最近搜索
第11讲 动态加载资源和复活页逻辑。

管理员
2021-11-17 15:45
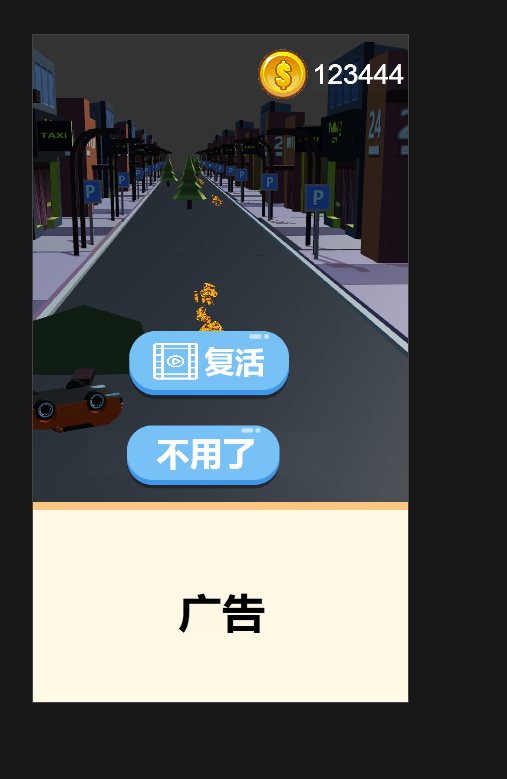
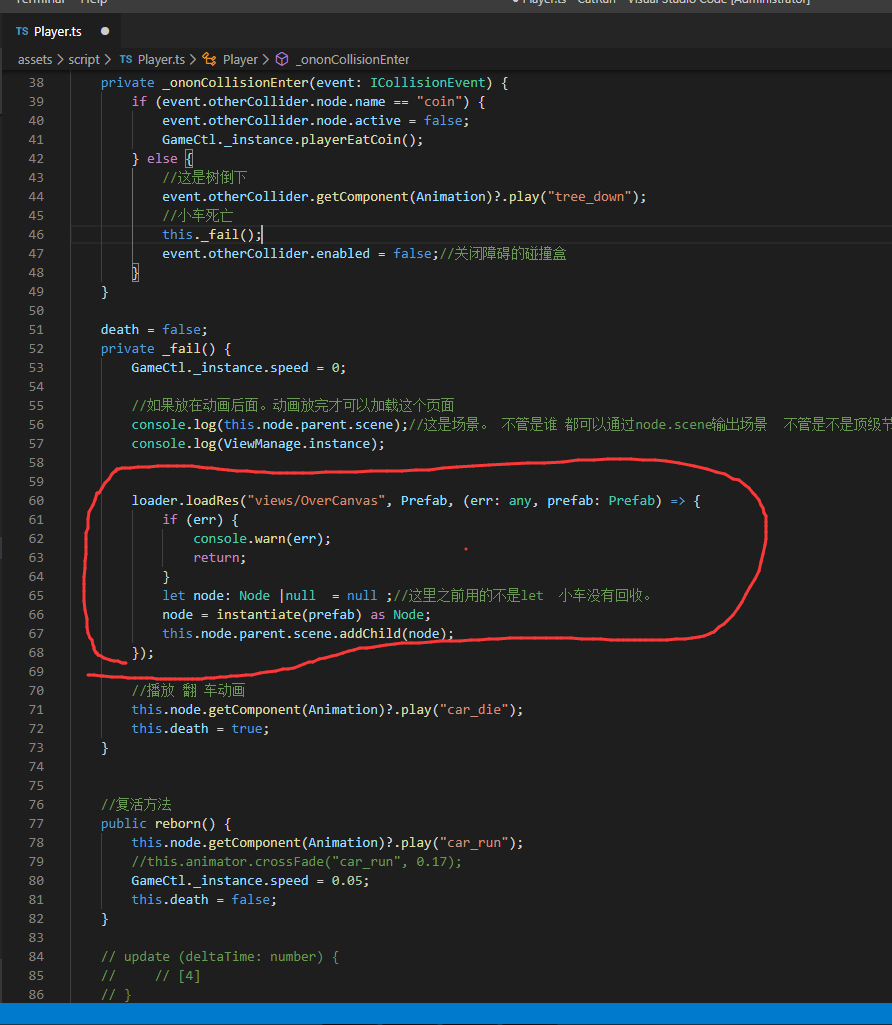
编写小车翻车后。加载复活页面


loader.loadRes("views/OverCanvas", Prefab, (err: any, prefab: Prefab) => {
if (err) {
console.warn(err);
return;
}
let node: Node |null = null ;//这里之前用的不是let 小车没有回收。
node = instantiate(prefab) as Node;
this.node.parent.scene.addChild(node);
});注:这个加载资源可以优化。后期加上优化。
添加复活而面的逻辑,新建脚本 OverView
import { _decorator, Component, Node, Button } from 'cc';
