
position: absolute;
right: -1px;
bottom: -1px;
height: 20px;
width: 20px;
background: url(/image/arrow_icon.png) no-repeat;
}
</style>
</head>
<script>
var select_map = new Map();
var id = "";//用户选择的id 存在这里。
//这里需要 添加输入 框的监听 如果有焦点了。把下面菜单 隐藏
$(function() {
listen_xiaofei();
});
function listen_xiaofei() {
var fuwuList = $("#xiaofeiList").find(".fuwu_btn");
console.log($(fuwuList.size()));
$(fuwuList).click(function() {
var this_id = $(this).attr("id");
//取消兄弟节点的选中效果
if (this_id == id) {
//选中同一对象
$(this).removeClass("fuwu_select");
$(this).find("div").hide();
id = "";
} else {
//选中新对象
$(this).addClass("fuwu_select");
$(this).find("div").show();
if (id != 0) {
//取消 上一个对象的选中效果
var list = $("#xiaofeiList").find(".fuwu_btn");
for (var i = 0; i < list.size(); i++) {
let id_ = $(list.get(i)).attr("id");
if (id_ == id) {
$(list.get(i)).removeClass("fuwu_select");
$(list.get(i)).find("div").hide();
}
}
}
id = this_id;
}
console.log("id:"+id);
});
}
function send(){
if(id==""){
layer.msg('请选择企业');
}else{
window.parent.select_qiye_ok(id);
}
}
function reload_data(){
var q = $("#q").val().trim();
$.post("/admin/rock/list", {q:q,page:1,limit:2000}, function(result) {
console.log(result.data);
var text_html = "";
for(var i=0;i<result.data.length;i++){
text_html = text_html+ '<div id="'+result.data[i].id+'" class="fuwu_btn">'+
'<span>'+result.data[i].name+'</span>'+
'<div class="fuwu_select_icon"></div>'+
'</div>';
}
$("#xiaofeiList").empty();
$("#xiaofeiList").append(text_html);
id=0;
listen_xiaofei();
}, 'json');
}
$(function(){
});
</script>
<body id="app">
<div class="layui-form layui-form-pane" style="padding: 10px;">
<div class="layui-form-item"
style="margin-bottom: 1px; min-width: 500px;">
<div class="layui-input-inline"
style="width: 160px; margin-right: 0px;">
<input type="text" id="q" placeholder="请输入模糊搜索" class="layui-input"
onkeydown="if(event.keyCode==13) reload_data()" />
</div>
<div class="layui-input-inline" style="width: 113px;">
<a class="layui-btn layui-btn-normal" onclick="reload_data()">模糊搜索</a>
</div>
</div>
</div>
<div class="my_list_item" style="padding-top: 20px;">
<div id="xiaofeiList" style="padding: 10px; font-size: 14px; color: #636262; letter-spacing: 1px;">
<div th:each="item : ${qiyeList}" th:id="${item.qiye}" class="fuwu_btn">
<span th:text="${item.qiye}">xxxx</span>
<div class='fuwu_select_icon'></div>
</div>
</div>
</div>
<div style="text-align: right; padding-right: 100px; padding-top: 33px;">
<button type="button" class="layui-btn" onclick="send()">确定</button>
</div>
</body>
<script>
layui.use([ 'laydate', 'laypage', 'layer', 'table', 'carousel', 'upload',
'element' ], function() {
var laydate = layui.laydate //日期
, laypage = layui.laypage //分页
, layer = layui.layer //弹层
, table = layui.table //表格
, carousel = layui.carousel //轮播
, upload = layui.upload //上传
, element = layui.element; //元素操作
});
</script>
<script>
var app = new Vue({
el : '#app',
data : {}
});
</script>
</html>
多选代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<div th:include="/common/layui"></div>
<div th:include="/common/jq"></div>
</head>
<style>
.fuwu_select {
border: 1px solid #2b53c5 !important;
background-color: #305fa7 !important;
color: #fff !important;
}
.fuwu_btn {
padding: 9px;
border: 1px solid #C9C9C9;
background-color: #fff;
color: #555;
display: inline-block;
position: relative;
margin-bottom: 10px;
}
.fuwu_select_icon {
display: none;
position: absolute;
right: -1px;
bottom: -1px;
height: 20px;
width: 20px;
background: url(/image/arrow_icon.png) no-repeat;
}
</style>
<script>
var select_map = new Map();
var project_text = "[[${project_text}]]";
var row = "[[${row}]]";
var text = "[[${project_text}]]";
//这里需要 添加输入 框的监听 如果有焦点了。把下面菜单 隐藏
$(function() {
listen_xiaofei();
init_select_project_text();
});
//初始化用户之前选择的
function init_select_project_text(){
console.log(this.project_text);
if(this.project_text.length>0){
var project_text_arr = this.project_text.split(',');
var fuwuList = $("#xiaofeiList").find(".fuwu_btn");
console.log($(fuwuList.size()));
for(var x=0;x<fuwuList.size();x++){
var text_ = fuwuList.eq(x).attr("text_");
var id = fuwuList.eq(x).attr("id");
for(var x1=0;x1<project_text_arr.length;x1++){
if(text_==project_text_arr[x1]){
select_map.set(id,text_);
fuwuList.eq(x).find("div").show();
fuwuList.eq(x).addClass("fuwu_select");
}
}
}
}
}
function listen_xiaofei(){
var fuwuList = $("#xiaofeiList").find(".fuwu_btn");
console.log($(fuwuList.size()));
$(fuwuList).click(function(){
$(this).addClass("fuwu_select");
$(this).find("div").show();
var this_id = $(this).attr("id");
var flag = false;
select_map.forEach(function (value, key) {
if(key==this_id){
flag = true;
}
});
if(flag){
$(this).removeClass("fuwu_select");
$(this).find("div").hide();
select_map.delete($(this).attr("id"));
}else{
select_map.set($(this).attr("id"),$(this).attr("text_"));
}
text ="";
select_map.forEach(function (value, key) {
console.log(key+"__"+value);
text = text+value+",";
});
//删除最后的 豆号
text = text.substring(0,text.length-1);
console.log(text);
});
}
function send(){
window.parent.accept_select_project(row,text);
}
</script>
<body id="app">
<div class="my_list_item" style="padding-top: 20px;">
<div id="xiaofeiList" style="padding: 10px; font-size: 14px; color: #636262; letter-spacing: 1px;">
<div th:each="item : ${list}" th:text_="${item}" th:id="${item}" class="fuwu_btn">
<span th:text="${item}">xxxxx</span>
<div class='fuwu_select_icon'></div>
</div>
</div>
</div>
<div style="text-align: right; padding-right: 20px; padding-top: 33px;">
<button type="button" class="layui-btn" onclick="send()">确定</button>
</div>
</body>
<script>
layui.use([ 'laydate', 'laypage', 'layer', 'table', 'carousel', 'upload',
'element' ], function() {
var laydate = layui.laydate //日期
, laypage = layui.laypage //分页
, layer = layui.layer //弹层
, table = layui.table //表格
, carousel = layui.carousel //轮播
, upload = layui.upload //上传
, element = layui.element; //元素操作
});
</script>
</html>联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
