最近搜索
第2节,创建项目,导入资源报错,visible错误,贴图bug

管理员
2021-10-19 10:13

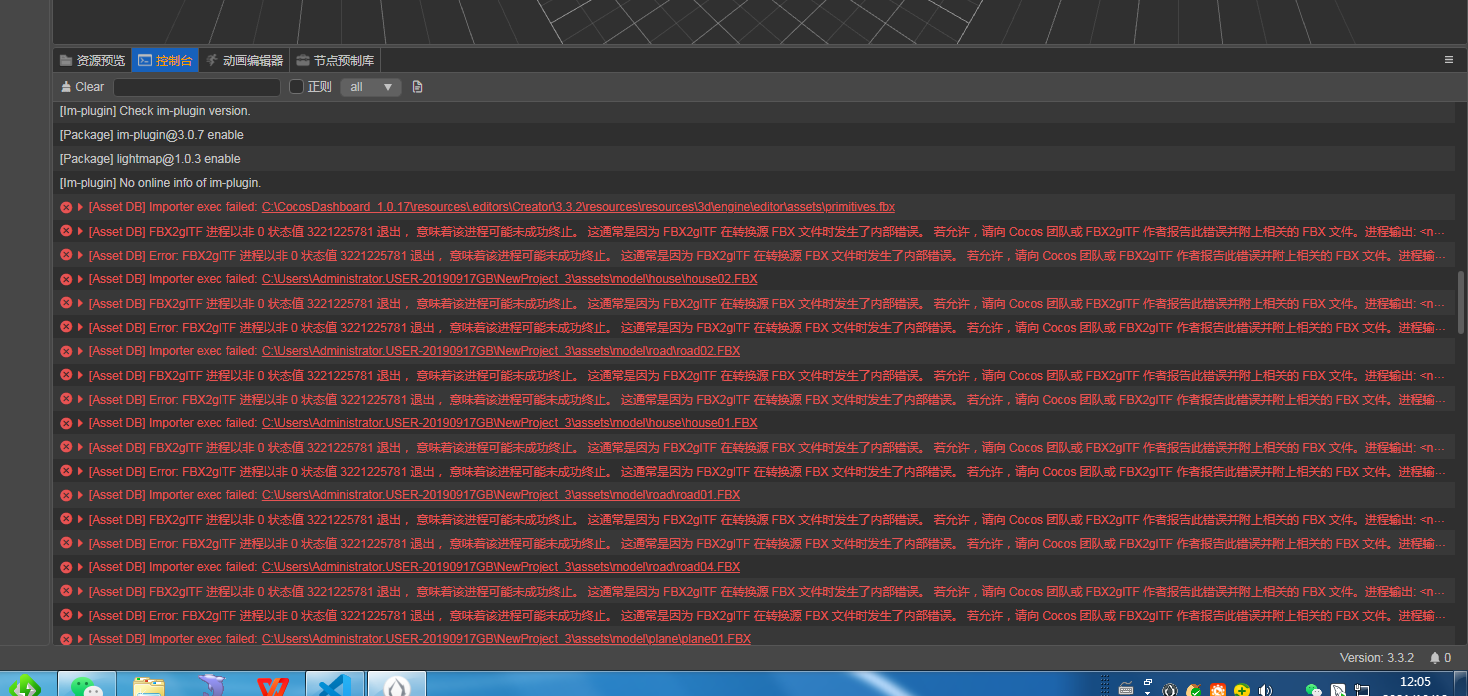
创建项目 复制素材后报错。

原因和解决方案,:
原因是:材质丢失了。随后可以补上
解决方法:
下载vc解决了。
https://download.visualstudio.microsoft.com/download/pr/d3cbdace-2bb8-4dc5-a326-2c1c0f1ad5ae/9B9DD72C27AB1DB081DE56BB7B73BEE9A00F60D14ED8E6FDE45DAB3E619B5F04/VC_redist.x64.exe

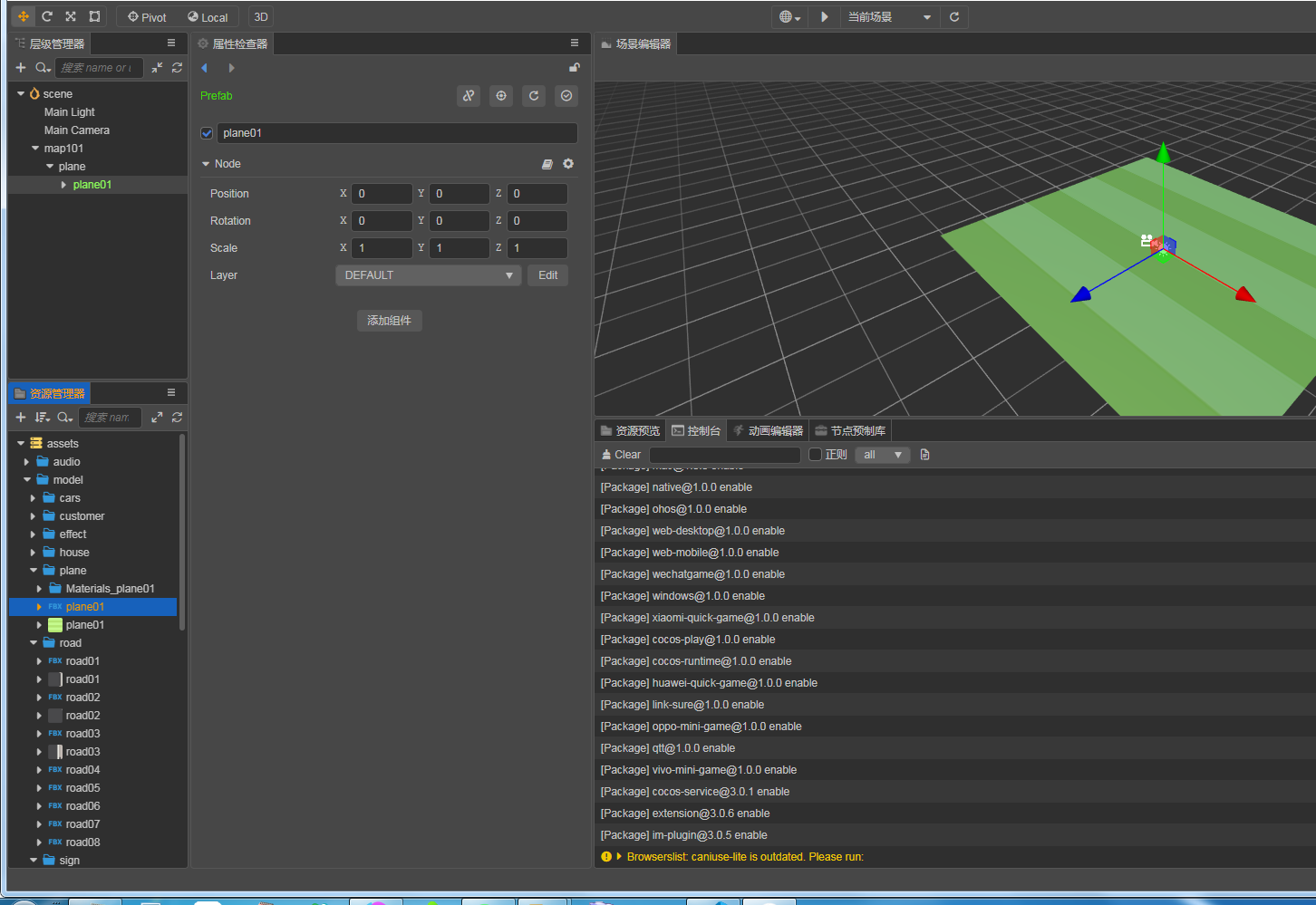
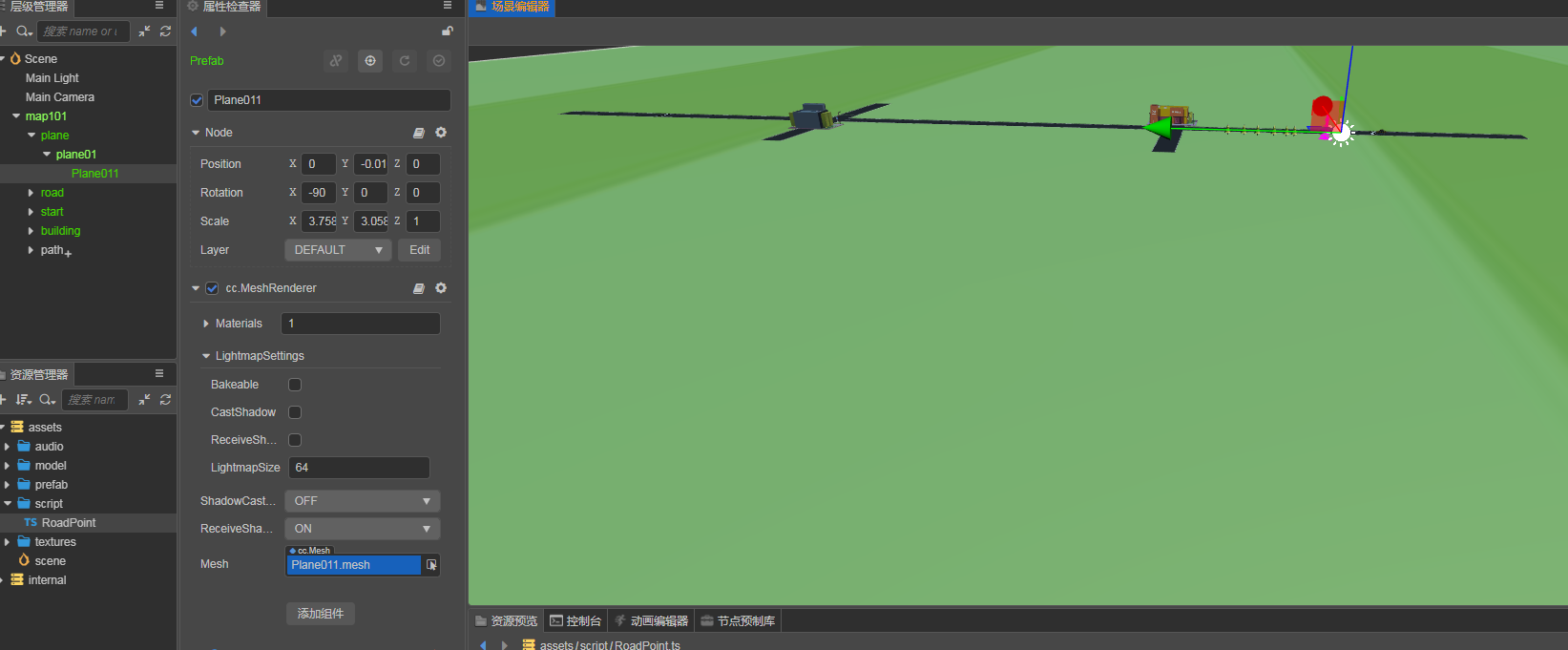
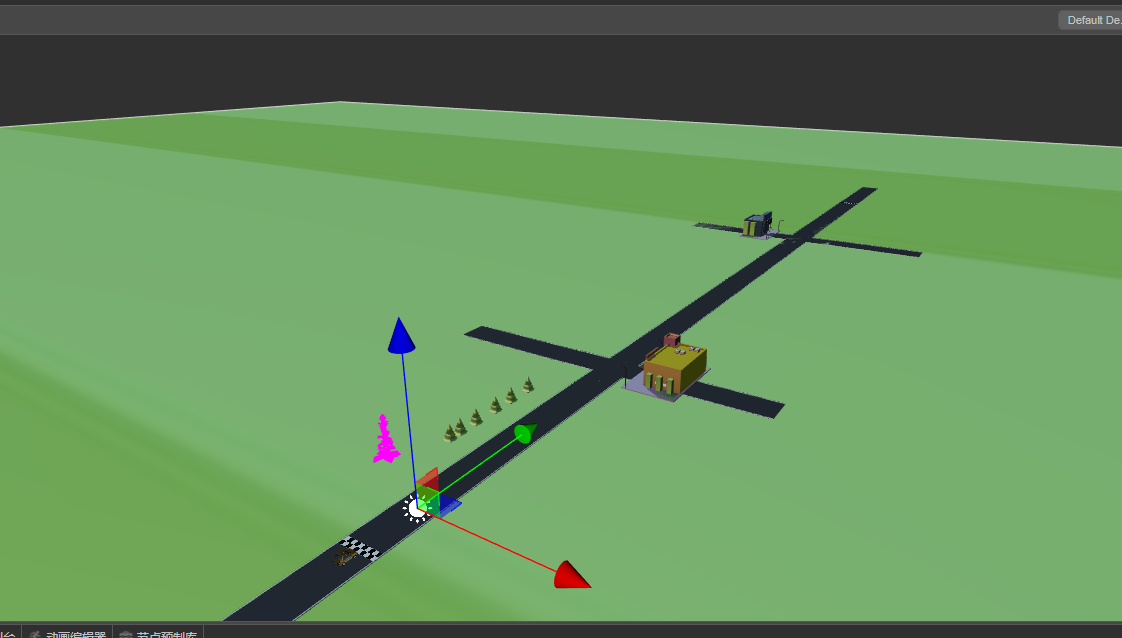
