最近搜索
第14节 特效部分实现。尾气的管理

管理员
2021-11-02 11:11
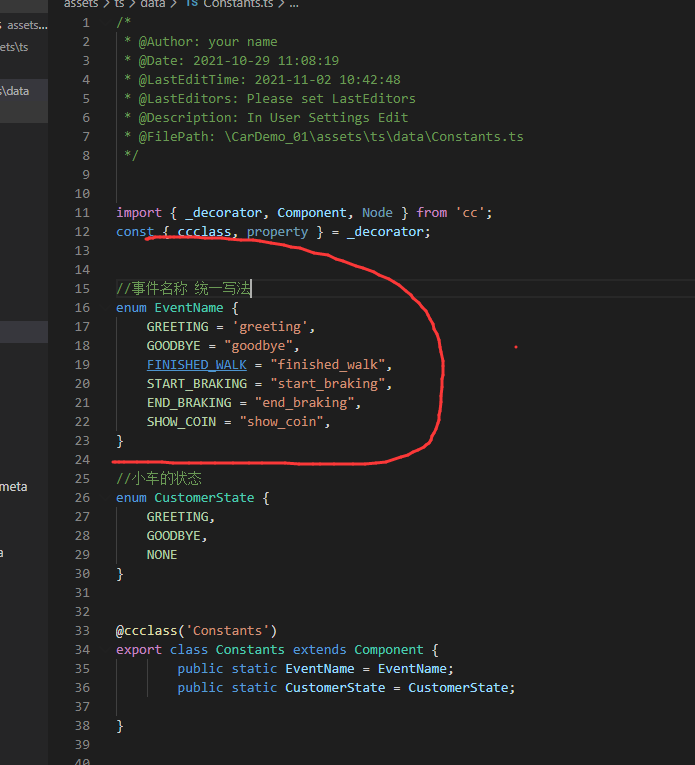
修改这个地方代码 constants 加上下划线。好看一点。
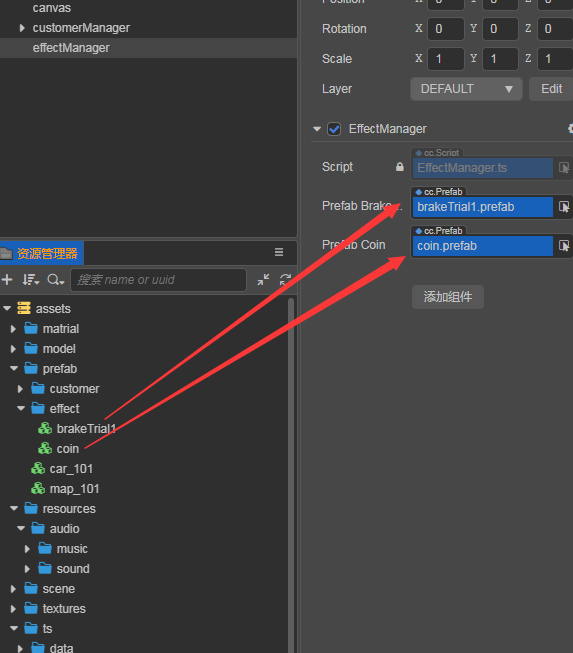
effectManager 代码。如下 关联prefab
import { _decorator, Component, Node, Prefab } from 'cc';
import { EventListener } from './EventListener';
import { Constants } from './data/Constants';
const { ccclass, property } = _decorator;
@ccclass('EffectManager')
export class EffectManager extends Component {
@property({
type:Prefab
})
brakeTrail : Prefab |null = null;
@property({
type:Prefab
})
conin : Prefab |null = null;
private followTarget:Node |null = null;//目标,刹车的目标
public start() {
EventListener.on(Constants.EventName.START_BRAKING, this._start_braking, this);
EventListener.on(Constants.EventName.END_BRAKING, this._end_braking, this);
EventListener.on(Constants.EventName.SHOW_COIN, this._show_coin, this);
}
public _start_braking(...args: any[]) {
const follow = this.followTarget = args[0];
}
public _end_braking(...args: any[]) {
}
public _show_coin(...args: any[]) {
}
}
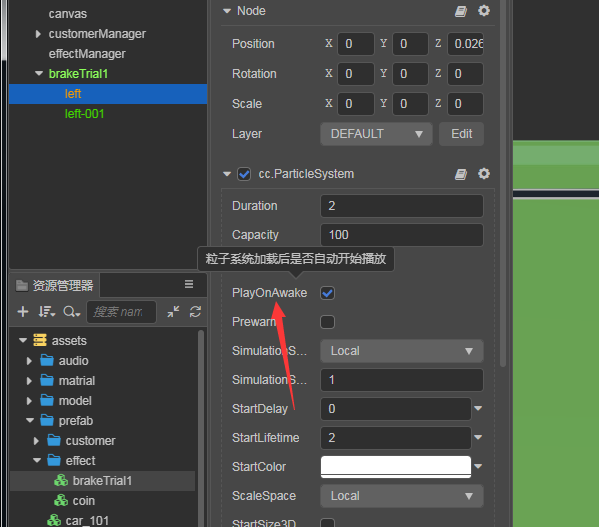
修改刹车拖尾 默认不要播放 ,修改更新预制资源。
刹车的管理使用了线程池 PoolManager
import { _decorator, Component, Node, Prefab, instantiate, TiledMap } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('PoolManager')
export class PoolManager extends Component {
public static handle = new Map<string, Node[]>();
public static getNode(prefab: Prefab, parent: Node) {
const name = prefab.name;
console.log("prefab.name:" + name);
var node: Node | null = null;//这里之前用的不是let 小车没有回收。
if (this.handle.has(name)) {
node = this.handle.get(name)?.pop();
} else {
node = instantiate(prefab) as Node;
}
node?.setParent(parent);
return node;
}
public static setNode(target: Node) {
const name = target.name;
target.parent = null;
if (this.handle.has(name)) {
this.handle.get(name)?.push(target);
} else {
let array:Node[] = [];
array.push(target);
this.handle.set(name, array);
}
}
}尾气的管理,拉客送客不显示尾气。
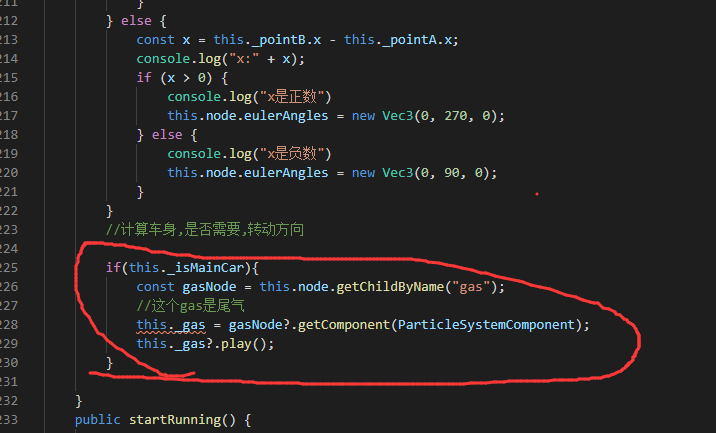
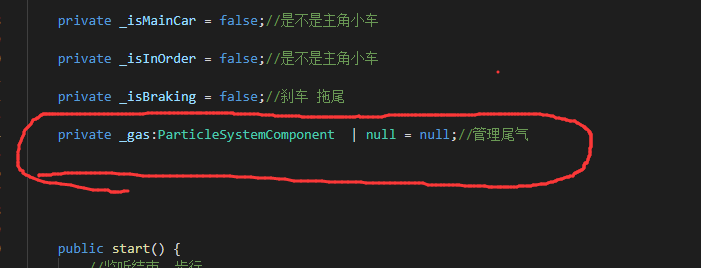
小车初始(car.setEntry方法)化时判断 是不是主车播放尾气。


