最近搜索
第10讲 UI模块 以及字体的使用,吃到金币逻辑代码完成

管理员
2021-11-17 11:04
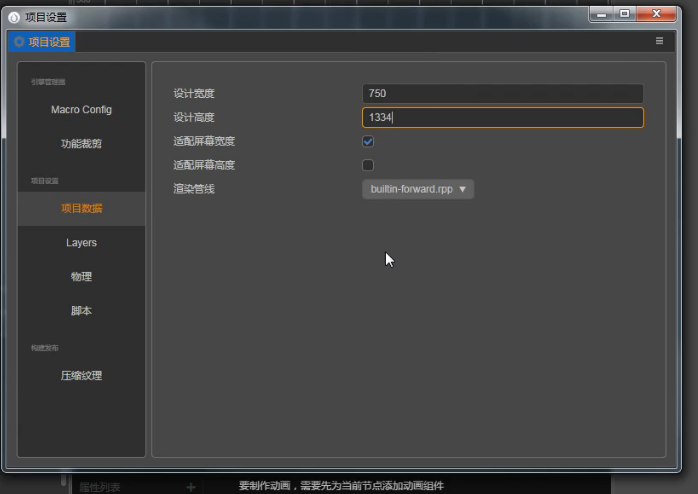
修改项目 分辨率
750*1334

在场景创建一个按钮

会自动生成 Canvas 和相机
