最近搜索
第11节 乘客接送 逻辑的实现

管理员
2021-10-28 22:58
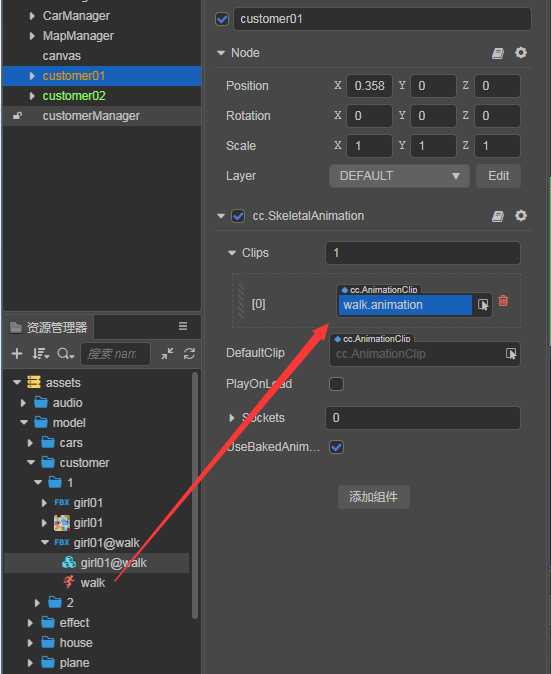
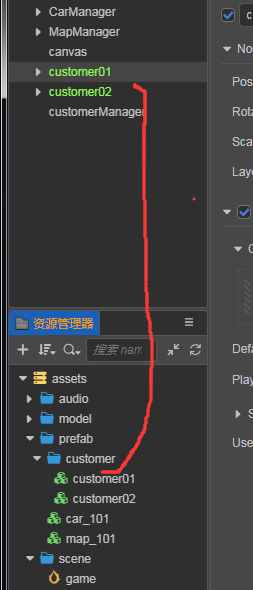
先创建我们的顾客资源,弄成预制资源。
01是女的,02是男的 (拖到上面重命名)
走路的动画 需要拖到上面。 default可以不弄。


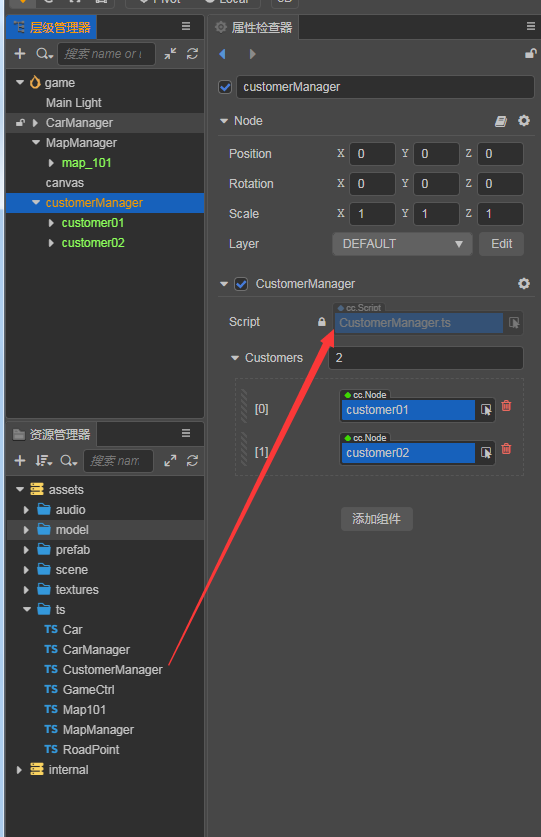
创建一个空节点,customerManager和对应的脚本。把2个角色 拖进去

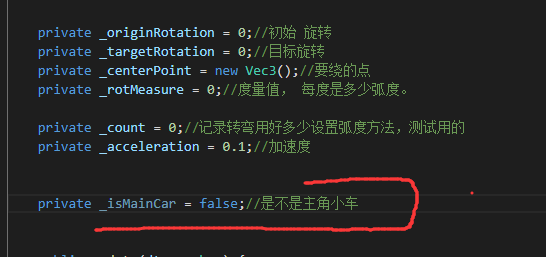
添加变量 到 car脚本

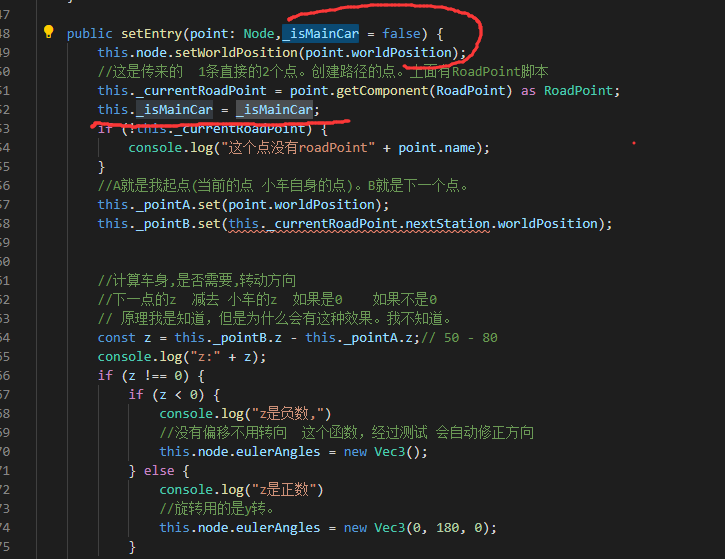
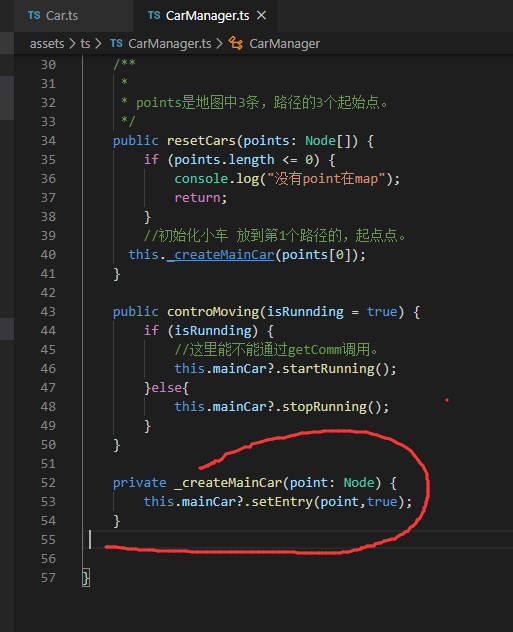
创建小车时判断 是不是主要的车(因为还有AI小车,用这个逻辑)


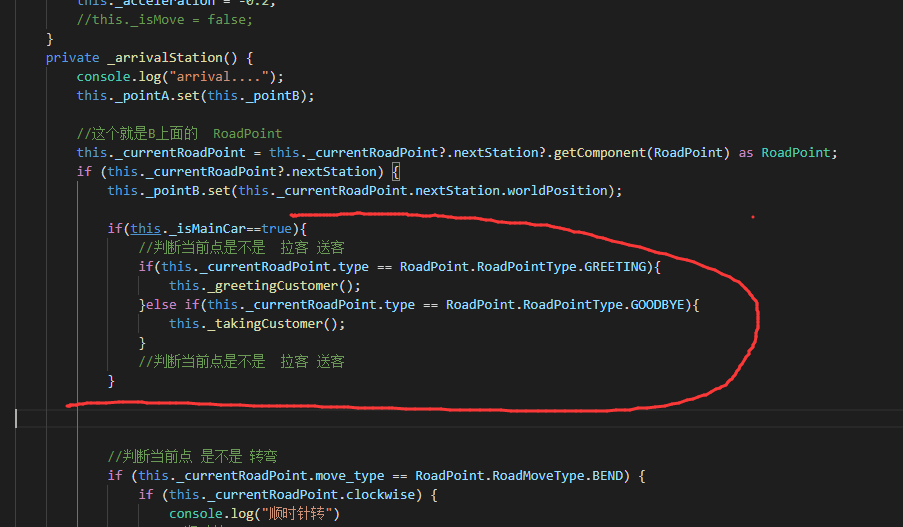
到点的时候判断 是不是接送客

if(this._isMainCar==true){
//判断当前点是不是 拉客 送客
if(this._currentRoadPoint.type == RoadPoint.RoadPointType.GREETING){
this._greetingCustomer();
}else if(this._currentRoadPoint.type == RoadPoint.RoadPointType.GOODBYE){
this._takingCustomer();
}
//判断当前点是不是 拉客 送客
}创建常量 Constants.ts脚本 定义常量
import { _decorator, Component, Node } from 'cc';
const { ccclass, property } = _decorator;
enum EventName {
GREETING = 'greeting',
GOODBYE = "goodbye",
FINISHEDWALK = "finishedwalk",
}
@ccclass('Constants')
export class Constants extends Component {
