最近搜索
Cocos Creator 代码 使用技术 和总结 集合 API api

管理员
2021-09-10 00:30
代码中的this使用,变量。或者属性 ,或者控制器
this只要声明了。不管在哪里。 不一定在load方法中。
我们在任何地方都可以调用,this声明的东西。好像是全局变量的东西。
关于碰撞的问题,物体A和物体B碰撞了,各自的js都会触吗。我之写的触发代码测试下。
什么时候用.position() 什么时候用node.position()

puzzle是使用 let node = cc.instantiate(this.map_cell); 初始化的。
node.parent = this.node; 他就直接是node 因为这里并没有使用node.node = parent
//node 就是碎片 this.node就是game_layer
target是脚本里面传来的表示他是一个脚本,脚本的node.刚好是总节点。
他调用方法的时候 也使用了.node所以他用.node.position
self.node.parent.getComponent('game_layer').puzzleCellTouchStart(self);
load的全局变量,在load中使用也要加 this.变量名

移动拼图的时候为什么要转换坐标
const touchMove = function (event){
if (isDragging) {
//self.node.position = event.getLocation();
//let currentPos = self.node.convertTouchToNodeSpace(event);
//ConverttoNodeSpacer
//self.node.parent就是game_laler 把你移动的坐标 转成game_laer中的坐标。 移动的坐标和gamer_laler坐标不太对称
let currentPos = self.node.parent.convertToNodeSpaceAR(event.getLocation());
self.node.position = currentPos;
}
}关于修改数组 清空数组
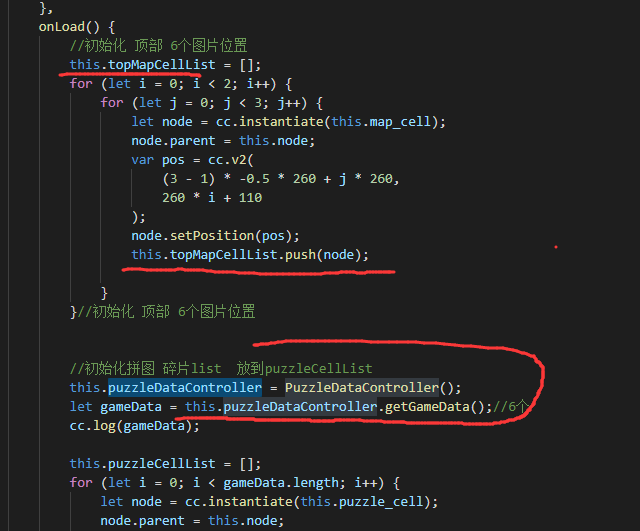
使用 this.topMapCellList = [];没有起到清空数组的作用。
使用的方法,this.topMapCellLis.slice(0,7) ; 不用使用= 【this.topMapCellList = this.topMapCellLis.slice(0,7) ;】索引从0到7结束,不包含7=0-6
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组