最近搜索
第11讲 设置碎片拼图的IN方向

管理员
2021-09-06 23:43
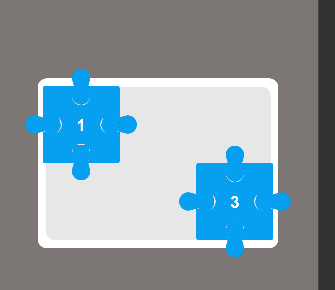
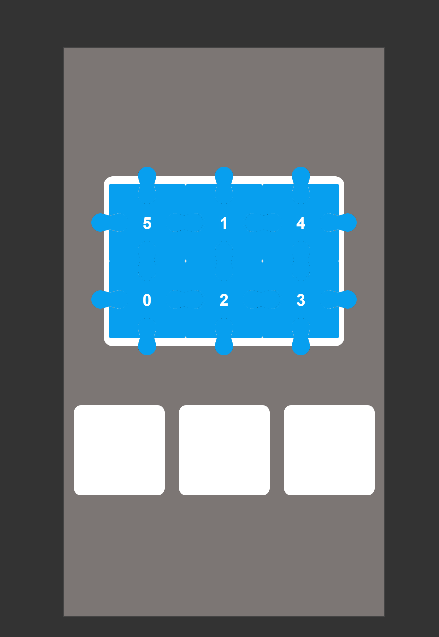
这是添加in 和out 一起使用的效果


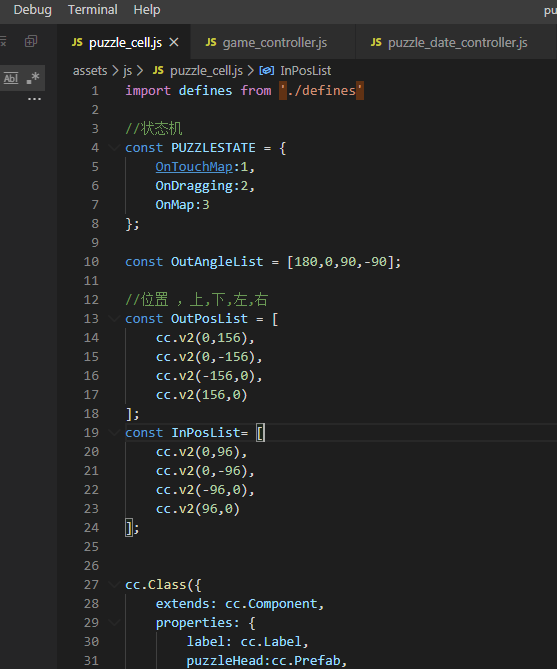
puzzle_cell.js 添加常量

const InPosList= [ cc.v2(0,96), cc.v2(0,-96), cc.v2(-96,0), cc.v2(96,0) ];
修改initLine方法
initLine(direction,value){
//根据方向和值,确实显示效果。
if(value==defines.PuzzleLineValue.IN){
return;
}
if(value==defines.PuzzleLineValue.OUT){
let node = cc.instantiate(this.puzzleHead);
node.parent = this.node;
node.position = OutPosList[direction-1];
node.rotation = OutAngleList[direction-1];
}
let inOut = cc.instantiate(this.puzzleHead);
inOut.parent = this.node;
inOut.position= InPosList[direction-1];
inOut.rotation = OutAngleList[direction-1]+180;
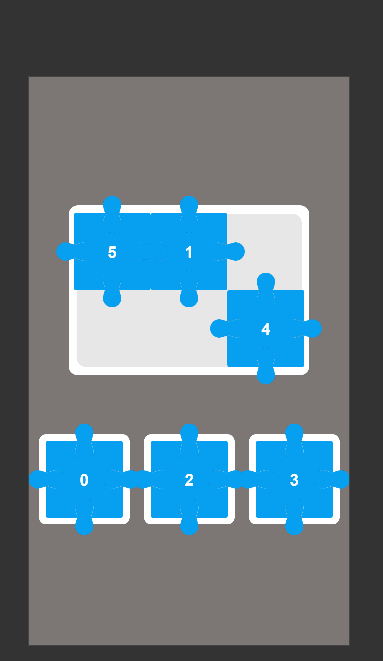
},运行效果

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
