最近搜索
第6讲 设计game_layer下面的 UI

管理员
2021-09-04 18:00
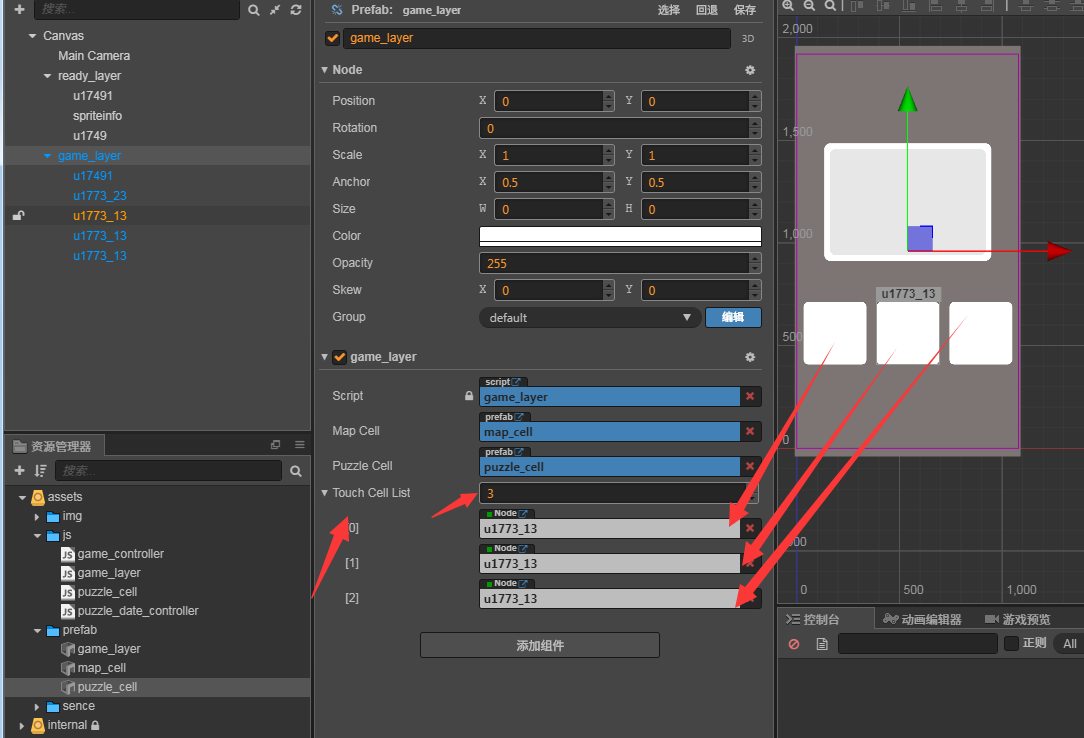
在game_layer.js 中添加代码
添加properties属性 touchCellList
properties: {
map_cell: cc.Prefab,
puzzle_cell: cc.Prefab,
touchCellList : {
type:cc.Node,
default:[]
},
},这是一个数组 手工输入3

这3个白方块 按123的顺序排序。(左边列表 123) 画面上面也是123顺序
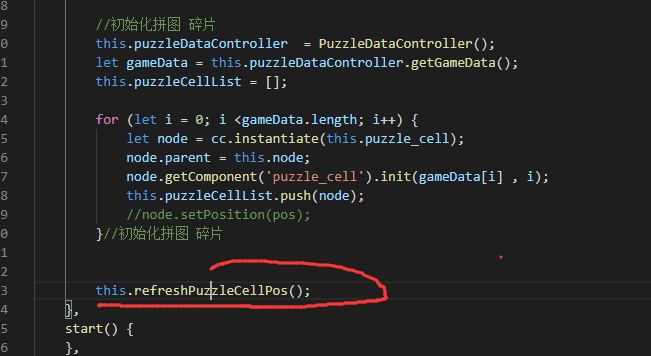
添加js方法refreshPuzzleCellPos
这个地方就是 从touchCellList 里面拿坐标,去赋予puzzleCell 刚到能落到这3个位置上面
touchCellList我们在上面已经排好坐标了。只要图片大小一样就ok,刚好排3个。index<3
refreshPuzzleCellPos(){
//刷新下部显示UI
let index = 0 ;
for(let i in this.puzzleCellList){
let puzzleCell = this.puzzleCellList[i];
if(index<3){
puzzleCell.position= this.touchCellList[i].position;
}
}
},在代码中调用一次 this.refreshPuzzleCellPos();

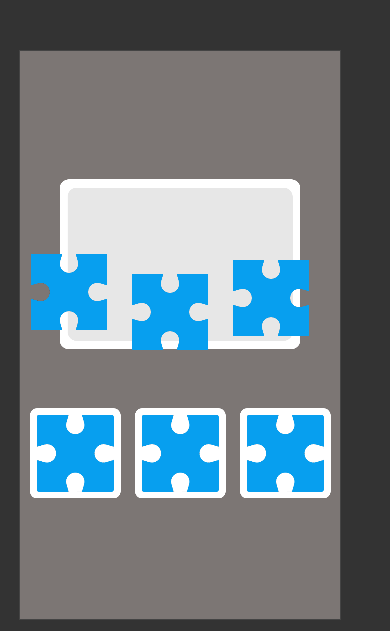
效果如下

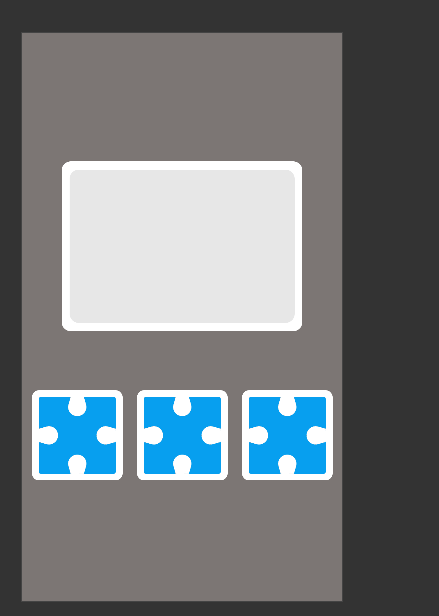
修改代码超过3个 不显示 效果如下
refreshPuzzleCellPos(){
//刷新下部显示UI
let index = 0 ;
for(let i in this.puzzleCellList){
let puzzleCell = this.puzzleCellList[i];
if(index<3){
puzzleCell.position= this.touchCellList[i].position;
index++;
}else {
puzzleCell.active= false;
}
}
},
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