创建地图节点 设计地图 map101 里而且土地,房了,路。设计一下


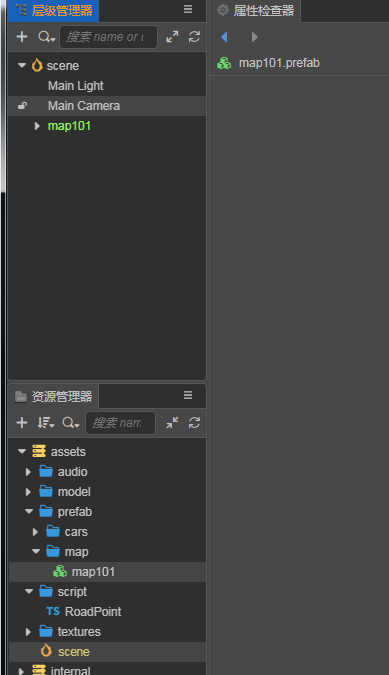
设计好之后。创建一个prefab弄成预制资源 (map101字会变成绿色,预制资源)

map101新建 path定义我们的路径点。
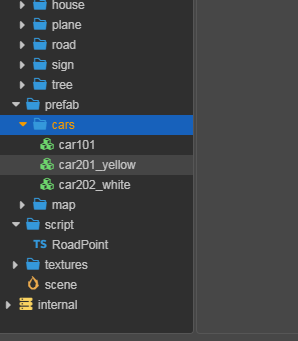
新建car预制资源。把小车放到里面。101是我们自己的车。 201202是别的小车

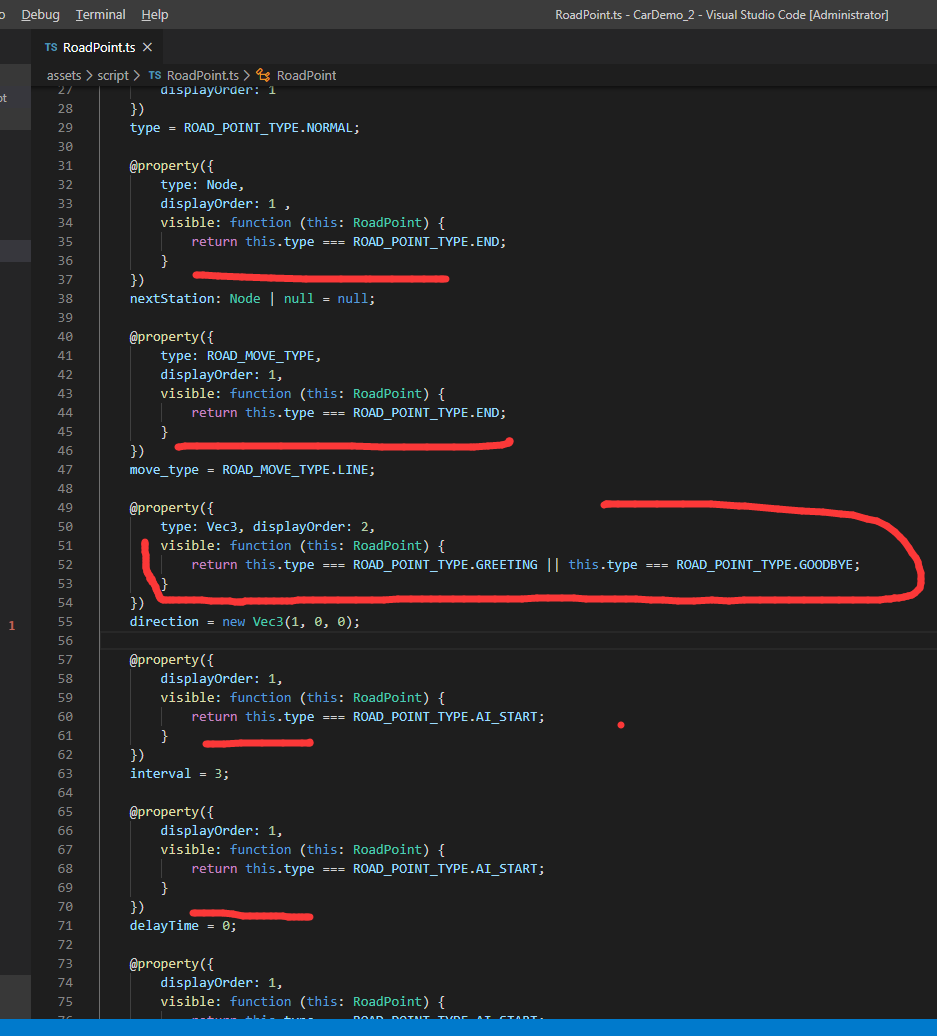
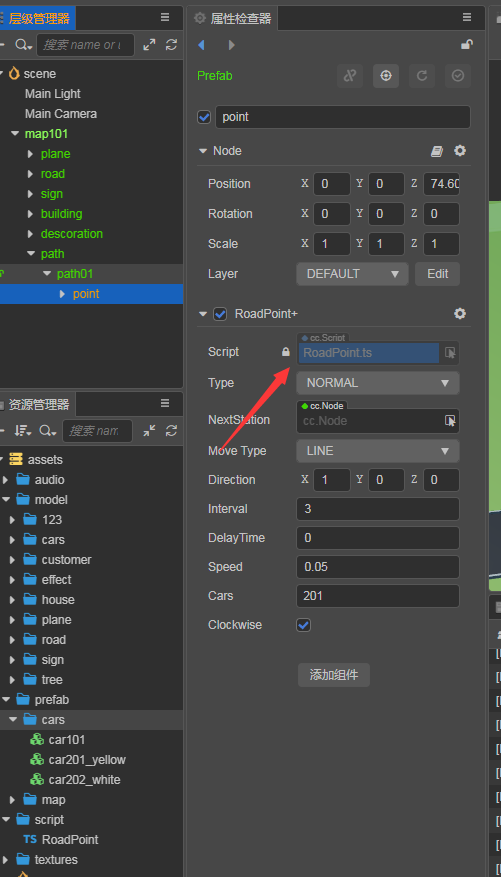
创建脚本 RoadPoint.ts
import { _decorator, Component, Node, Vec3, Enum } from 'cc';
const { ccclass, property } = _decorator;
