最近搜索
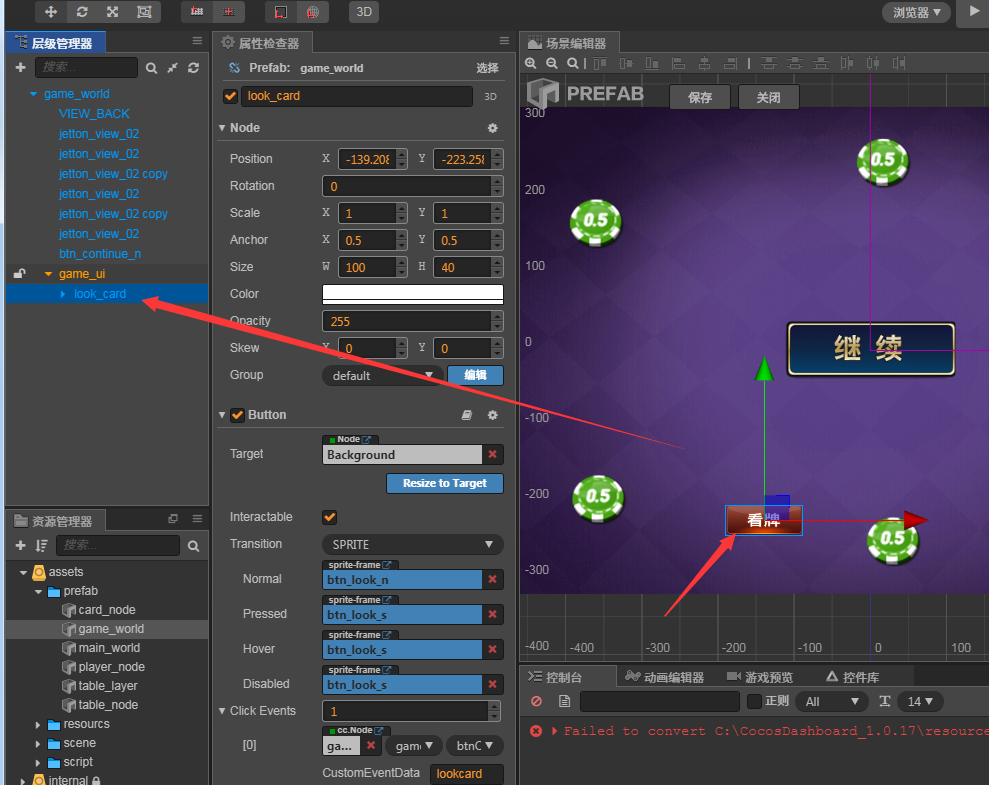
第14节 玩家点击看牌。展示牌。

管理员
2021-10-10 15:00



新建defines.js文件

const defines = {};
defines.cardShapeMap = {
"Heart": 2, //资源上面 红桃 2
"Spade": 3, // 资源上面 黑桃 3
"Diamond": 0, // 资源上面 方片 0
"Club": 1 //资源上面 梅花 1
};
defines.cardValueMap = {
"1": 1,
"2": 2,
"3": 3,
"4": 4,
"5": 5,
"6": 6,
"7": 7,
"8": 8,
"9": 9,
"10": "A",
"11": "B",
"12": "C",
"13": "D"
};
export default defines发送看牌消息 到后台

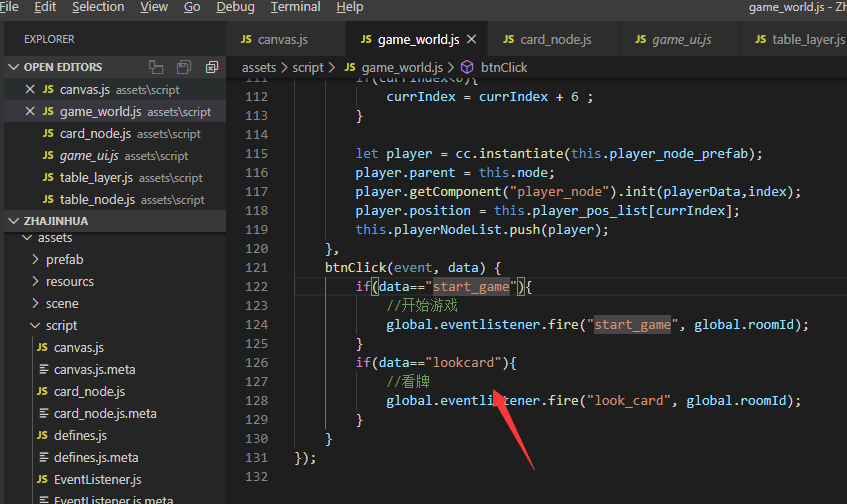
global.eventlistener.on("look_card", function (roomId) {
//console.log("用户看牌 :" + roomId);
let data = {};
data.roomId = roomId;
data.clientId = global.client.id;
data.type = "look_card";
global.webSocket.send(JSON.stringify(data));
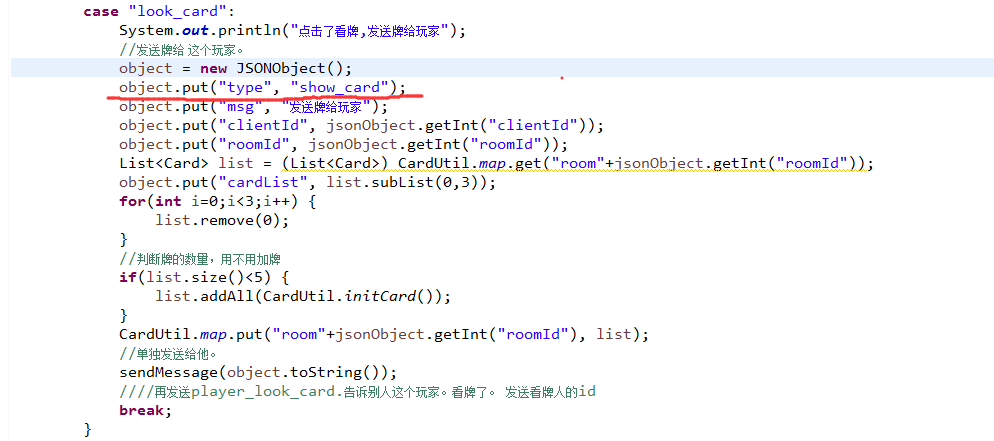
});后台发送3个牌到这个人。

