最近搜索
第9讲 碎片拼图 放错位置 和 重叠别的拼图, 回归底部

管理员
2021-09-05 12:33
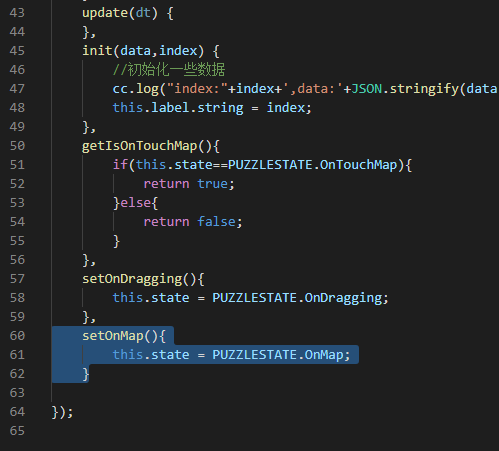
puzzle_cell.js 添加一个方法 修改状态的方法
setOnMap(){
this.state = PUZZLESTATE.OnMap;
}
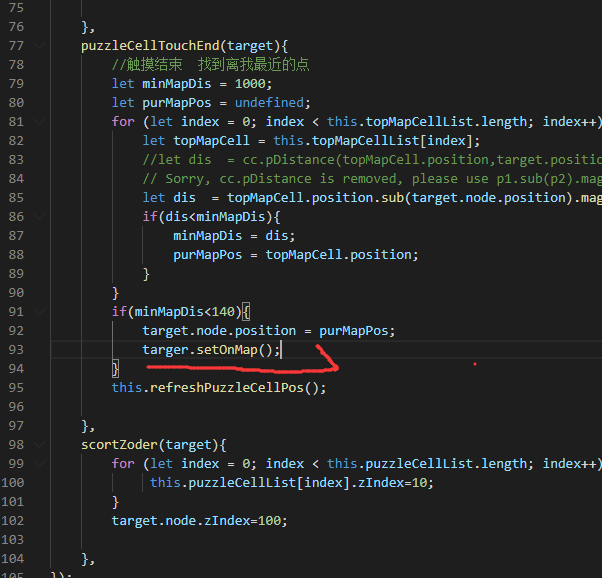
修改mage_layer.js 碎片拼图吸附之后,设置一下状态 onMap
puzzle_cell.js 添加一个方法 修改状态的方法 setOnTouch
setOnTouch(){
this.state = PUZZLESTATE.OnTouchMap;
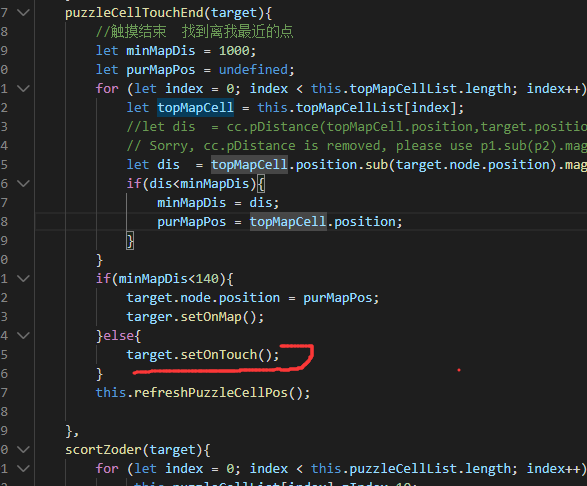
}修改game_layer.js 修改 碎片拼图放错位置 自动回归原点

