最近搜索
第10讲 设置碎片拼图的OUT方向

管理员
2021-09-06 11:32
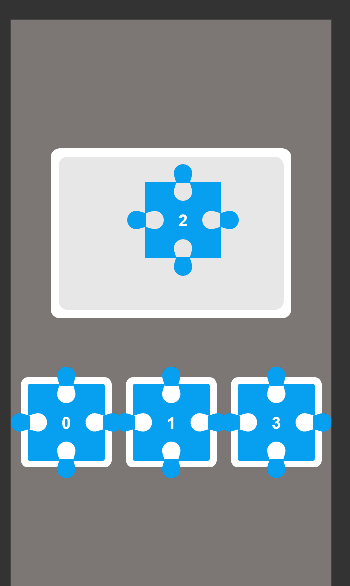
本节最终效果展示

定义新建 js文件 defines.js
//碎片四个边的方向以及突起值,我们来写成宏定义,方便 左右的类 都 访问到
const defines = {};
defines.DirectionList = [ "UP", "DOWN", "LEFT", "RIGHT"];
defines.DirectionMap = {
"UP": 1,
"DOWN": 2,
"LEFT": 3,
"RIGHT": 4
};
defines.PuzzleLineValueList = ["IN","OUT","MID"];
defines.PuzzleLineValue = {
IN: -1, //进去的
OUT: 1, //出来的
MID: 0 //平的
};
export default defines修改puzzle_date_controller.js代码
import defines from './defines'
const PuzzleDateControoler = function () {
let that = {};
that.getGameData = function () {
//得到一组,游戏数据
let list = [];
for (let i = 0; i < 6; i++) {
let cellData = {};
cellData[defines.DirectionMap.UP] = defines.PuzzleLineValue.OUT; //先设置成都是出来的
cellData[defines.DirectionMap.DOWN] = defines.PuzzleLineValue.OUT; //都是出来的
cellData[defines.DirectionMap.LEFT] = defines.PuzzleLineValue.OUT;
cellData[defines.DirectionMap.RIGHT] = defines.PuzzleLineValue.OUT;
list.push(cellData);
}
return list;
};
return that;
};
export default PuzzleDateControoler;修改puzzle_cell.js代码
import defines from './defines'
导入defines.js
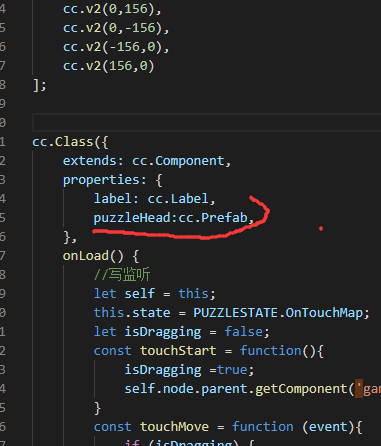
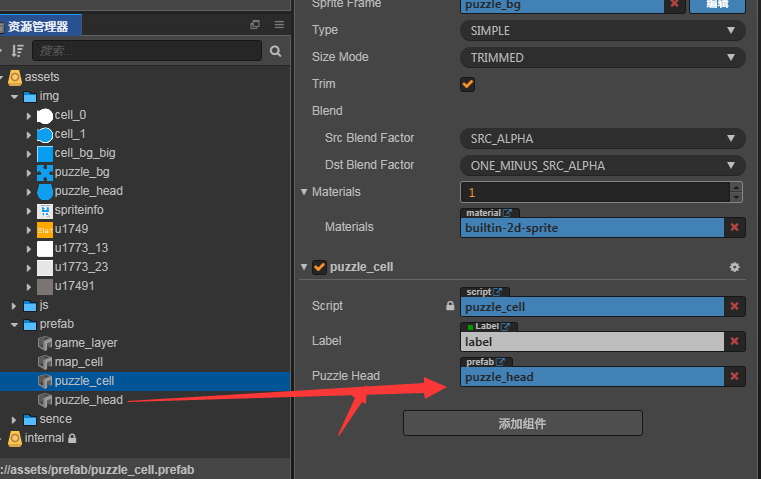
添加属性预制资源puzzleHead
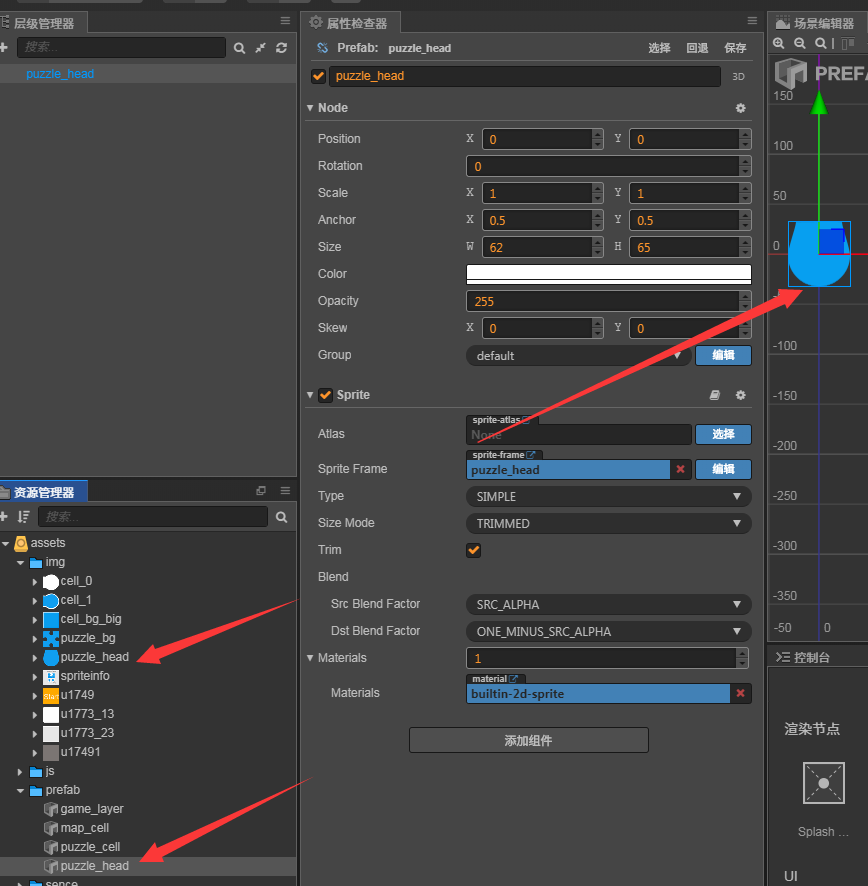
先把puzzleHead弄成预制资源,