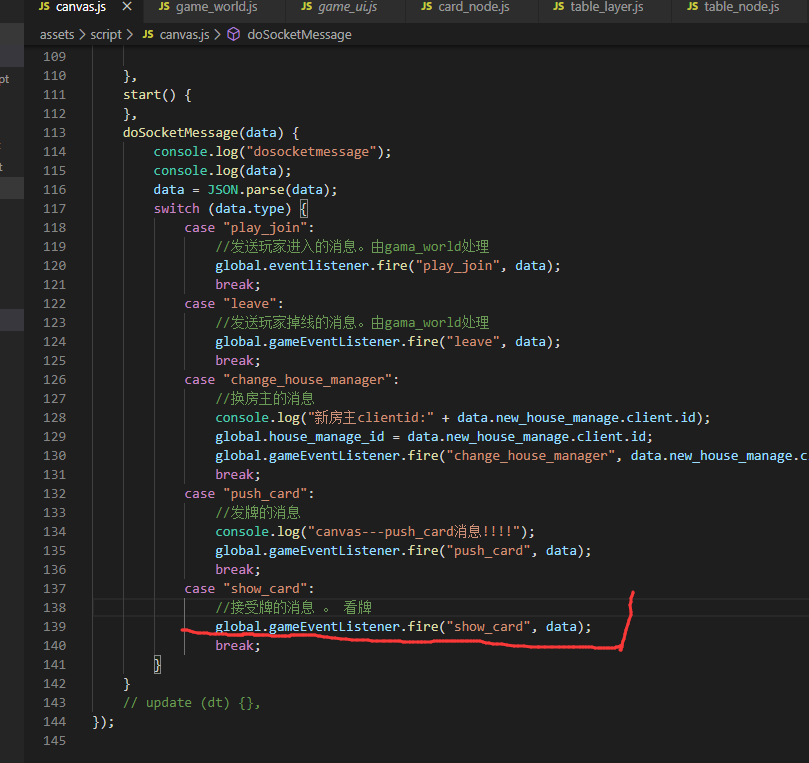
canvas.js接受 show_card消息

case "show_card":
//接受牌的消息 。 看牌
global.gameEventListener.fire("show_card", data);
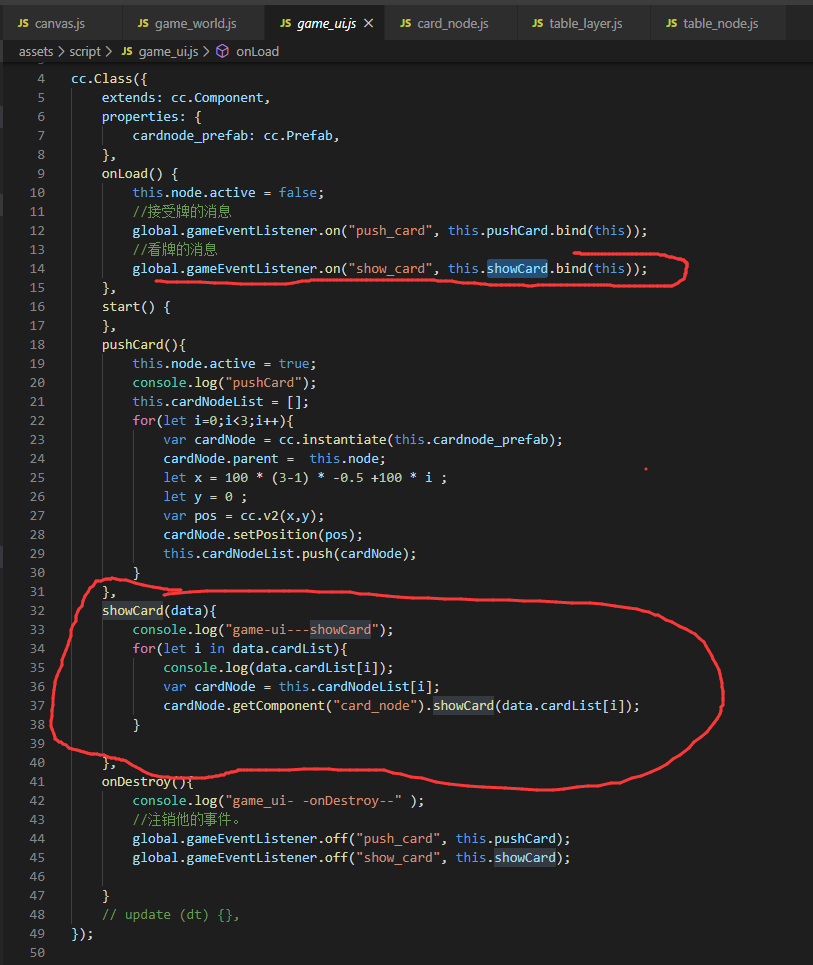
break;game_ui.js接受 show_card的监听。