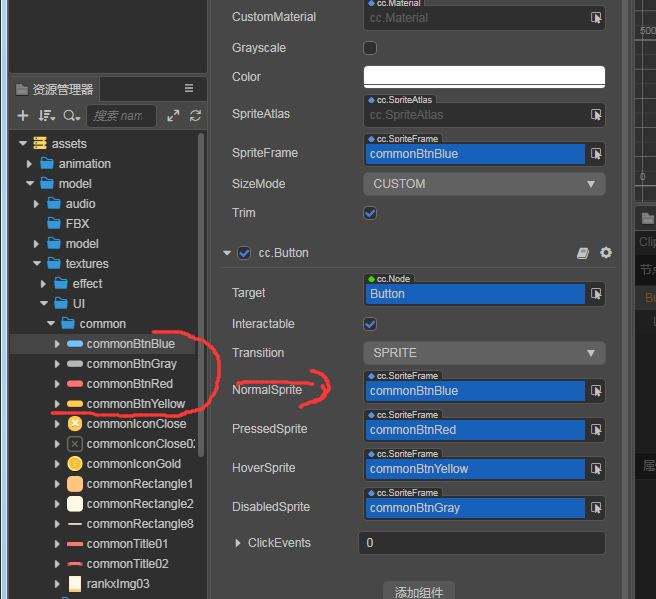
按钮换图片 使用的小车里面的图片
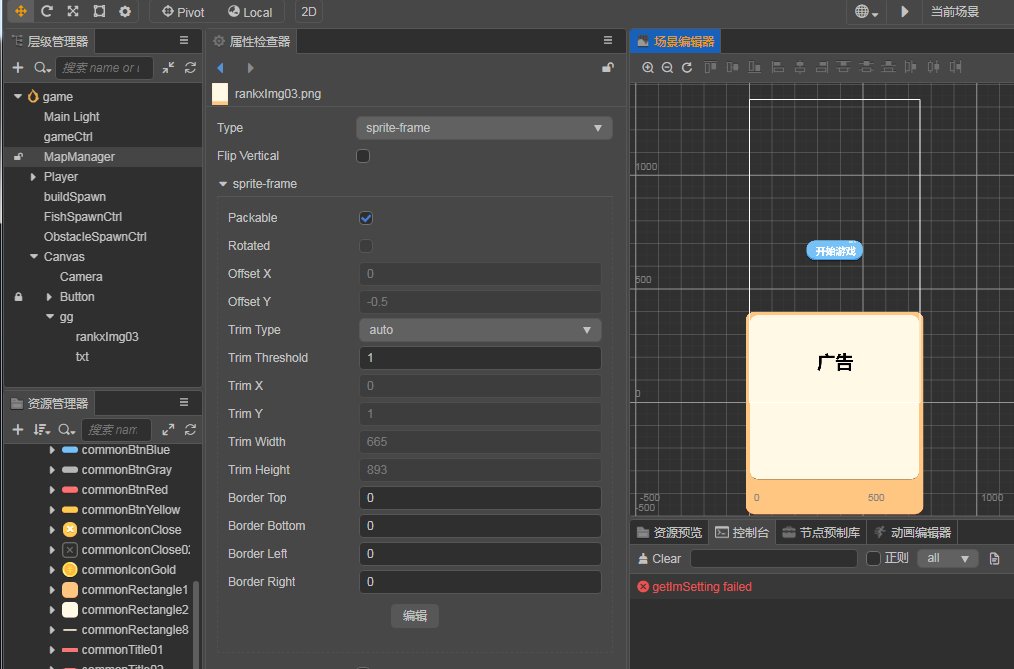
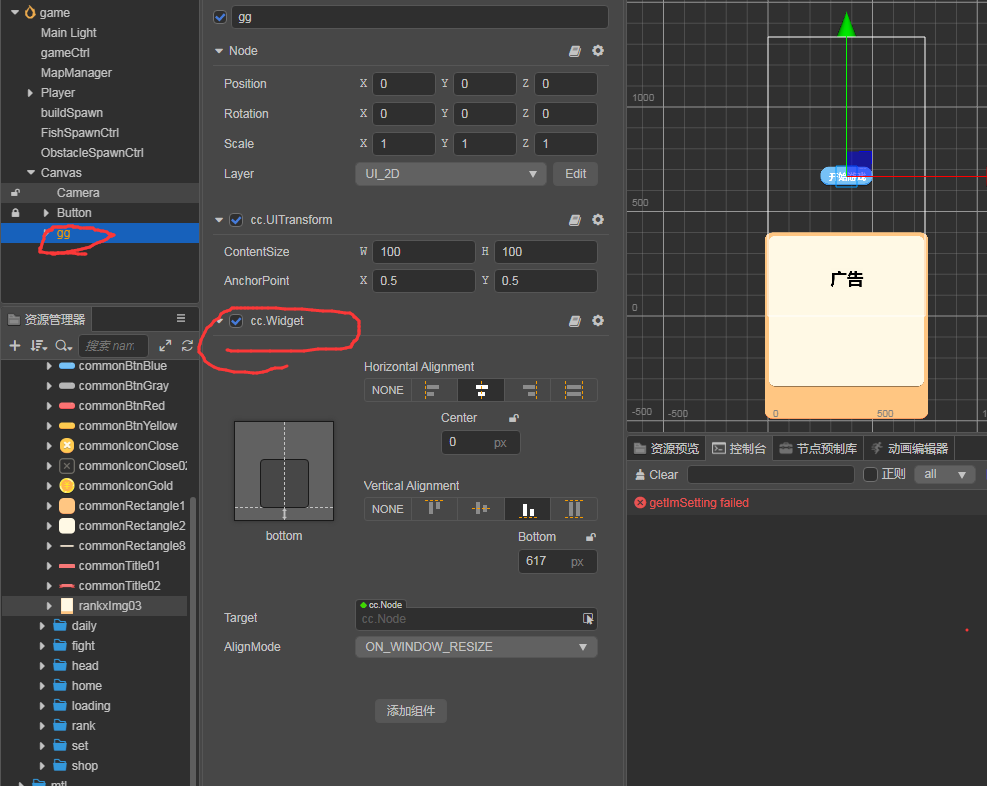
添加一个广告位置
广告组件添加 定位到底部