添加常量。

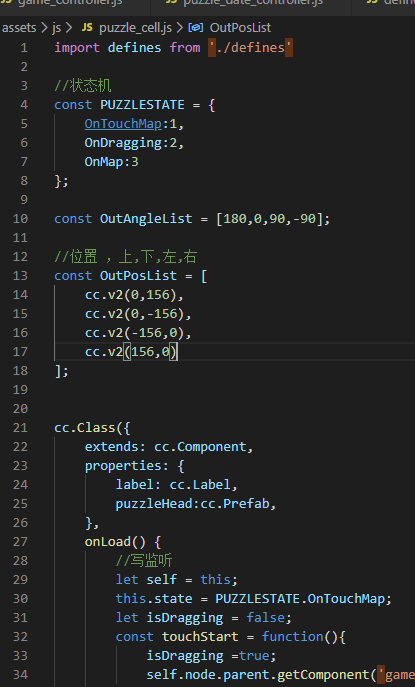
import defines from './defines'
//状态机
const PUZZLESTATE = {
OnTouchMap:1,
OnDragging:2,
OnMap:3
};
const OutAngleList = [180,0,90,-90];
//位置 ,上,下,左,右
const OutPosList = [
cc.v2(0,156),
cc.v2(0,-156),
cc.v2(-156,0),
cc.v2(156,0)
];添加initLine方法 和init方法

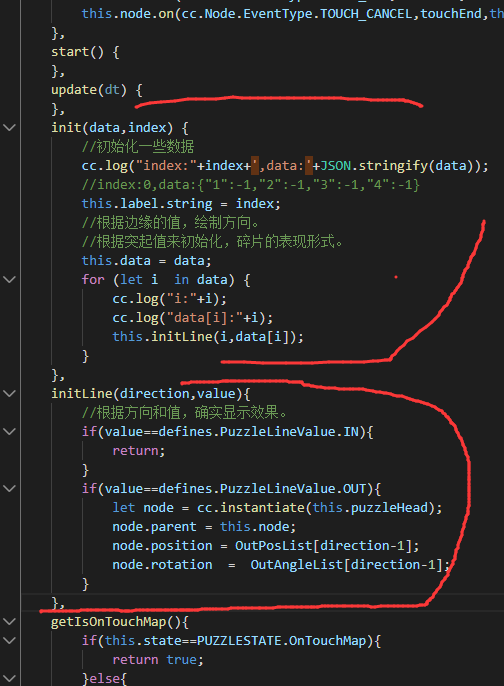
init(data,index) {
//初始化一些数据
cc.log("index:"+index+',data:'+JSON.stringify(data));
//index:0,data:{"1":-1,"2":-1,"3":-1,"4":-1}
this.label.string = index;
//根据边缘的值,绘制方向。
//根据突起值来初始化,碎片的表现形式。
this.data = data;
for (let i in data) {
cc.log("i:"+i);
cc.log("data[i]:"+i);
this.initLine(i,data[i]);
}
},
initLine(direction,value){
//根据方向和值,确实显示效果。
if(value==defines.PuzzleLineValue.IN){
return;
}
if(value==defines.PuzzleLineValue.OUT){
let node = cc.instantiate(this.puzzleHead);
node.parent = this.node;
node.position = OutPosList[direction-1];
node.rotation = OutAngleList[direction-1];
}
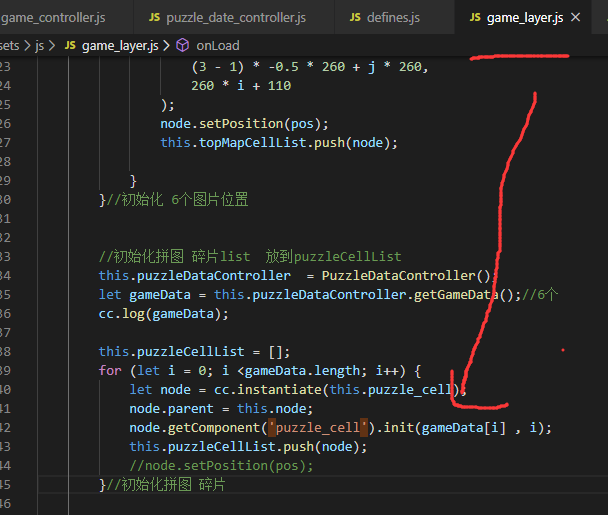
},game_laer.js 调用的地方

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
