最近搜索
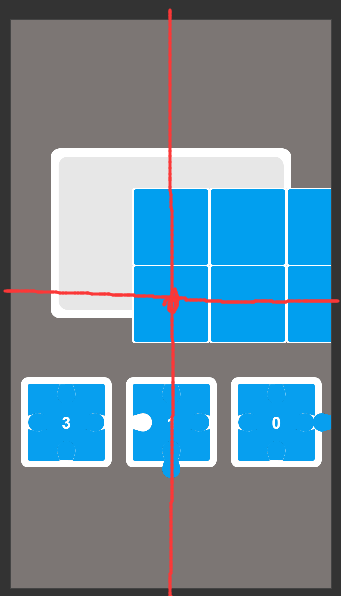
第4讲 初始化 6个图片位置(顶部的位置)

管理员
2021-09-04 17:06


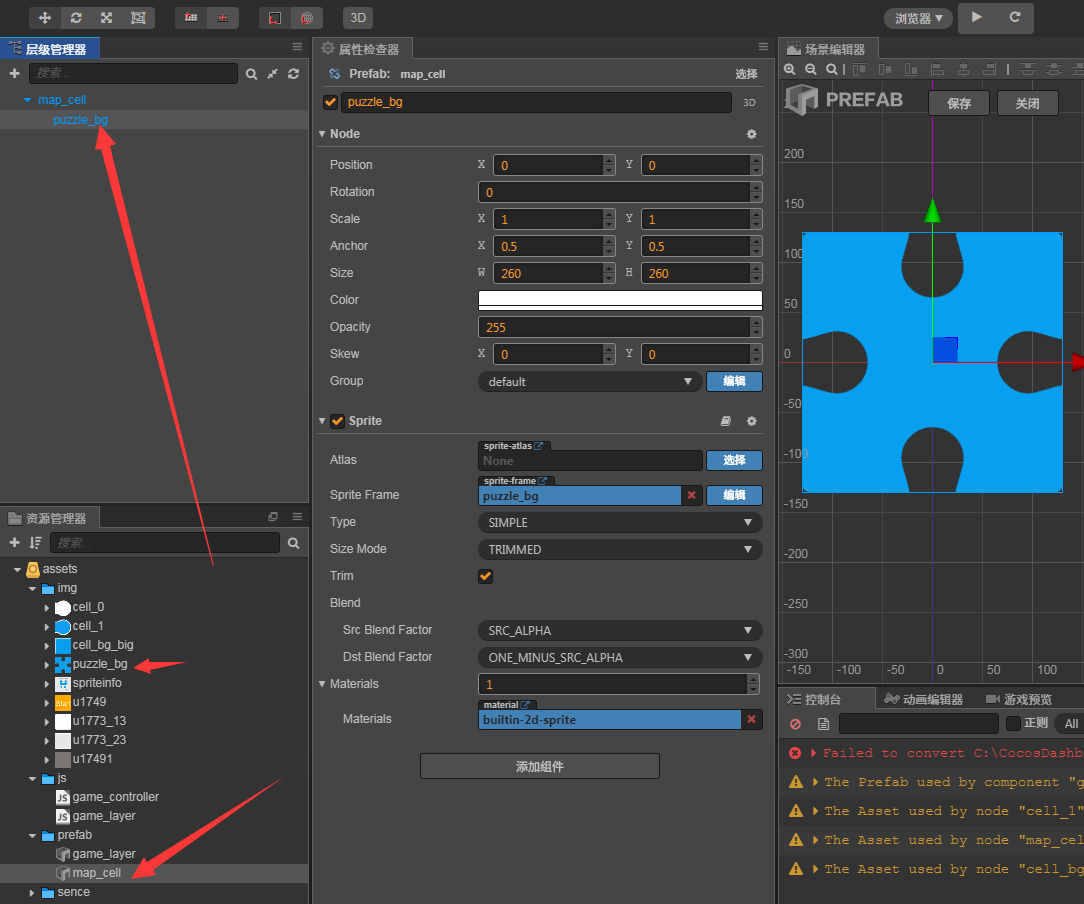
创建空节点 map_cell 拖进预制资源
在game_layer.js里面声明 map_cell, 创建6个map-cell
可以先放一个图片资源 到map_cell里面。 创建的时候好观察 用不用调整位置。

创建代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | cc.Class({ extends: cc.Component, properties: { map_cell: cc.Prefab }, onLoad() { //初始化 6个图片位置 for (let i = 0; i < 2; i++) { for (let j = 0; j < 3; j++) { let node = cc.instantiate(this.map_cell); node.parent = this.node; /* node.position = cc.p( 110, 1 ); */ cc.log("1"); var pos =cc.v2( (3-1)*-0.5*260+j*260, 260 * i+ 110 ); node.setPosition(pos); } } }, start() { }, update(dt) { },}); |
代码做一个更新
for (let i = 0; i < 2; i++) {
for (let j = 0; j < 3; j++) {
let node = cc.instantiate(this.map_cell);
node.parent = this.node;
//初差位
let x = -260;
let y = 110;
//初差位
var pos = cc.v2(
j * 260+x,
260 * i + y
);
//教程这里是 260 * i + 220 可能设置不同有一点区别。
node.setPosition(pos);
this.topMapCellList.push(node);
}
}//初始化 顶部 6个图片位置
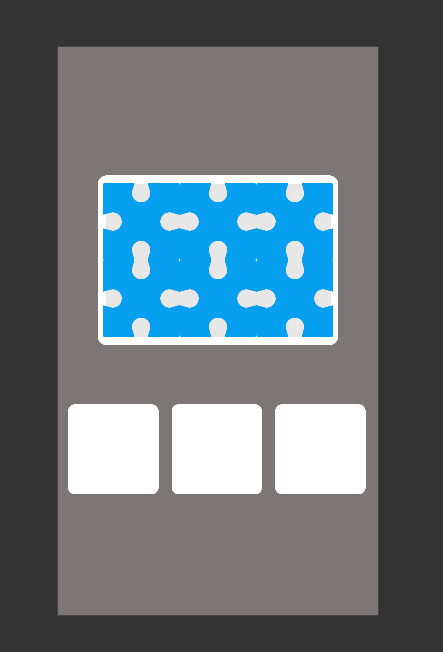
位置 调整好了,把预制资源map_cell里面的图片,删除掉,,保存 关闭。(双击即可编辑删除,保存,关闭)
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