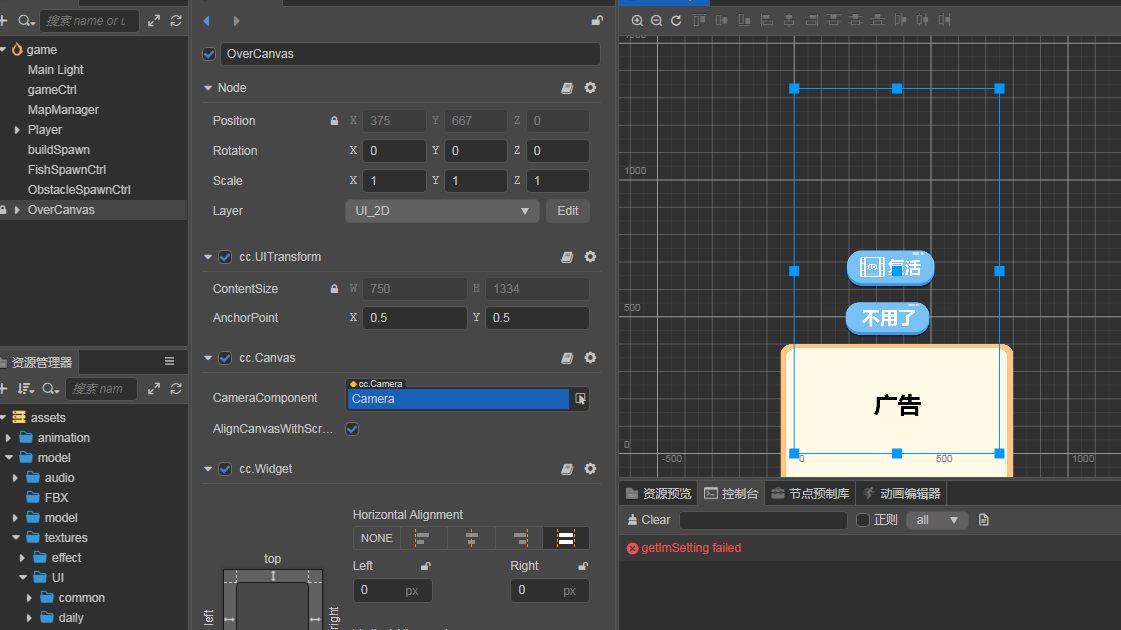
这是OverCanvas

再复制一份。重命名,gameCanvas
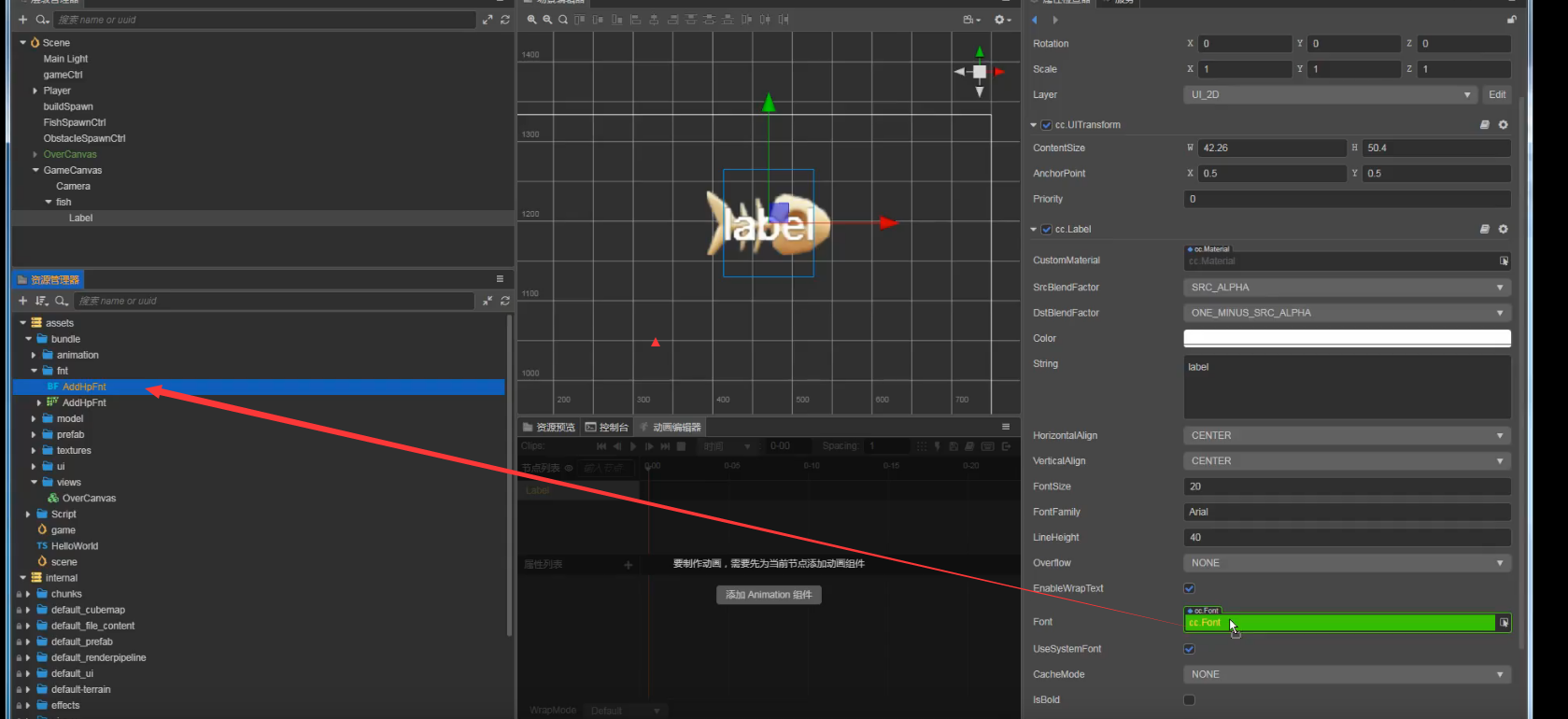
拖入位图字体。

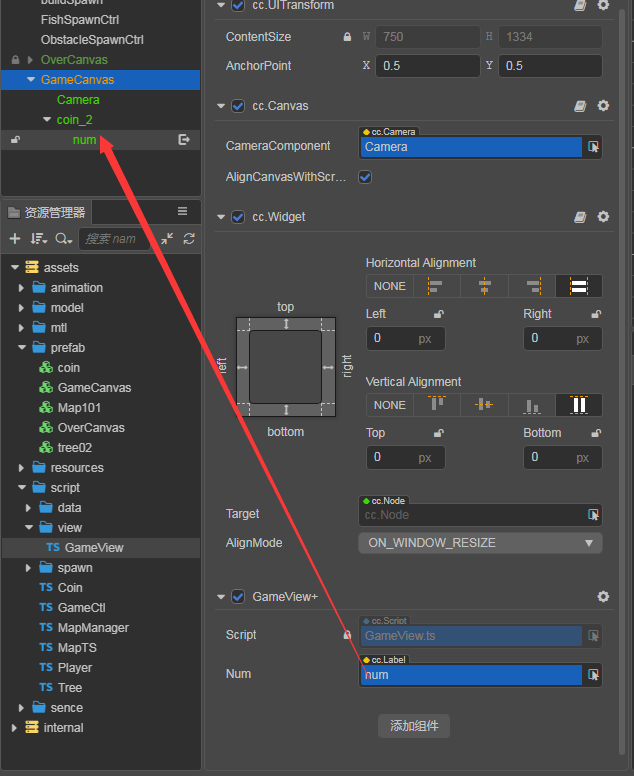
创建一个lable拖入字体。那么这个字体就用的这种字体了



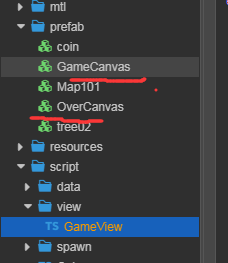
把这2个Canvas弄成预制资源