enum ROAD_POINT_TYPE {
NORMAL = 1,
START,
GREETING,
GOODBYE,
END,
AI_START
}
Enum(ROAD_POINT_TYPE);
enum ROAD_MOVE_TYPE {
LINE = 1,
CURVE
}
Enum(ROAD_MOVE_TYPE);//序列化枚举
@ccclass('RoadPoint')
export class RoadPoint extends Component {
@property({
type: ROAD_POINT_TYPE,
displayOrder: 1
})
type = ROAD_POINT_TYPE.NORMAL;
@property({
type: Node,
displayOrder:2
// ,
// visible: function (this: RoadPoint) {
// return this.type === ROAD_POINT_TYPE.END;
// }
})
nextStation: Node | null = null;
@property({
type: ROAD_MOVE_TYPE,
displayOrder: 3
// ,
// visible: function (this: RoadPoint) {
// return this.type === ROAD_POINT_TYPE.END;
// }
})
move_type = ROAD_MOVE_TYPE.LINE;
@property({
type: Vec3, displayOrder: 4
// ,
// visible: function (this: RoadPoint) {
// return this.type === ROAD_POINT_TYPE.GREETING || this.type === ROAD_POINT_TYPE.GOODBYE;
// }
})
direction = new Vec3(1, 0, 0);//定义哪边拉客
@property({
displayOrder: 5
// ,
// visible: function (this: RoadPoint) {
// return this.type === ROAD_POINT_TYPE.AI_START;
// }
})
interval = 3;
@property({
displayOrder: 6
// ,
// visible: function (this: RoadPoint) {
// return this.type === ROAD_POINT_TYPE.AI_START;
// }
})
delayTime = 0;
@property({
displayOrder: 7
// ,
// visible: function (this: RoadPoint) {
// return this.type === ROAD_POINT_TYPE.AI_START;
