最近搜索
第7节 添加触摸事件。让小车可以直线运动起来。

管理员
2021-10-21 00:45
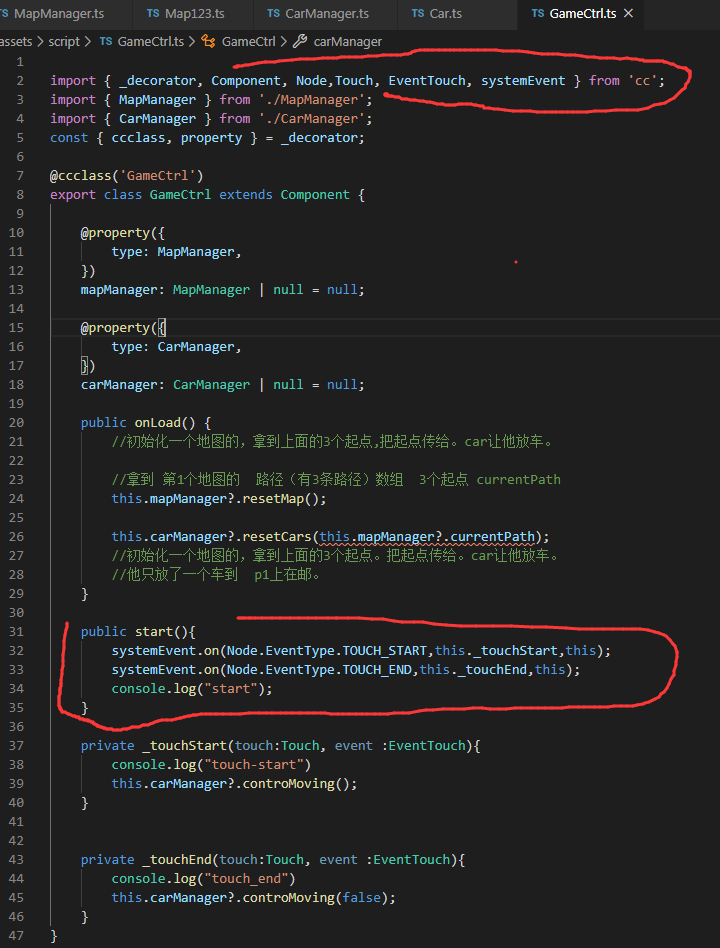
添加触摸事件,在gamaCtrl里面

import { _decorator, Component, Node,Touch, EventTouch, systemEvent } from 'cc';
import { MapManager } from './MapManager';
import { CarManager } from './CarManager';
const { ccclass, property } = _decorator;
public start(){
systemEvent.on(Node.EventType.TOUCH_START,this._touchStart,this);
systemEvent.on(Node.EventType.TOUCH_END,this._touchEnd,this);
console.log("start");
}
private _touchStart(touch:Touch, event :EventTouch){
console.log("touch-start")
this.carManager?.controMoving();
}
