最近搜索
第8讲 拖动的拼图 永远在上面 ,顶部拼图有吸附功能。

管理员
2021-09-05 11:19
修改层级的zindex让 拖动的拼图 永远在上面
在game_layer.js 新建方法 scortZoder(target) 修改层级的zindex让 拖动的拼图 永远在上面
puzzleCellTouchStart(target){
//开启触摸
target.setOnDragging();
this.scortZoder(target);
this.refreshPuzzleCellPos();
},
puzzleCellTouchEnd(target){
},
scortZoder(target){
for (let index = 0; index < this.puzzleCellList.length; index++) {
this.puzzleCellList[index].zIndex=10;
}
target.node.zIndex=100;
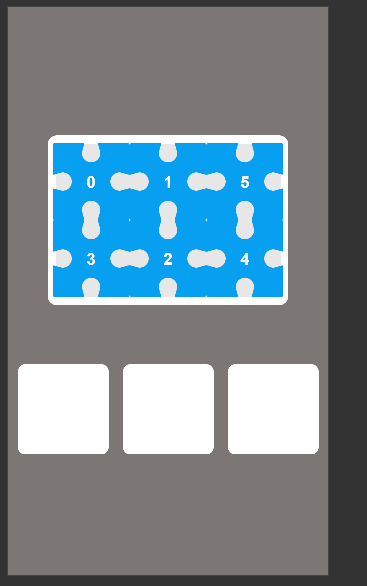
},给碎片拼图 加上序号
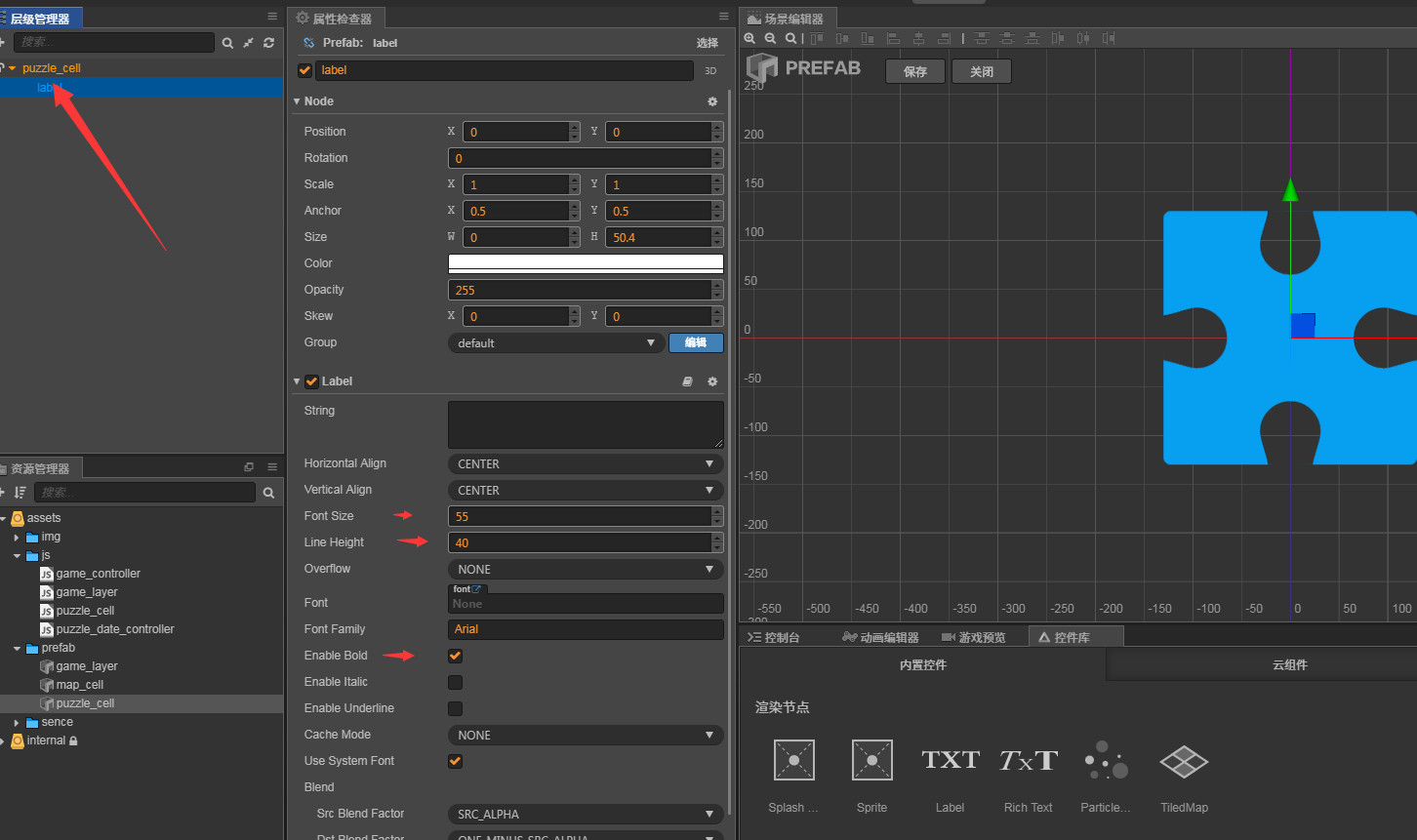
能puzzle_cell添加一个label
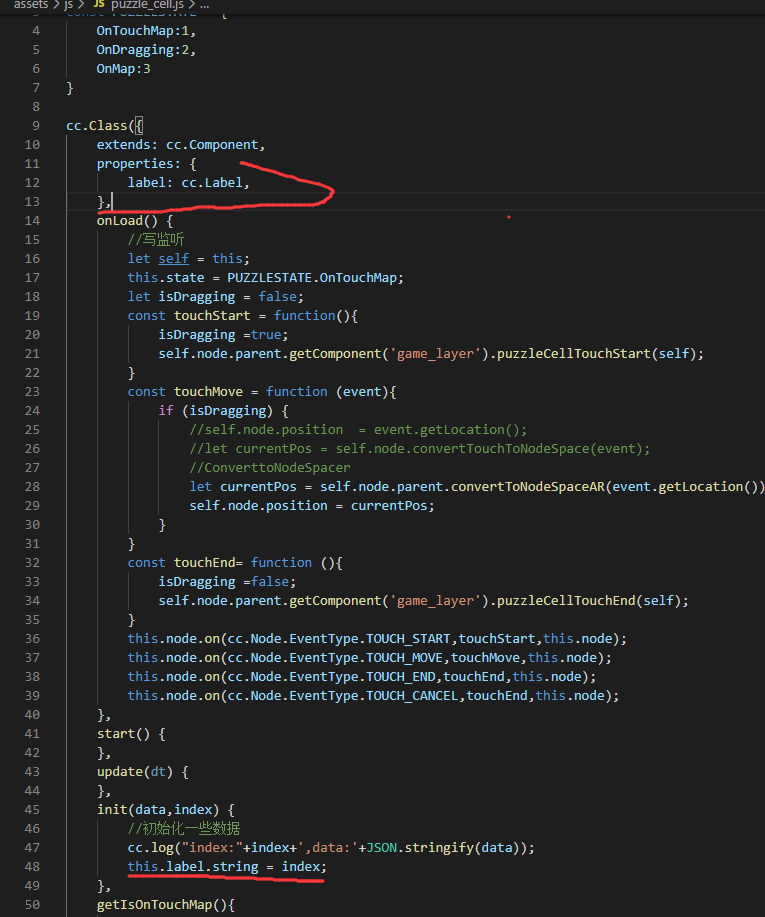
与puzzle_cell.js代码关联。