public static EventName = EventName;
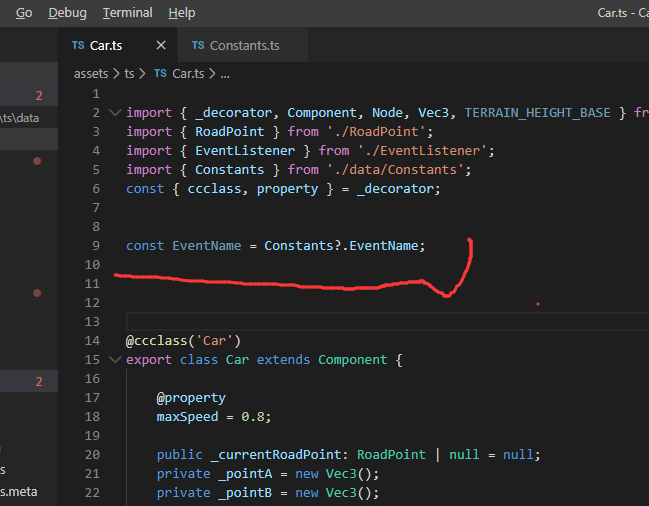
}引入使用

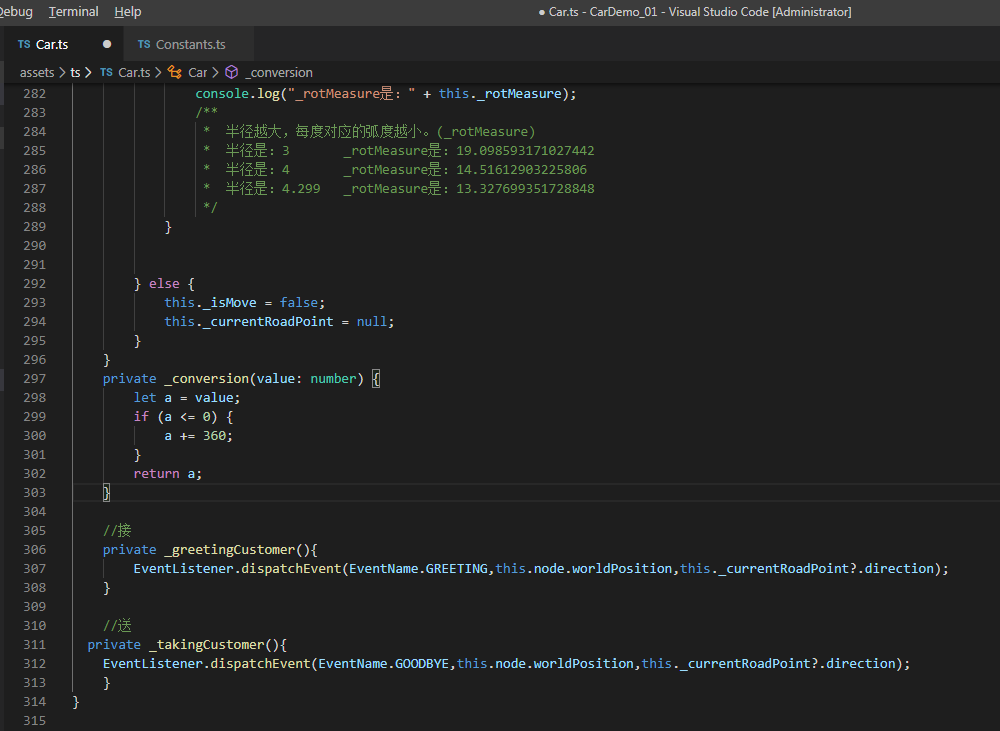
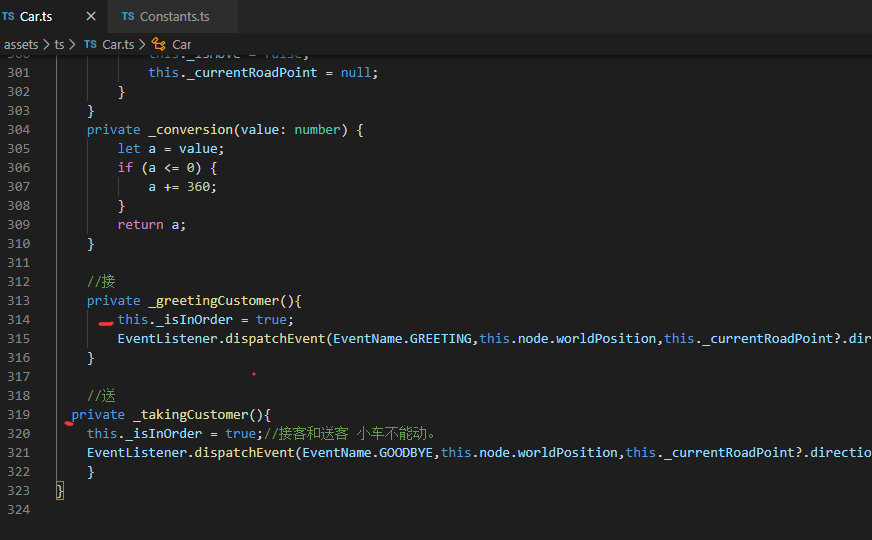
拉送使用事件 派发到别的地方。
//接
private _greetingCustomer(){
EventListener.dispatchEvent(EventName.GREETING,this.node.worldPosition,this._currentRoadPoint?.direction);
}
//送
private _takingCustomer(){
EventListener.dispatchEvent(EventName.GOODBYE,this.node.worldPosition,this._currentRoadPoint?.direction);
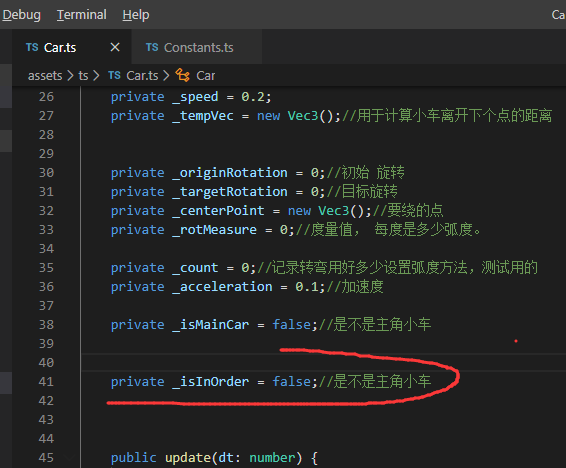
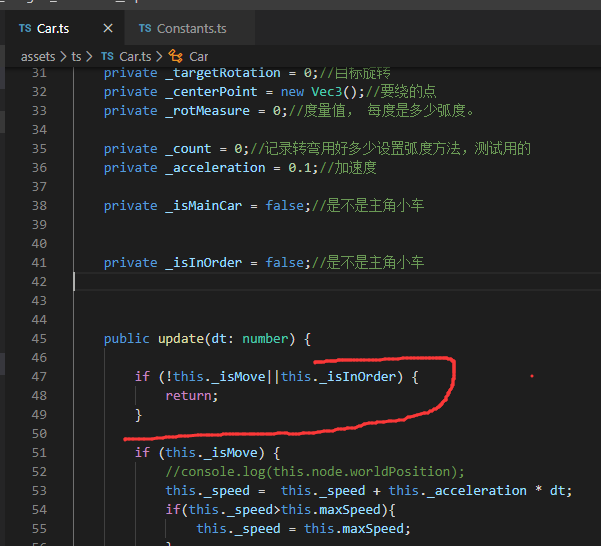
}car.ts添加变量
拉送客 小车不能动


customerManager 代码
import { _decorator, Component, Node, Vec3, AnimationComponent } from 'cc';
import { EventListener } from './EventListener';
import { Constants } from './data/Constants';
const { ccclass, property } = _decorator;
const EventName = Constants?.EventName;
const _tempVec = new Vec3();
@ccclass('CustomerManager')
export class CustomerManager extends Component {
@property({
type: [Node]
})
customers: Node[] = [];//存2个小人
