最近搜索
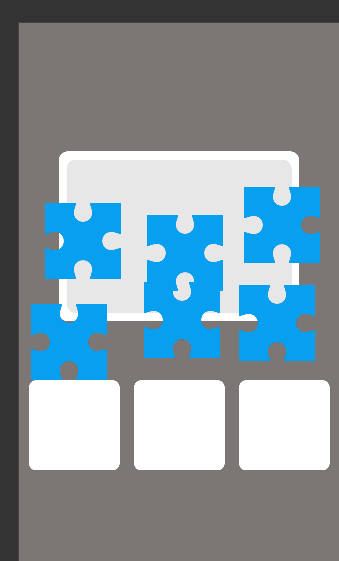
第7讲 设计下面的6个拼图 可以向上拖动。 修改弃用的api坐标转换

管理员
2021-09-04 18:27
本节讲 可以将下面的拼图 拉到上面

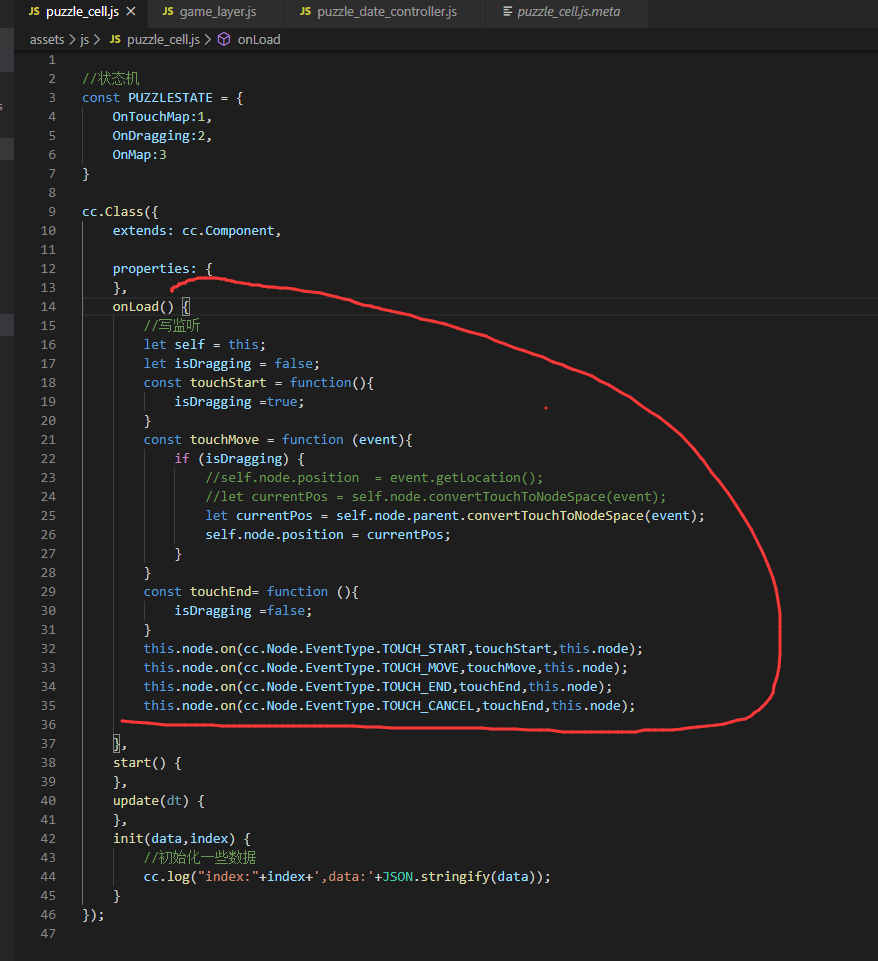
在puzzle_cell.js 中添加代码
//状态机
const PUZZLESTATE = {
OnTouchMap:1,
OnDragging:2,
OnMap:3
}声明以及返回 状态

