最近搜索
第17节 选择倍数 ,功能实现

管理员
2021-10-11 12:59
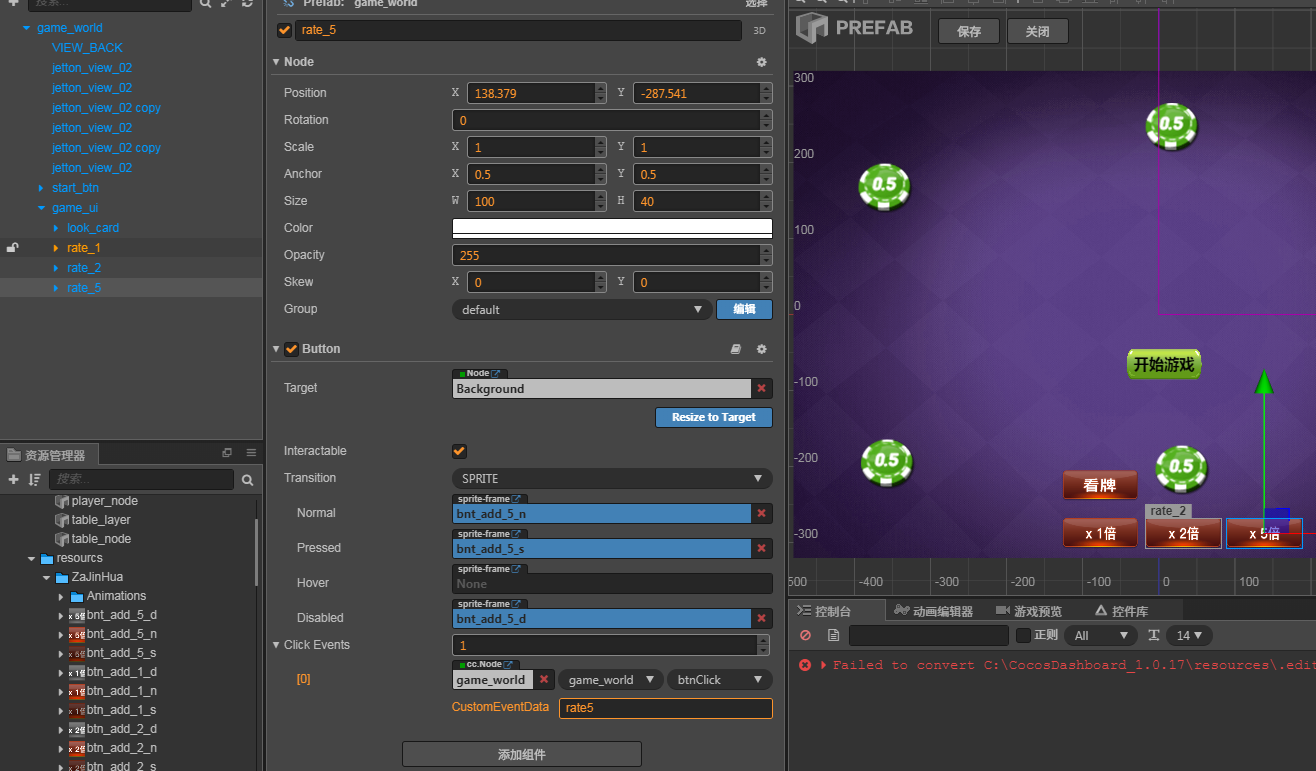
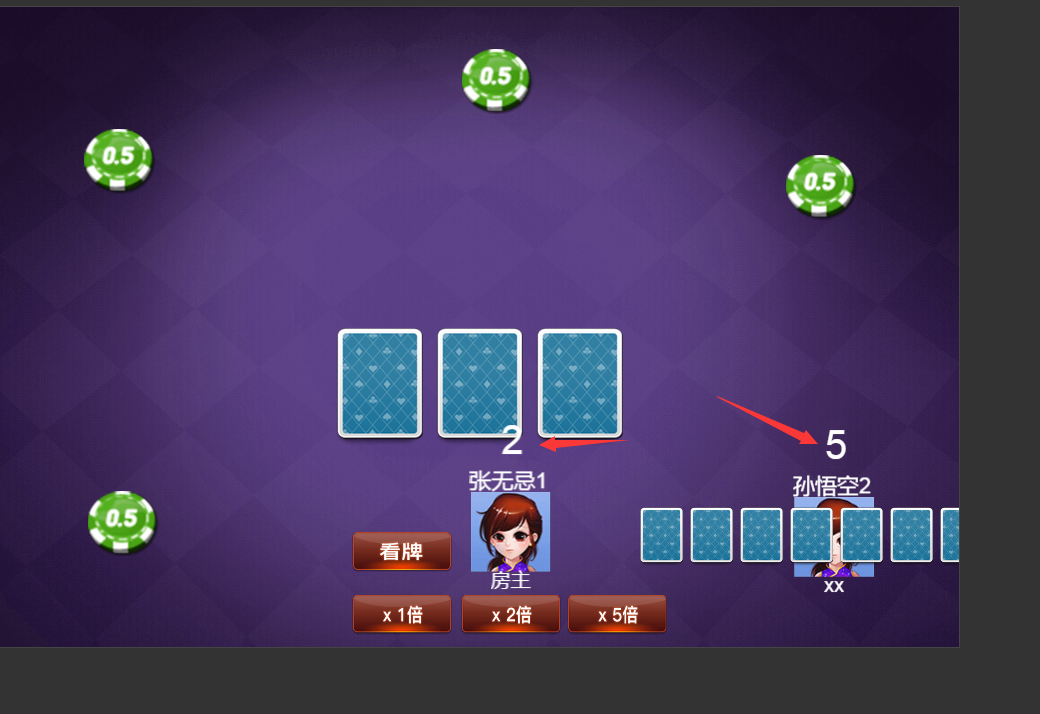
设置3个按钮
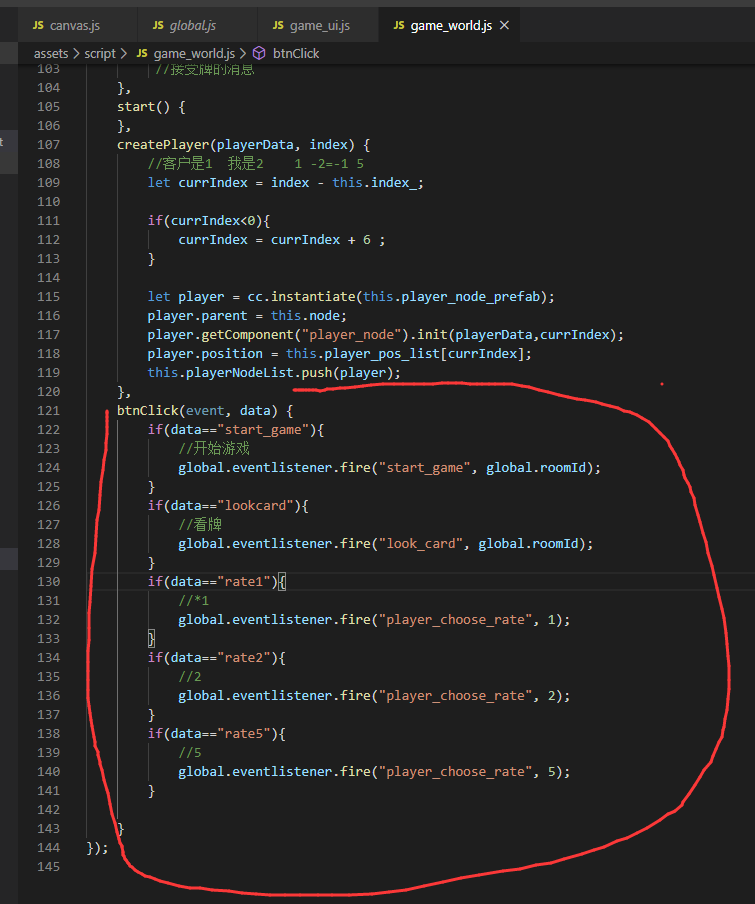
点击事件 由 game_world 的点击事件 监听。

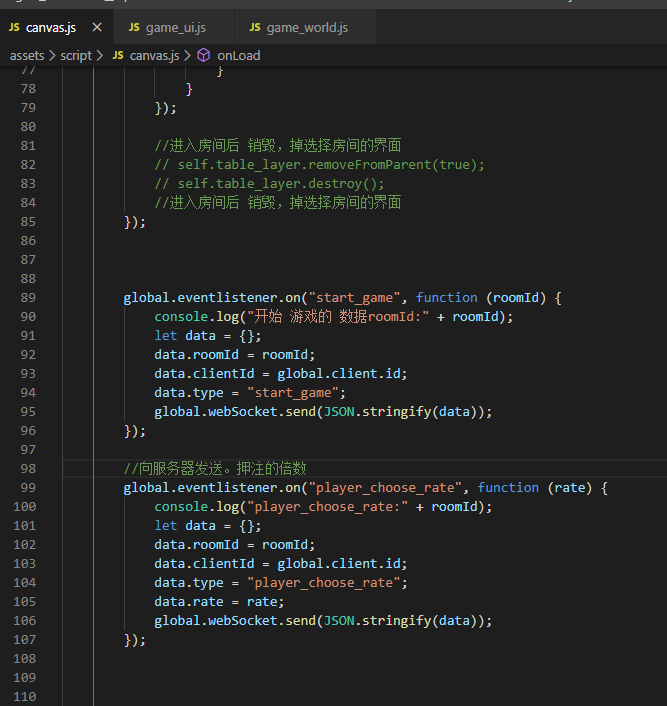
在canvas 。js 里央做eventlistner 监听。并向服务器发送
这里的roomId 需要 换成global.roomId
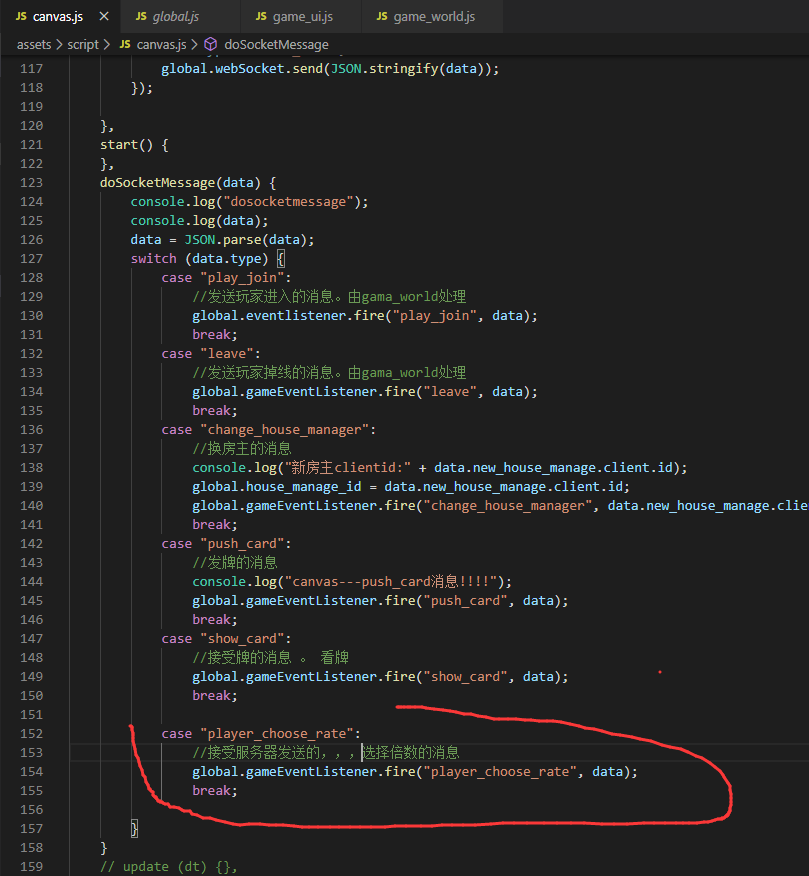
服务器哪边其实就是转发消息 到所有人。
客户端也需要做一个接受这个消息的操作。

这个消息 由player-node.js处理
//接受服务器发送的 用户选择倍数消息
global.gameEventListener.on("player_choose_rate", this.playerChooseRate.bind(this));
playerChooseRate(data){
console.log("player_node---playerChooseRate___data = " + data);
},
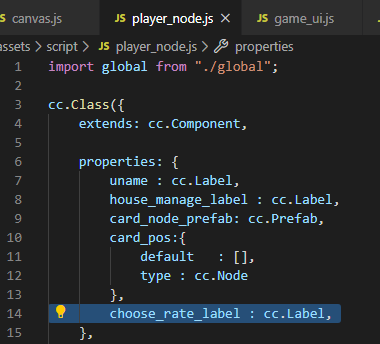
global.gameEventListener.off("player_choose_rate", this.playerChooseRate);再定义一个 choose_rate_label : cc.Label,

添加lable节点 并且关联。
最后修改方法
playerChooseRate(data){
console.log("player_node---playerChooseRate___data = " + data);
if(data.clientId==this.clienId){
this.choose_rate_label.string = data.rate;
}
},
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组