import { GameCtl } from '../GameCtl';
const { ccclass, property } = _decorator;
@ccclass('OverView')
export class OverView extends Component {
@property({
type: Button
})
recycle_btn: Button = null;
@property({
type: Button
})
no_btn: Button = null;
start(){
this.recycle_btn.node.on("click",this.recycle_click,this);
this.no_btn.node.on("click",this.no_click,this);
}
recycle_click(){
GameCtl._instance.player.reborn();
this.node.destroy();//复活的页面。销毁
}
no_click(){
}
}
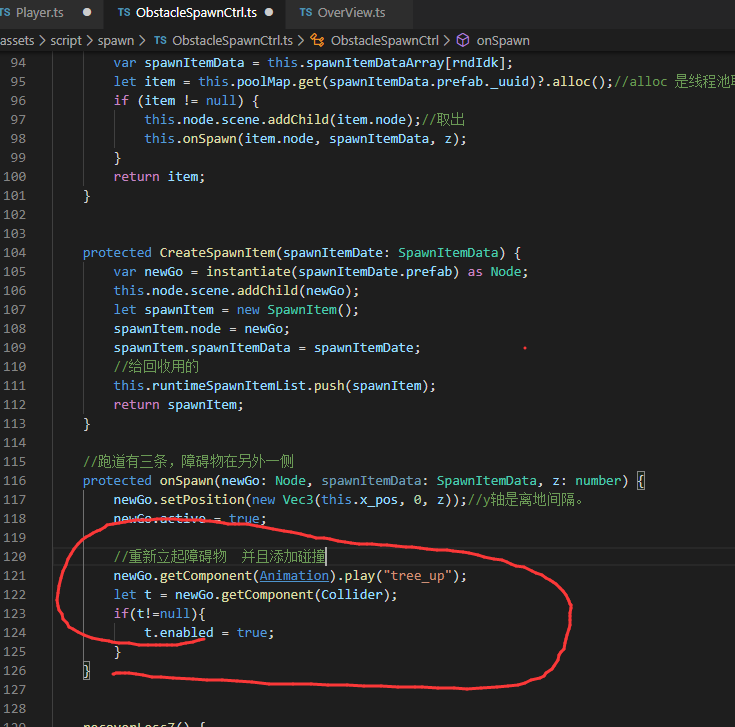
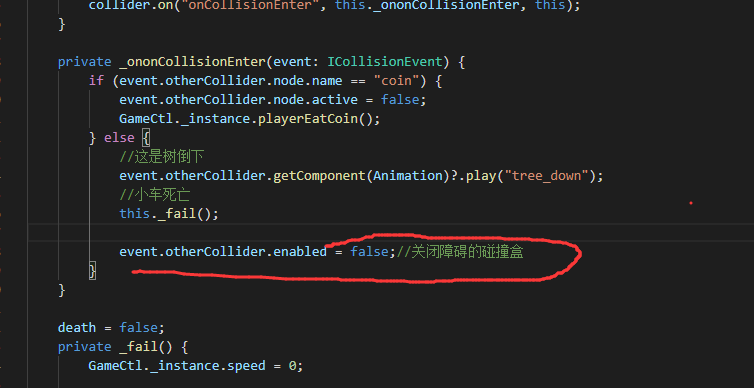
复活后。我们的小车还会继续撞,倒下的树,给树去掉碰撞。

新建树的时候添加碰撞。
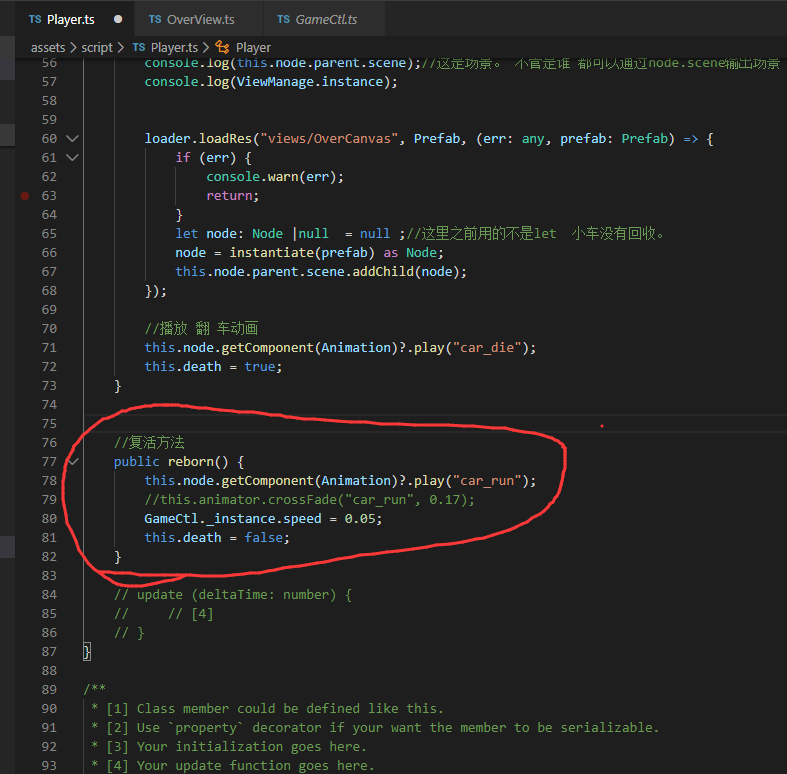
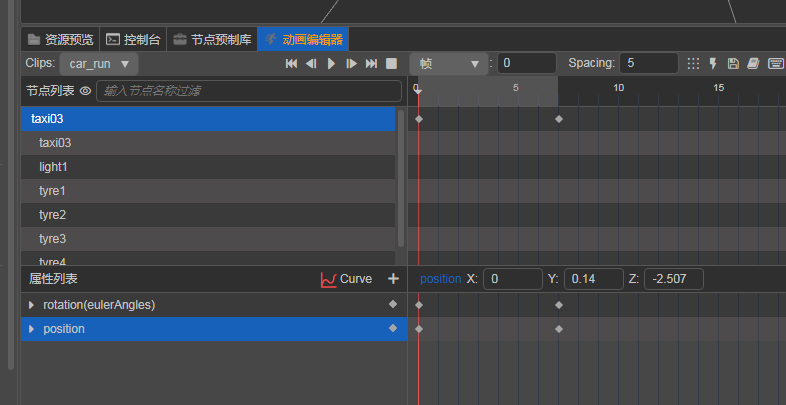
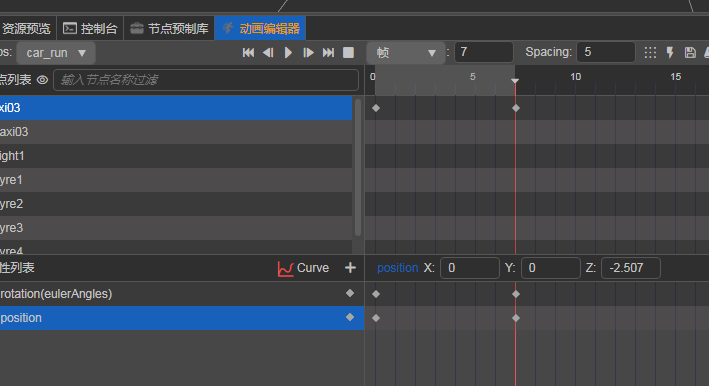
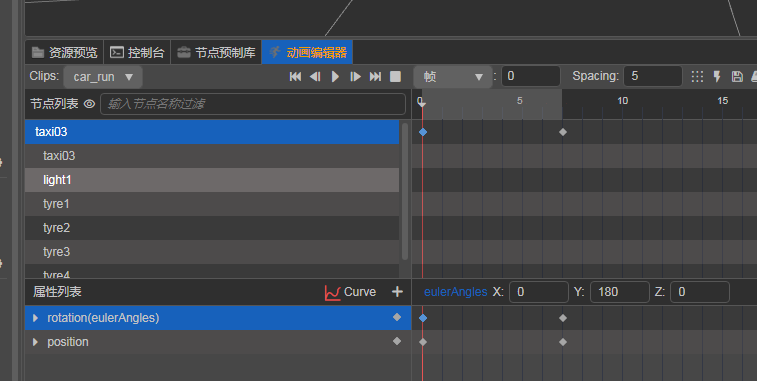
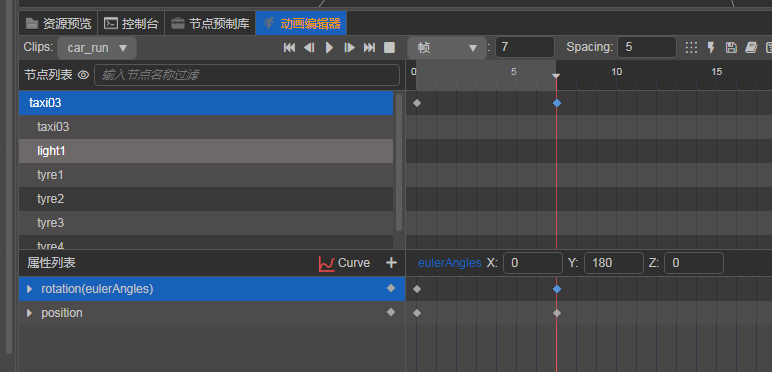
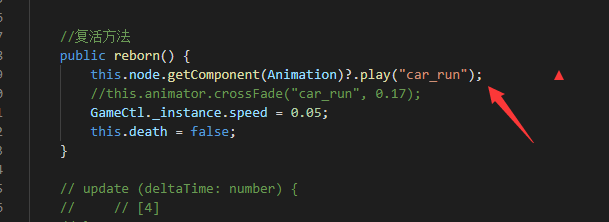
添加小车的站起来动作。小车复活时执行这个动画 。





联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组