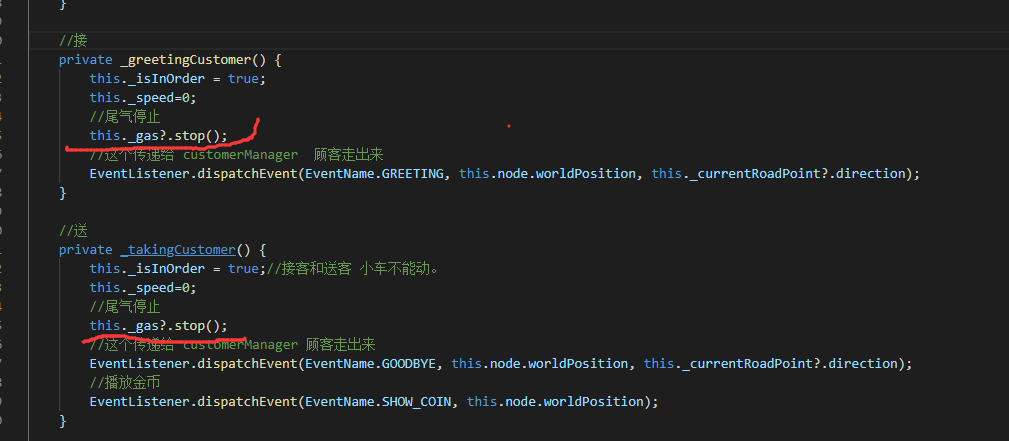
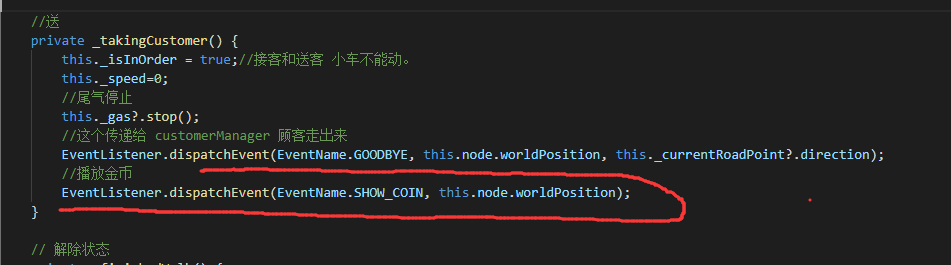
拉送客 停止 尾气