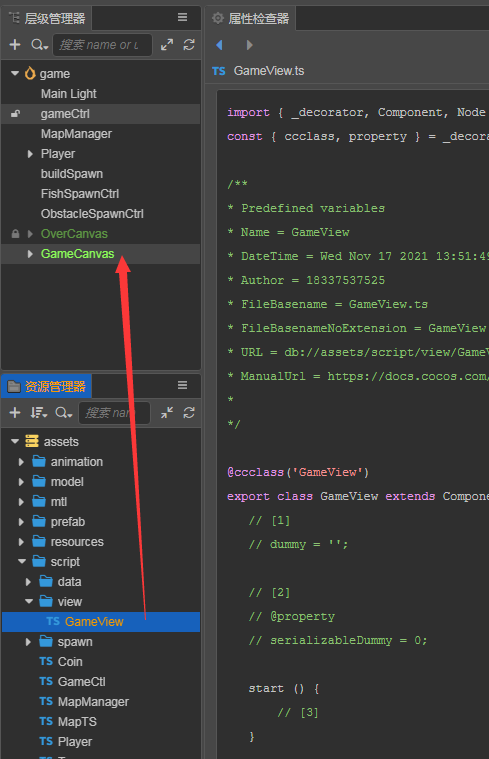
创建脚本 GameView.ts 与gameCanvas关联。

import { _decorator, Component, Node, Label } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('GameView')
export class GameView extends Component {
@property({
type: Label
})
num:Label = null;
