最近搜索
第07讲 为小车 金币 树 添加碰撞

管理员
2021-11-17 09:54
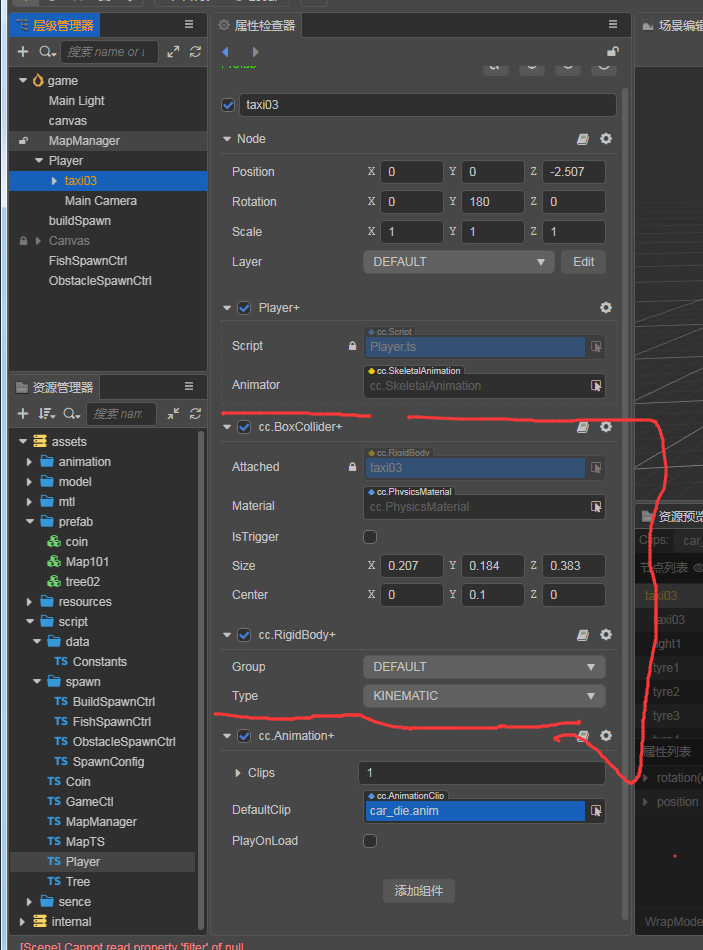
添加 boxCollider 和 RigidBody

以图参数 3个物体都添加。
再加一个小车的脚本 player(可以暂时不写代码)放到车上面
添加脚本 Constants 声明GROUP
import { _decorator, Component, Node } from 'cc';
const { ccclass, property } = _decorator;
enum Group{
NORMAL = 1<<0,
MAIN = 1<<1,
OTHER = 1<<2,
}
@ccclass('Constants')
export class Constants extends Component {
public static GROUP = Group;
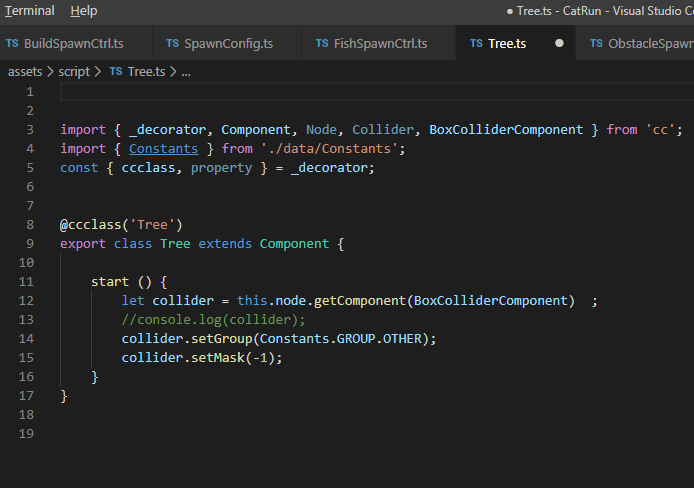
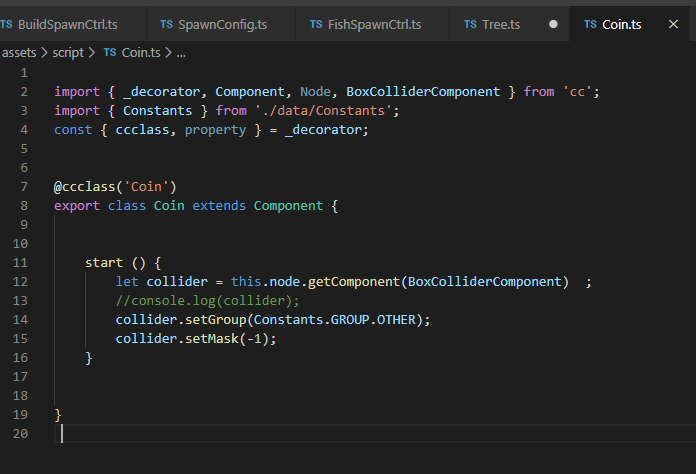
}给树和金币也添加脚本 ,初始化碰撞



start () {
let collider = this.node.getComponent(BoxColliderComponent) ;
//console.log(collider);
collider.setGroup(Constants.GROUP.OTHER);
collider.setMask(-1);
}修改player代码 初始化小车的碰撞。
import { _decorator, Component, Node, SkeletalAnimation,Animation, Collider, ITriggerEvent, ICollisionEvent, BoxColliderComponent } from 'cc';
import { Constants } from './data/Constants';
import { GameCtl } from './GameCtl';
const { ccclass, property } = _decorator;
@ccclass('Player')
export class Player extends Component {
// [1]
// dummy = '';
// 该成员可以通过组件可视化进行编辑
@property({
type: SkeletalAnimation
})
animator: SkeletalAnimation = null;
start() {
//this.animator.play("run"); 播放 人物跑的动作
let collider = this.node.getComponent(BoxColliderComponent);
console.log(collider);
//跑酷onTriggerEnter 小车onCollisionEnter
collider.setGroup(Constants.GROUP.MAIN);
collider.setMask(Constants.GROUP.OTHER);
collider.on("onCollisionEnter", this._ononCollisionEnter, this);
}
private _ononCollisionEnter(event: ICollisionEvent) {
if (event.otherCollider.node.name == "coin") {
}else{
}
}
}联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