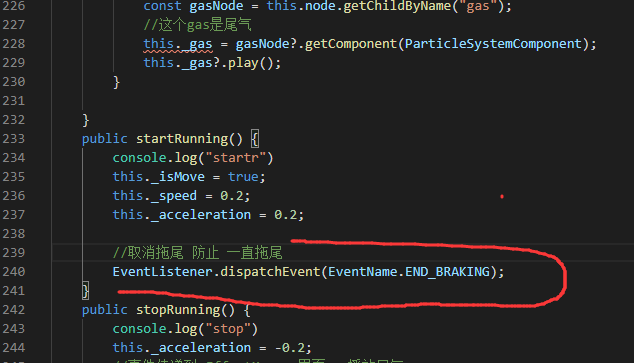
播放拖尾的操作 停止触摸时播放拖尾
public stopRunning() {
console.log("stop")
this._acceleration = -0.2;
//事件传递到 EffectManage里面。 播放尾气
EventListener.dispatchEvent(Constants.EventName.START_BRAKING,this.node);
this._isBraking =true;
//this._isMove = false;
}

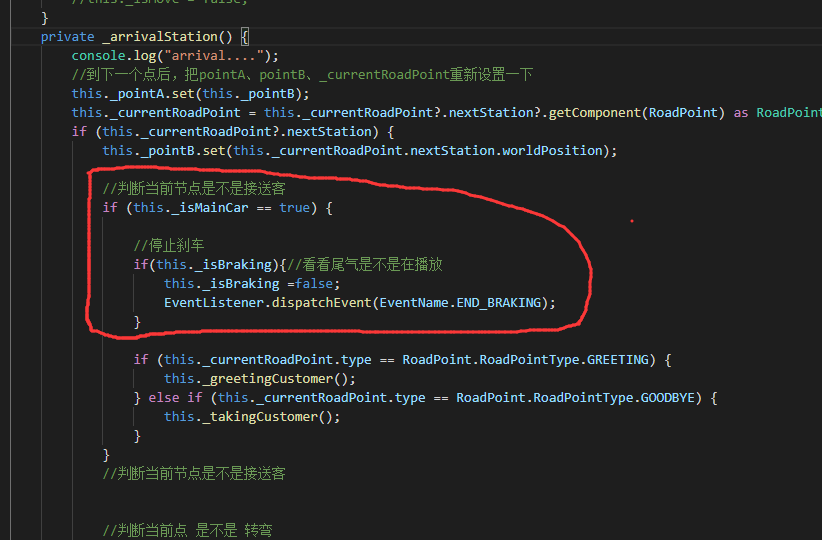
取消拖尾的操作,到拉送点拖尾要取消的。


加速的时候拖尾也要取消的

播放金币特效
送客到位后,播放

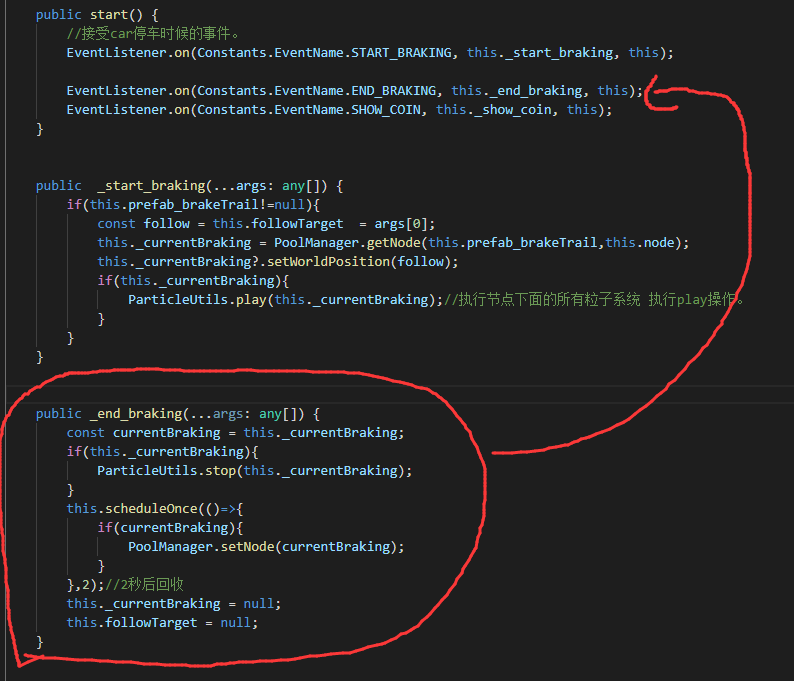
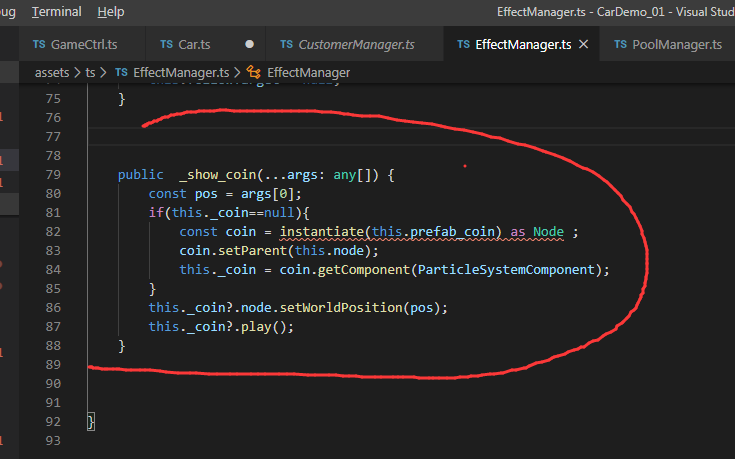
特效管理去播放

特效的管理
import { _decorator, Component, Node, Prefab, ParticleUtils, ParticleSystemComponent, instantiate } from 'cc';
import { EventListener } from './EventListener';
import { Constants } from './data/Constants';
import { PoolManager } from './data/PoolManager';
const { ccclass, property } = _decorator;
@ccclass('EffectManager')
export class EffectManager extends Component {
@property({
type:Prefab
})
prefab_brakeTrail : Prefab |null = null!;
@property({
type:Prefab
})
prefab_coin : Prefab |null = null;
private followTarget:Node |null = null;//目标,刹车的目标
private _currentBraking : Node |null= null;
private _coin :ParticleSystemComponent |null = null
public update(dt:number){
if(this._currentBraking&&this.followTarget){
this._currentBraking.setWorldPosition(this.followTarget.worldPosition);
