最近搜索
第5讲 创建6个拼图 单元。 并且可以移动

管理员
2021-09-04 17:08

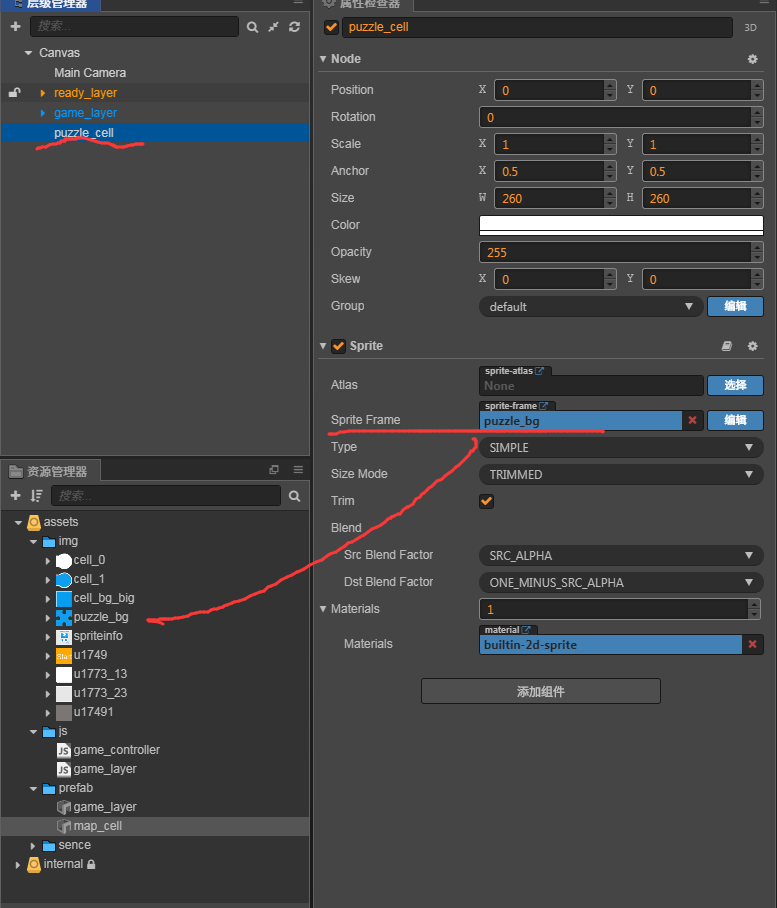
创建空节点,puzzle_cell,添加渲染组件 sprite,,弄一个图片设置到puzzleCell的SpriteFrame上面

创建js脚本 puzzle_cell 如下
cc.Class({
extends: cc.Component,
properties: {
},
onLoad() {
},
start() {
},
update(dt) {
//写监听
let self = this;
let isDragging = false;
const touchStart = function(){
isDragging =true;
}
const touchMove = function (event){
if (isDragging) {
//self.node.position = event.getLocation();
//let currentPos = self.node.convertTouchToNodeSpace(event);
let currentPos = self.node.parent.convertTouchToNodeSpace(event);
self.node.position = currentPos;
}
}
const touchEnd= function (){
isDragging =false;
}
this.node.on(cc.Node.EventType.TOUCH_START,touchStart,this.node);
this.node.on(cc.Node.EventType.TOUCH_MOVE,touchMove,this.node);
this.node.on(cc.Node.EventType.TOUCH_END,touchEnd,this.node);
this.node.on(cc.Node.EventType.TOUCH_CANCEL,touchEnd,this.node);
},
init(data,index) {
//初始化一些数据
cc.log("index:"+index+',data:'+JSON.stringify(data));
}
});在game_layer.js 里面初始化 6个拼图,可以移动的。
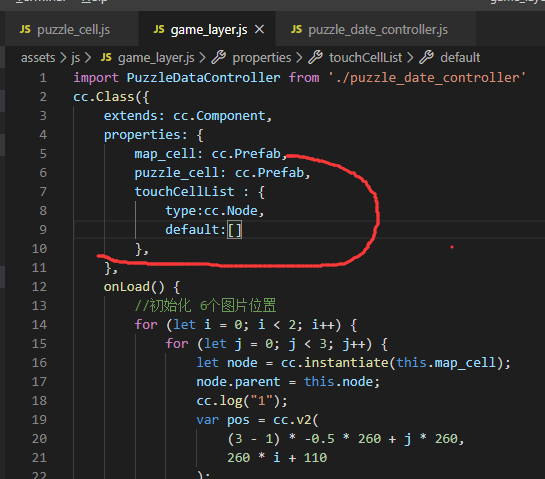
1,先添加puzzle_cell 资源。 和touchCellList (可移动的拼图)

