最近搜索
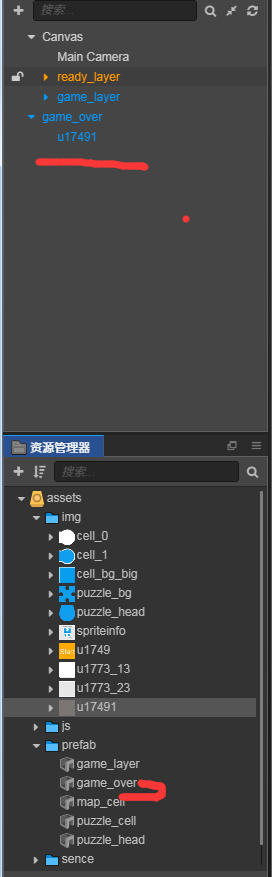
第15讲 添加空节点 gama_over

管理员
2021-09-10 22:54
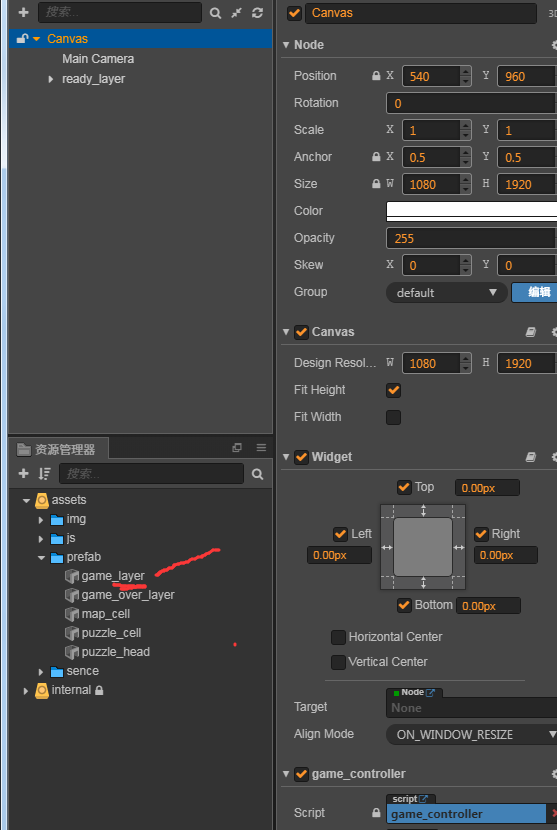
创建一个空节点 game_over_layer,拖到预制资源。 把图片拖进去,()

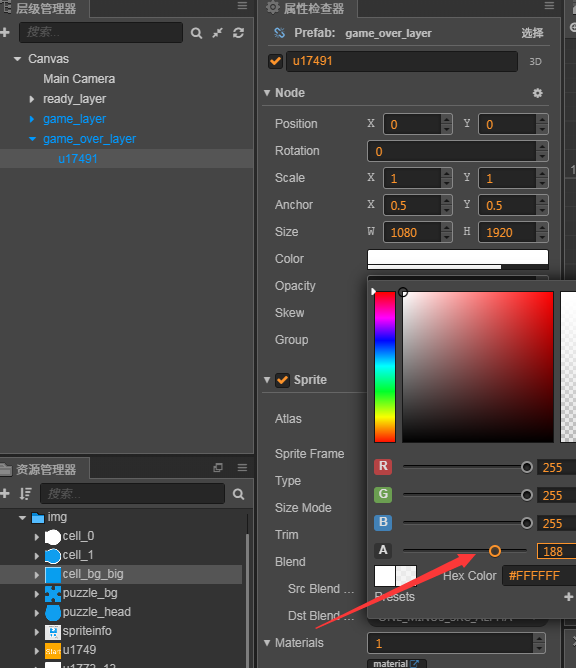
背景图片的透明度设置小一点。


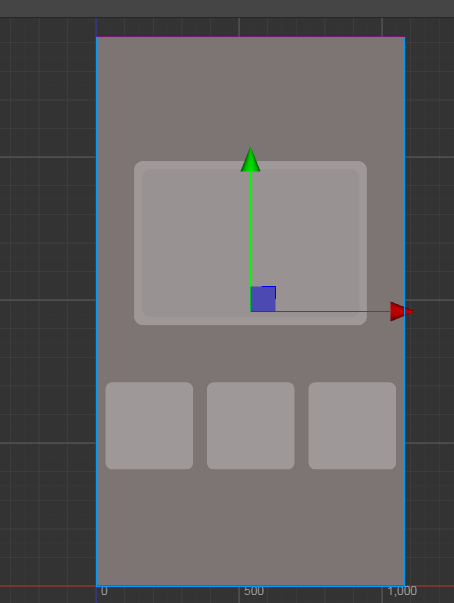
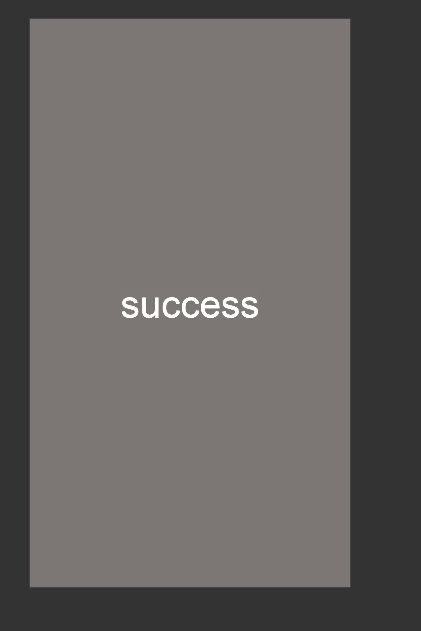
添加一个文字控件。输入文字 成功
重新拖入预制资源。 这是我们制定好的页面。
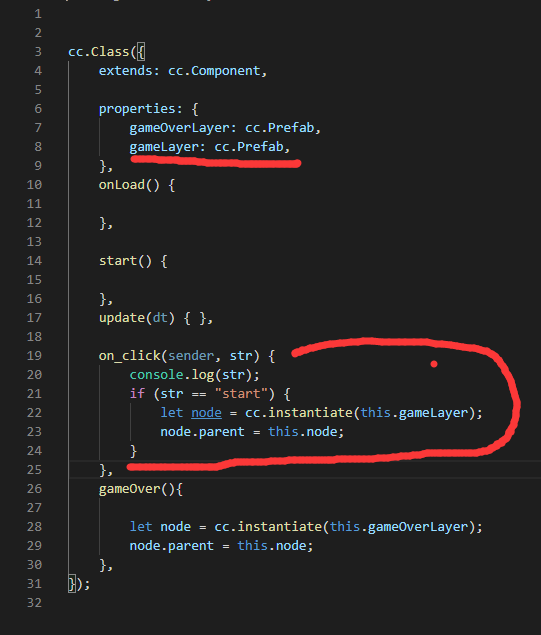
修改game_controller.js代码添加 预制资源, 添加gameOver方法
cc.Class({
extends: cc.Component,
properties: {
gameOverLayer: cc.Prefab,
},
onLoad() {
},
start() {
},
update(dt) { },
on_click(sender, str) {
console.log(str);
if (str == "start") {
}
},
gameOver(){
let node = cc.instantiate(this.gameOverLayer);
node.parent = this.node;
},
});游戏结束 游戏成功后,显示下面

设置开始游戏的代码。
把game_layer弄成预制资源。点击开始后。实例化。


游戏已制作完成。
最后一步 将得到的列表打乱。
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