var global = require("./global")
cc.Class({
extends: cc.Component,
properties: {
cardnode_prefab: cc.Prefab,
},
onLoad() {
this.node.active = false;
//接受牌的消息
global.gameEventListener.on("push_card", this.pushCard.bind(this));
//看牌的消息
global.gameEventListener.on("show_card", this.showCard.bind(this));
},
start() {
},
pushCard(){
this.node.active = true;
console.log("pushCard");
this.cardNodeList = [];
for(let i=0;i<3;i++){
var cardNode = cc.instantiate(this.cardnode_prefab);
cardNode.parent = this.node;
let x = 100 * (3-1) * -0.5 +100 * i ;
let y = 0 ;
var pos = cc.v2(x,y);
cardNode.setPosition(pos);
this.cardNodeList.push(cardNode);
}
},
showCard(data){
console.log("game-ui---showCard");
for(let i in data.cardList){
console.log(data.cardList[i]);
var cardNode = this.cardNodeList[i];
cardNode.getComponent("card_node").showCard(data.cardList[i]);
}
},
onDestroy(){
console.log("game_ui- -onDestroy--" );
//注销他的事件。
global.gameEventListener.off("push_card", this.pushCard);
global.gameEventListener.off("show_card", this.showCard);
}
// update (dt) {},
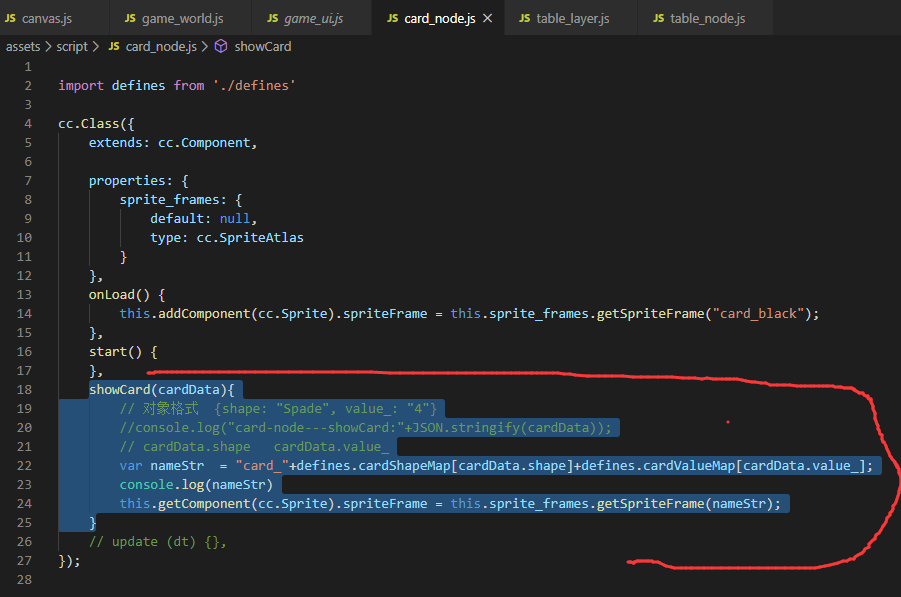
});card_node.js 添加 看牌的方法

import defines from './defines'
cc.Class({
extends: cc.Component,
properties: {
sprite_frames: {
default: null,
type: cc.SpriteAtlas
}
},
onLoad() {
this.addComponent(cc.Sprite).spriteFrame = this.sprite_frames.getSpriteFrame("card_black");
},
start() {
},
showCard(cardData){
// 对象格式 {shape: "Spade", value_: "4"}
//console.log("card-node---showCard:"+JSON.stringify(cardData));
// cardData.shape cardData.value_
var nameStr = "card_"+defines.cardShapeMap[cardData.shape]+defines.cardValueMap[cardData.value_];
console.log(nameStr)
this.getComponent(cc.Sprite).spriteFrame = this.sprite_frames.getSpriteFrame(nameStr);
}
// update (dt) {},
});联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