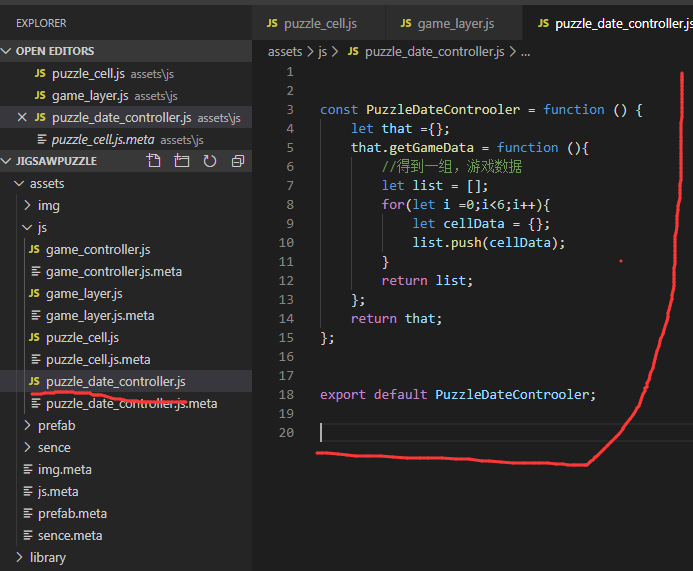
新建一个js文件(puzzle_date_controller.js)

const PuzzleDateControoler = function () {
let that ={};
that.getGameData = function (){
//得到一组,游戏数据
let list = [];
for(let i =0;i<6;i++){
let cellData = {};
list.push(cellData);
}
return list;
};
return that;
};
export default PuzzleDateControoler;把这个js文件导入到game_layer.js里面。

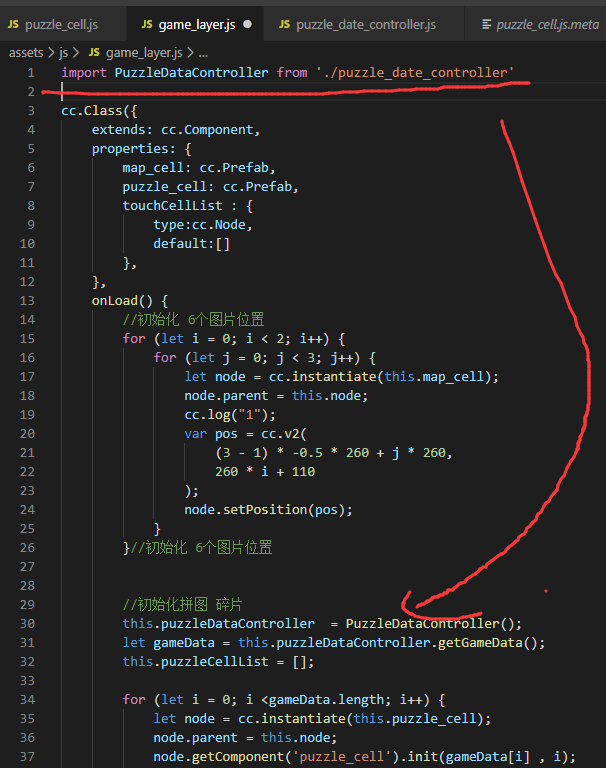
初始化拼图碎片

import PuzzleDataController from './puzzle_date_controller'
cc.Class({
extends: cc.Component,
properties: {
map_cell: cc.Prefab,
puzzle_cell: cc.Prefab,
touchCellList : {
type:cc.Node,
default:[]
},
},
onLoad() {
//初始化 6个图片位置
for (let i = 0; i < 2; i++) {
for (let j = 0; j < 3; j++) {
let node = cc.instantiate(this.map_cell);
node.parent = this.node;
cc.log("1");
var pos = cc.v2(
(3 - 1) * -0.5 * 260 + j * 260,
260 * i + 110
);
node.setPosition(pos);
}
}//初始化 6个图片位置
//初始化拼图 碎片
this.puzzleDataController = PuzzleDataController();
let gameData = this.puzzleDataController.getGameData();
this.puzzleCellList = [];
for (let i = 0; i <gameData.length; i++) {
let node = cc.instantiate(this.puzzle_cell);
node.parent = this.node;
node.getComponent('puzzle_cell').init(gameData[i] , i);
this.puzzleCellList.push(node);
//node.setPosition(pos);
}//初始化拼图 碎片
},
start() {
},
update(dt) { },
refreshPuzzleCellPos(){
//刷新下部显示UI
let index = 0 ;
for(let i in this.puzzleCellList){
let puzzleCell = this.puzzleCellList[i];
}
},
});联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