@property
walkTime = 2;//小人的步行时间
private _currentCustomer: Node | null = null;
private _startPos = new Vec3();
private _endPos = new Vec3();
private _inTheOrder = false;//
private _deltaTime = 0;
private _state = Constants.CustomerState.NONE;
public start() {
//监听 car传来的消息 接客 送客
EventListener.on(EventName.GREETING, this._greetingCustomer, this);
EventListener.on(EventName.GOODBYE, this._takingCustomer, this);
}
public update(dt:number){
if(this._inTheOrder){
this._deltaTime+=dt;
if(this._deltaTime>this.walkTime){
this._deltaTime=0;
this._inTheOrder= false;
if(this._currentCustomer!=null){
this._currentCustomer.active=false;
}
if(this._state==Constants.CustomerState.GOODBYE){
//当前乘客没有了
this._currentCustomer = null;
}
//给小车派发事件
EventListener.dispatchEvent(EventName.FINISHEDWALK);
}else{
Vec3.lerp(_tempVec,this._startPos,this._endPos,this._deltaTime/this.walkTime);//
this._currentCustomer?.setWorldPosition(_tempVec);
}
}
}
// EventListener.dispatchEvent(EventName.GREETING, this.node.worldPosition, this._currentRoadPoint?.direction);
private _greetingCustomer(...args: any[]) {
this._currentCustomer = this.customers[Math.floor(Math.random() * this.customers.length)];
this._state = Constants.CustomerState.GREETING;
this._inTheOrder = true;
if (!this._currentCustomer) {
return;
}
const carPos = args[0];
const direction = args[1];
//距离是离我1.4 到 离我0.5 x的数值 左手边是-1 右手边是1
Vec3.multiplyScalar(this._startPos,direction,1.4);//向量标量乘法 缩放当前向量。
this._startPos.add(carPos);
Vec3.multiplyScalar(this._endPos,direction,0.5);
this._endPos.add(carPos);
console.log("起点"+this._startPos);
console.log("终点"+this._endPos);
//起点(0.50, 0.00, 0.00)
//终点(0.00, 0.00, 23.99)
this._currentCustomer.setWorldPosition(this._startPos);
this._currentCustomer.active = true;
//顾客朝向
if(direction.x!=0){
if(direction.x>0){
this._currentCustomer.eulerAngles = new Vec3(0,-90,0);
}else {
this._currentCustomer.eulerAngles = new Vec3(0,90,0);
}
}else{
if(direction.z>0){
this._currentCustomer.eulerAngles = new Vec3(0,180,0);
}else {
this._currentCustomer.eulerAngles = new Vec3();
}
}
const animComp = this._currentCustomer.getComponent(AnimationComponent);
animComp?.play("walk");
}
private _takingCustomer(...args: any[]) {
this._state = Constants.CustomerState.GOODBYE;
this._inTheOrder = true;
const carPos = args[0];
const direction = args[1];
Vec3.multiplyScalar(this._startPos,direction,0.5);
this._startPos.add(carPos);
Vec3.multiplyScalar(this._endPos,direction,1.4);
this._endPos.add(carPos);
this._currentCustomer?.setWorldPosition(this._startPos);
if(this._currentCustomer!=null){
this._currentCustomer.active=true;
//顾客朝向
if(direction.x!=0){
if(direction.x>0){
this._currentCustomer.eulerAngles = new Vec3(0,90,0);
}else {
this._currentCustomer.eulerAngles = new Vec3(0,-90,0);
}
}else{
if(direction.z>0){
this._currentCustomer.eulerAngles = new Vec3();
}else {
this._currentCustomer.eulerAngles = new Vec3(0,180,0);
}
}
const animComp = this._currentCustomer.getComponent(AnimationComponent);
animComp?.play("walk");
}
}
}联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组