public static instance: GameView;
start() {
GameView.instance = this;
}
}
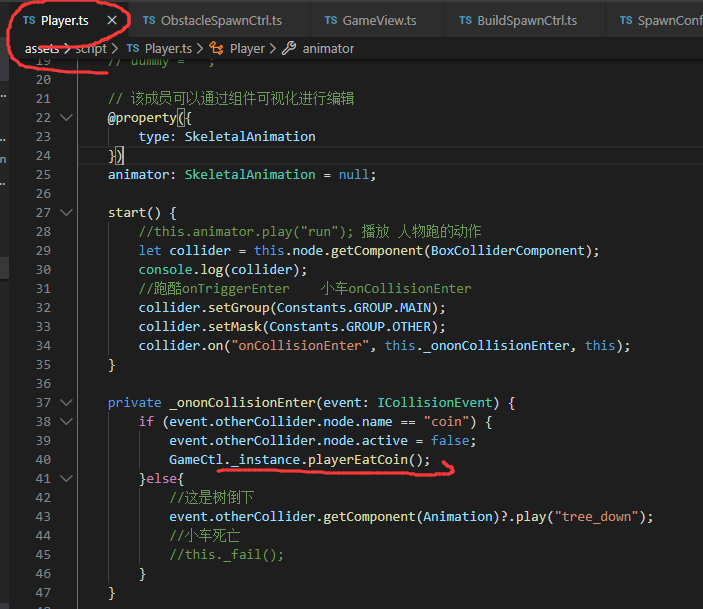
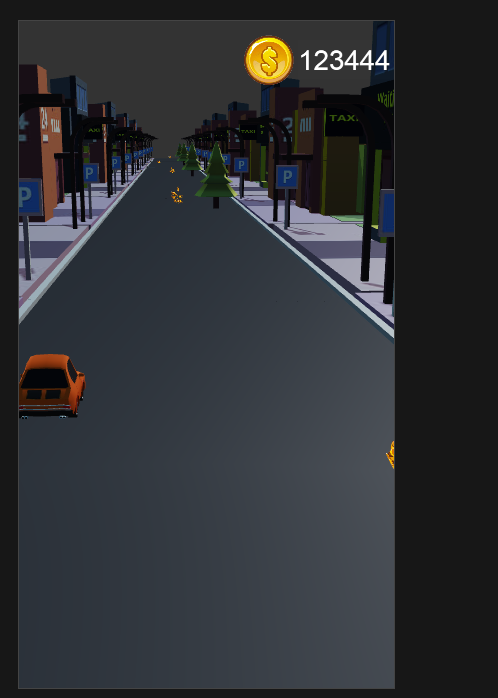
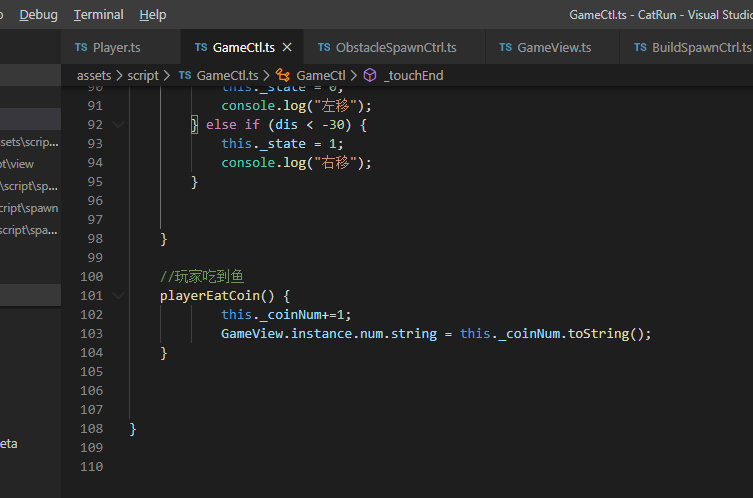
添加吃到金币代码

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组