}
}
public start() {
//接受car停车时候的事件。
EventListener.on(Constants.EventName.START_BRAKING, this._start_braking, this);
EventListener.on(Constants.EventName.END_BRAKING, this._end_braking, this);
EventListener.on(Constants.EventName.SHOW_COIN, this._show_coin, this);
}
public _start_braking(...args: any[]) {
if(this.prefab_brakeTrail!=null){
const follow = this.followTarget = args[0];
this._currentBraking = PoolManager.getNode(this.prefab_brakeTrail,this.node);
this._currentBraking?.setWorldPosition(follow);
if(this._currentBraking){
ParticleUtils.play(this._currentBraking);//执行节点下面的所有粒子系统 执行play操作。
}
}
}
public _end_braking(...args: any[]) {
const currentBraking = this._currentBraking;
if(this._currentBraking){
ParticleUtils.stop(this._currentBraking);
}
this.scheduleOnce(()=>{
if(currentBraking){
PoolManager.setNode(currentBraking);
}
},2);//2秒后回收
this._currentBraking = null;
this.followTarget = null;
}
public _show_coin(...args: any[]) {
const pos = args[0];
if(this._coin==null){
const coin = instantiate(this.prefab_coin) as Node ;
coin.setParent(this.node);
this._coin = coin.getComponent(ParticleSystemComponent);
}
this._coin?.node.setWorldPosition(pos);
this._coin?.play();
}
}联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组