// }
})
speed = 0.05;
@property({
displayOrder: 8
// ,
// visible: function (this: RoadPoint) {
// return this.type === ROAD_POINT_TYPE.AI_START;
// }
})
cars = "201";
@property({
displayOrder: 9
// ,
// visible: function (this: RoadPoint) {
// return this.type !== ROAD_POINT_TYPE.END && this.move_type === ROAD_MOVE_TYPE.CURVE;
// }
})
clockwise = true;
start() {
}
// update (deltaTime: number) {
// // [4]
// }
}脚本放这里

第二个BUG 这些visible有时候显示不对。点着没有反应。比较选择END 没有反应。不知道原因。有时候好好的。
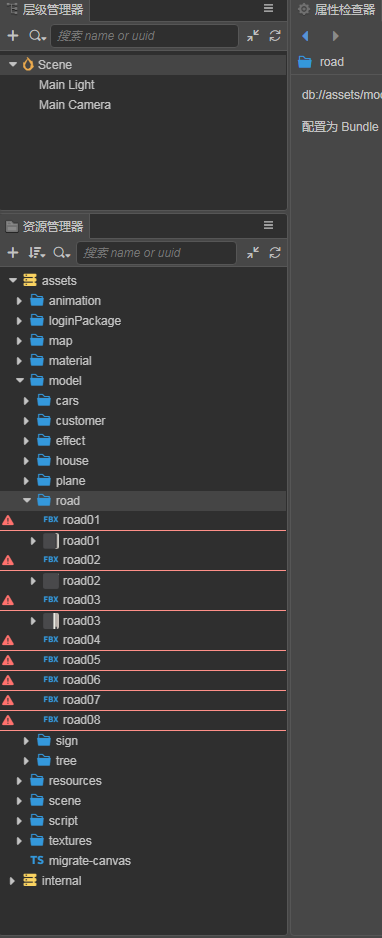
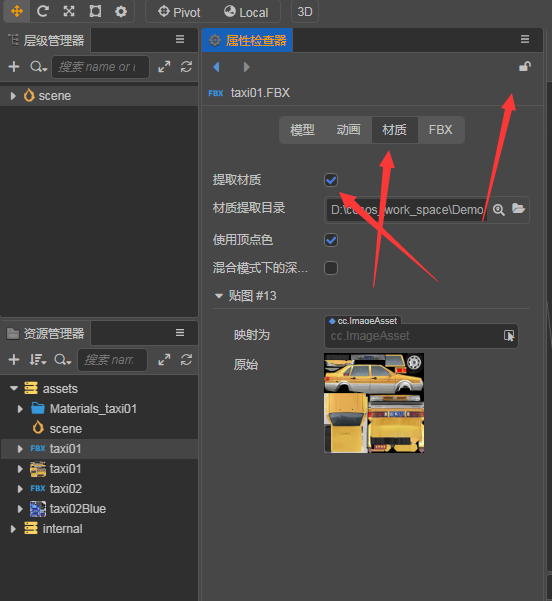
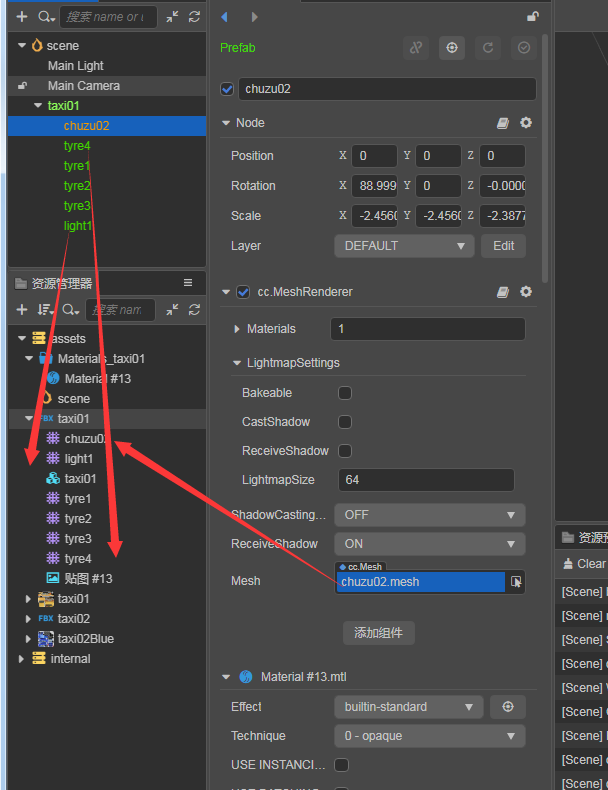
有时候会有贴图的bug,可以点击材质,提取材质,找到贴图。重新好了。
FBX格式 可以提取出来
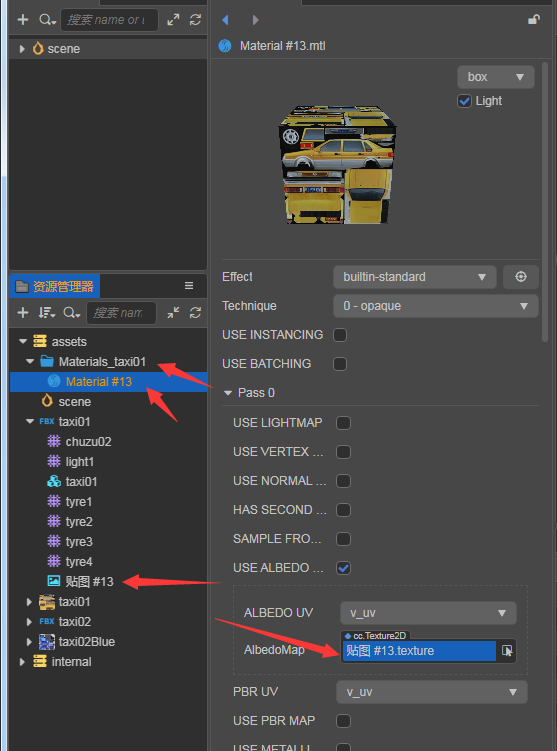
mtl格式的东西。
mtl格式放的是jpg格式的东西。
fbx格式是可以拉到场景上面的,属性里面有个materials放的就是mtl格式。
FBX格式 可以提取出来
mtl格式的东西。
mtl格式放的是jpg格式的东西。pass的AlbedoMap放的jpg



联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组