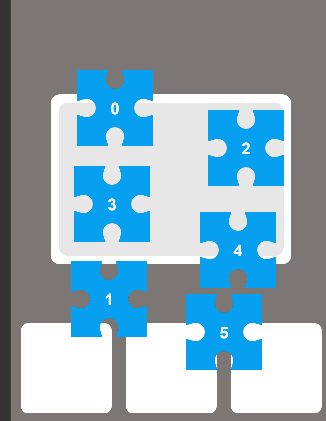
效果如下

修改 移动 碎片拼图 可以吸附到上面。计算2点之间的距离 。如果比较近就吸附
puzzleCellTouchEnd(target){
//触摸结束 找到离我最近的点
let minMapDis = 1000;
let purMapPos = undefined;
for (let index = 0; index < this.topMapCellList.length; index++) {
let topMapCell = this.topMapCellList[index];
//let dis = cc.pDistance(topMapCell.position,target.position);//取得 2点之间的距离 这个方法 过时了
// Sorry, cc.pDistance is removed, please use p1.sub(p2).mag() instead.
let dis = topMapCell.position.sub(target.node.position).mag();//取得 2点之间的距离 这个方法 过时了
if(dis<minMapDis){
minMapDis = dis;
purMapPos = topMapCell.position;
}
}
if(minMapDis<140){
target.node.position = purMapPos;
}
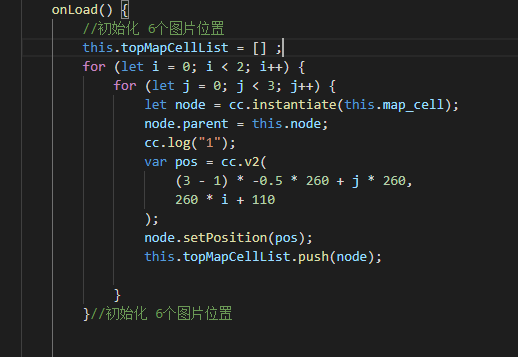
},在load代码中添加tomMapCellList 全局变量

吸附功能效果如下。

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