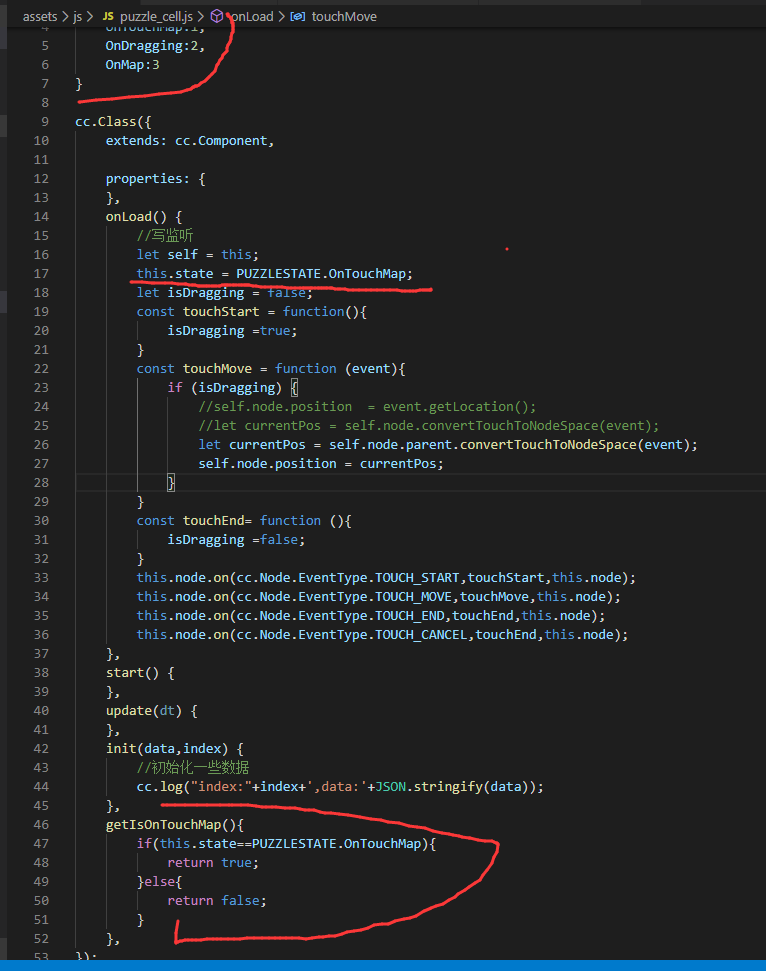
//状态机
const PUZZLESTATE = {
OnTouchMap:1,
OnDragging:2,
OnMap:3
}
this.state = PUZZLESTATE.OnTouchMap;
getIsOnTouchMap(){
if(this.state==PUZZLESTATE.OnTouchMap){
return true;
}else{
return false;
}
},修改一个bug,这段代码在load里面,之前写到了update里面。

编写game_layer.js代码
refreshPuzzleCellPos(){
//刷新下部显示UI
let index = 0 ;
for(let i in this.puzzleCellList){
let puzzleCell = this.puzzleCellList[i];
if(puzzleCell.getComponent('puzzle_cell').getIsOnTouchMap()){
if(index<3){
puzzleCell.position= this.touchCellList[i].position;
}else {
puzzleCell.active= false;
}
index++;
}
}
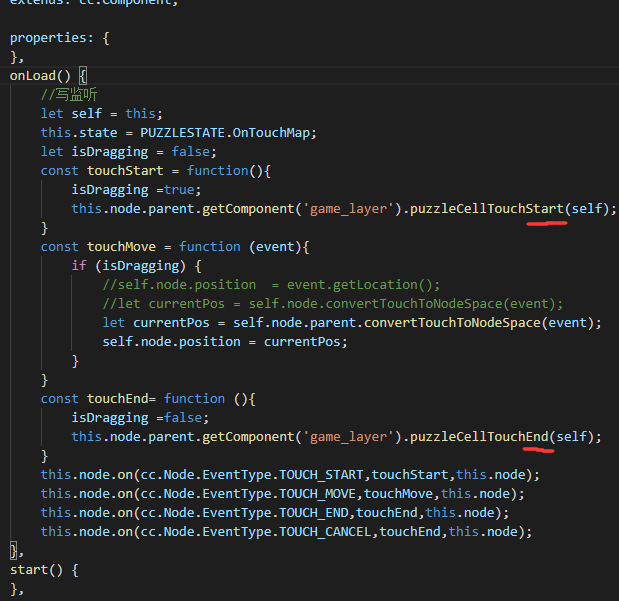
},修改puzzle_cell.js代码
this.node.parent.getComponent('game_layer').puzzleCellTouchStart(self);
this.node.parent.getComponent('game_layer').puzzleCellTouchEnd(self);
在game_layer.js添加上面2个方法 刷新下面显示UI也修改了
refreshPuzzleCellPos(){
//刷新下部显示UI
let index = 0 ;
for(let i in this.puzzleCellList){
let puzzleCell = this.puzzleCellList[i];
puzzleCell.active = true;
if(puzzleCell.getComponent('puzzle_cell').getIsOnTouchMap()){// state==PUZZLESTATE.OnTouchMap 返回 true this.state = PUZZLESTATE.OnTouchMap;
if(index<3){
puzzleCell.position= this.touchCellList[index].position;
}else {
puzzleCell.active= false;
}
index++;
}
}
},
puzzleCellTouchStart(target){
//开启触摸
target.setOnDragging();
this.refreshPuzzleCellPos();
},
puzzleCellTouchEnd(target){
}puzzle_cell.js 添加这个方法 setOnDragging
setOnDragging(){
this.state = PUZZLESTATE.OnDragging;
}修改一个bug 之前的转换坐标方法,api提示弃用了。换成新的。
let currentPos = self.node.parent.convertToNodeSpaceAR(event.getLocation());

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