private _touchEnd(touch:Touch, event :EventTouch){
console.log("touch_end")
this.carManager?.controMoving(false);
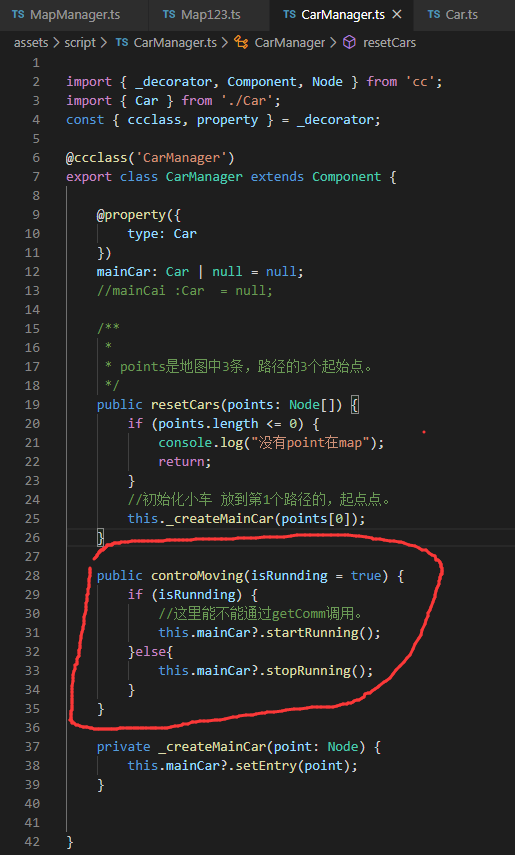
}在CarManager里面创建,运行的方法。contrlMoving
public controMoving(isRunnding = true) {
if (isRunnding) {
//这里能不能通过getComm调用。
this.mainCar?.startRunning();
}else{
this.mainCar?.stopRunning();
}
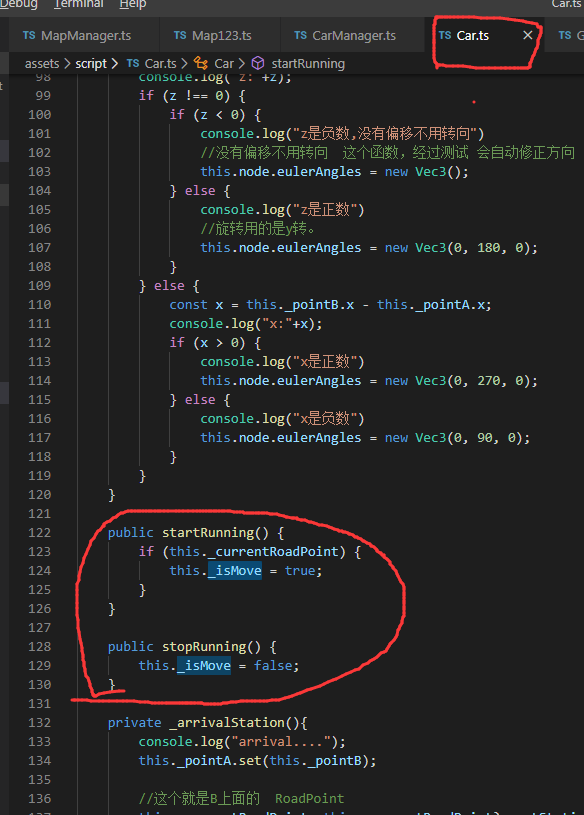
}这个mainCar实际上就是car的脚本。

private _isMove = false;
public startRunning(){
this._isMove = true;
}
public stopRunning(){
this._isMove = false;
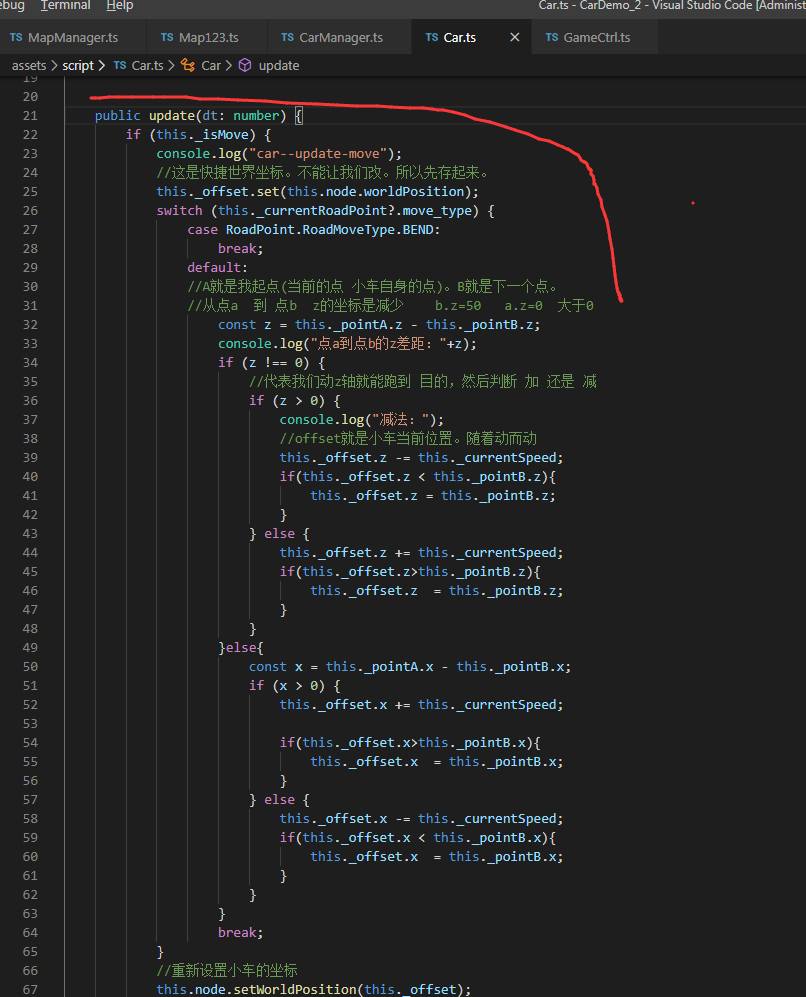
}在car脚本 update 创建移动的代码,因为这个update是不停的调用大概1秒调用5-6次。