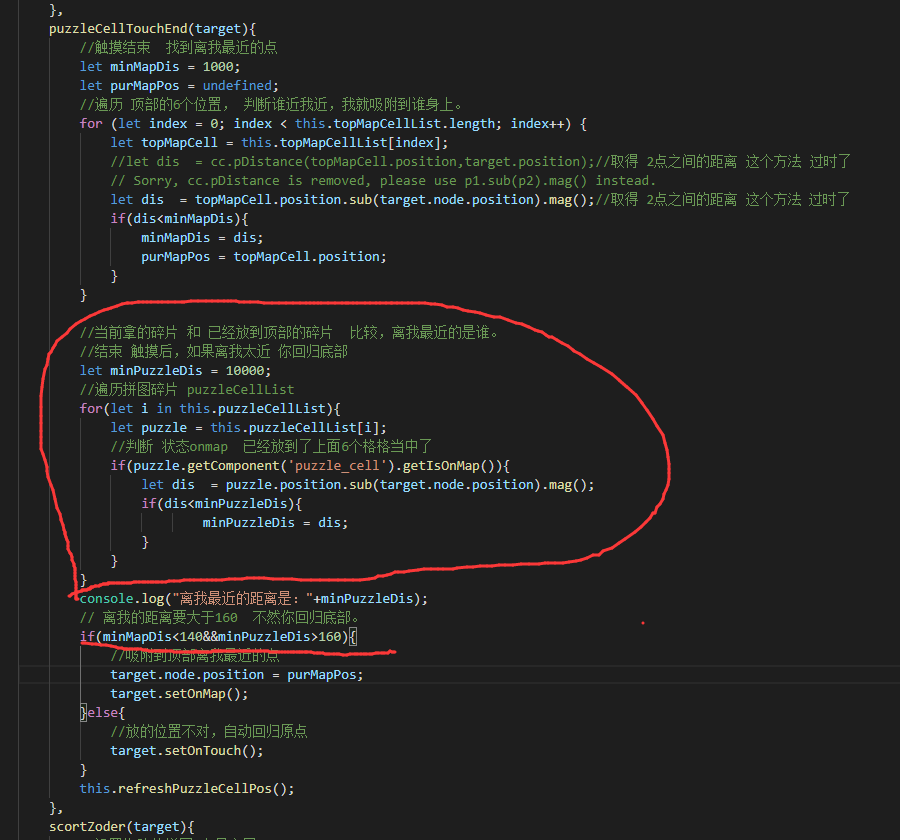
这时候拼图 可以全部放到一个格子上面的。
修改如果此格子有拼图 那么你就回归底部

puzzleCellTouchEnd(target){
//触摸结束 找到离我最近的点
let minMapDis = 1000;
let purMapPos = undefined;
//遍历 顶部的6个位置, 判断谁近我近,我就吸附到谁身上。
for (let index = 0; index < this.topMapCellList.length; index++) {
let topMapCell = this.topMapCellList[index];
//let dis = cc.pDistance(topMapCell.position,target.position);//取得 2点之间的距离 这个方法 过时了
// Sorry, cc.pDistance is removed, please use p1.sub(p2).mag() instead.
let dis = topMapCell.position.sub(target.node.position).mag();//取得 2点之间的距离 这个方法 过时了
if(dis<minMapDis){
minMapDis = dis;
purMapPos = topMapCell.position;
}
}
//当前拿的碎片 和 已经放到顶部的碎片 比较,离我最近的是谁。
//结束 触摸后,如果离我太近 你回归底部
let minPuzzleDis = 10000;
//遍历拼图碎片 puzzleCellList
for(let i in this.puzzleCellList){
let puzzle = this.puzzleCellList[i];
//判断 状态onmap 已经放到了上面6个格格当中了
if(puzzle.getComponent('puzzle_cell').getIsOnMap()){
let dis = puzzle.position.sub(target.node.position).mag();
if(dis<minPuzzleDis){
minPuzzleDis = dis;
}
}
}
console.log("离我最近的距离是:"+minPuzzleDis);
// 离我的距离要大于160 不然你回归底部。
if(minMapDis<140&&minPuzzleDis>160){
//吸附到顶部离我最近的点
target.node.position = purMapPos;
target.setOnMap();
}else{
//放的位置不对,自动回归原点
target.setOnTouch();
}
this.refreshPuzzleCellPos();
},联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组