最近搜索
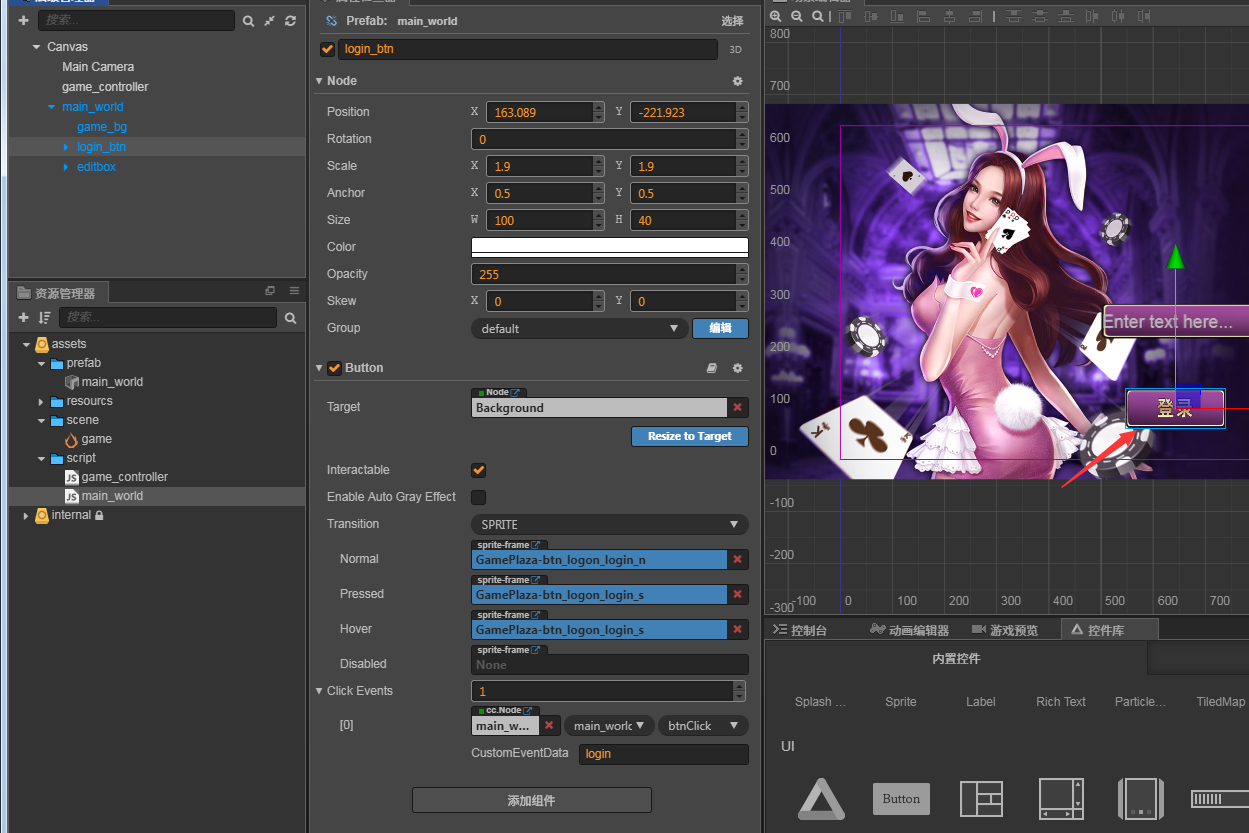
第5节 给login按钮 添加js事件。手写一个监听器EventListener.js和全局变量global.js

管理员
2021-09-15 15:04
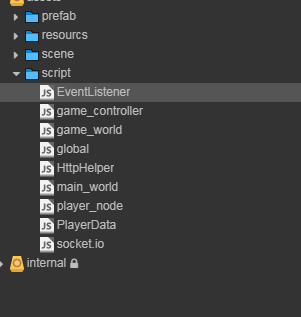
创建全局变量global.js
//global是全局的变量,在任何地都 都可以访问到。这相当于单例 方便全局数据访问
const global = {};
module.exports = global;
export default global;在main_worldjs文件 添加点击事件 并关联按钮
cc.Class({
extends: cc.Component,
properties: {
},
onLoad() { },
start() {
}, btnClick(event, data) {
console.log(data);
if (data == "login") { }
}
//update (dt) {},
});
创建js文件EventListener.js
const EventListener = function (obj){
const Register = {};
obj.on = function(name,method){
if(!Register.hasOwnProperty(name)){
Register[name] = [];
}
Register[name].push(method);
};
obj.fire = function(name){
if(Register.hasOwnProperty(name)){
var handlerList = Register[name] ;
for(let i=0;i<handlerList.length;i++){
let handler = handlerList[i];
let args = [];
//js function 默认的参数列表 第一个参数我们是知道的,所以从第2
for(let j=1;j<arguments.length;j++){
args.push(arguments[j]);
//传入的是列表,不知道具体长度的列表, 可以接受任意数量的参数
handler.apply(this,args);
}
}
}
};
obj.off = function(){
};
obj.destroy = function(){
};
return obj;
}
// module.exports =EventListener;
export default EventListener;
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