public update(dt:number){
if(this._isMove){
console.log("move");
}
}移动的代码
import { _decorator, Component, Node, Vec3 } from 'cc';
import { RoadPoint } from './RoadPoint';
const { ccclass, property } = _decorator;
@ccclass('Car')
export class Car extends Component {
public _currentRoadPoint: RoadPoint | null = null;
private _pointA = new Vec3();
private _pointB = new Vec3();
private _isMove = false;
private _offset = new Vec3();
private _speed = 1;
public update(dt: number) {
if (this._isMove) {
console.log("move");
//快捷的世界坐标 不能修改 先存起来。
this._offset.set(this.node.worldPosition);
switch (this._currentRoadPoint?.move_type) {
case RoadPoint.RoadMoveType.BEND:
break;
case RoadPoint.RoadMoveType.LINE:
const z = this._pointA.z - this._pointB.z;
console.log("点a到点b z轴的差距:" + z);
//z如果是正数,那么,点a需要 ------
//z 如果是负数 那么点a需要 +++++
if (z > 0) {
this._offset.z = this._offset.z - this._speed;
} else {
this._offset.z = this._offset.z + this._speed;
}
this.node.setWorldPosition(this._offset);
break;
}
}
}
public setEntry(point: Node) {
this.node.setWorldPosition(point.worldPosition);
//这是传来的 1条直接的2个点。创建路径的点。上面有RoadPoint脚本
this._currentRoadPoint = point.getComponent(RoadPoint) as RoadPoint;
if (!this._currentRoadPoint) {
console.log("这个点没有roadPoint" + point.name);
}
//A就是我起点(当前的点 小车自身的点)。B就是下一个点。
this._pointA.set(point.worldPosition);
this._pointB.set(this._currentRoadPoint.nextStation.worldPosition);
//计算车身,是否需要,转动方向
//下一点的z 减去 小车的z 如果是0 如果不是0
// 原理我是知道,但是为什么会有这种效果。我不知道。
const z = this._pointB.z - this._pointA.z;// 50 - 80
console.log("z:" + z);
if (z !== 0) {
if (z < 0) {
console.log("z是负数,没有偏移不用转向")
//没有偏移不用转向 这个函数,经过测试 会自动修正方向
this.node.eulerAngles = new Vec3();
} else {
console.log("z是正数")
//旋转用的是y转。
this.node.eulerAngles = new Vec3(0, 180, 0);
}
} else {
const x = this._pointB.x - this._pointA.x;
console.log("x:" + x);
if (x > 0) {
console.log("x是正数")
this.node.eulerAngles = new Vec3(0, 270, 0);
} else {
console.log("x是负数")
this.node.eulerAngles = new Vec3(0, 90, 0);
}
}
//计算车身,是否需要,转动方向
}
public startRunning() {
this._isMove = true;
console.log("ismove= true");
}
public stopRunning() {
this._isMove = false;
console.log("ismove= false");
}
}把摄像机放到小车上面。让视角跟着车。

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组